表单中提交可选择的图片上传【el-radio+v-img】
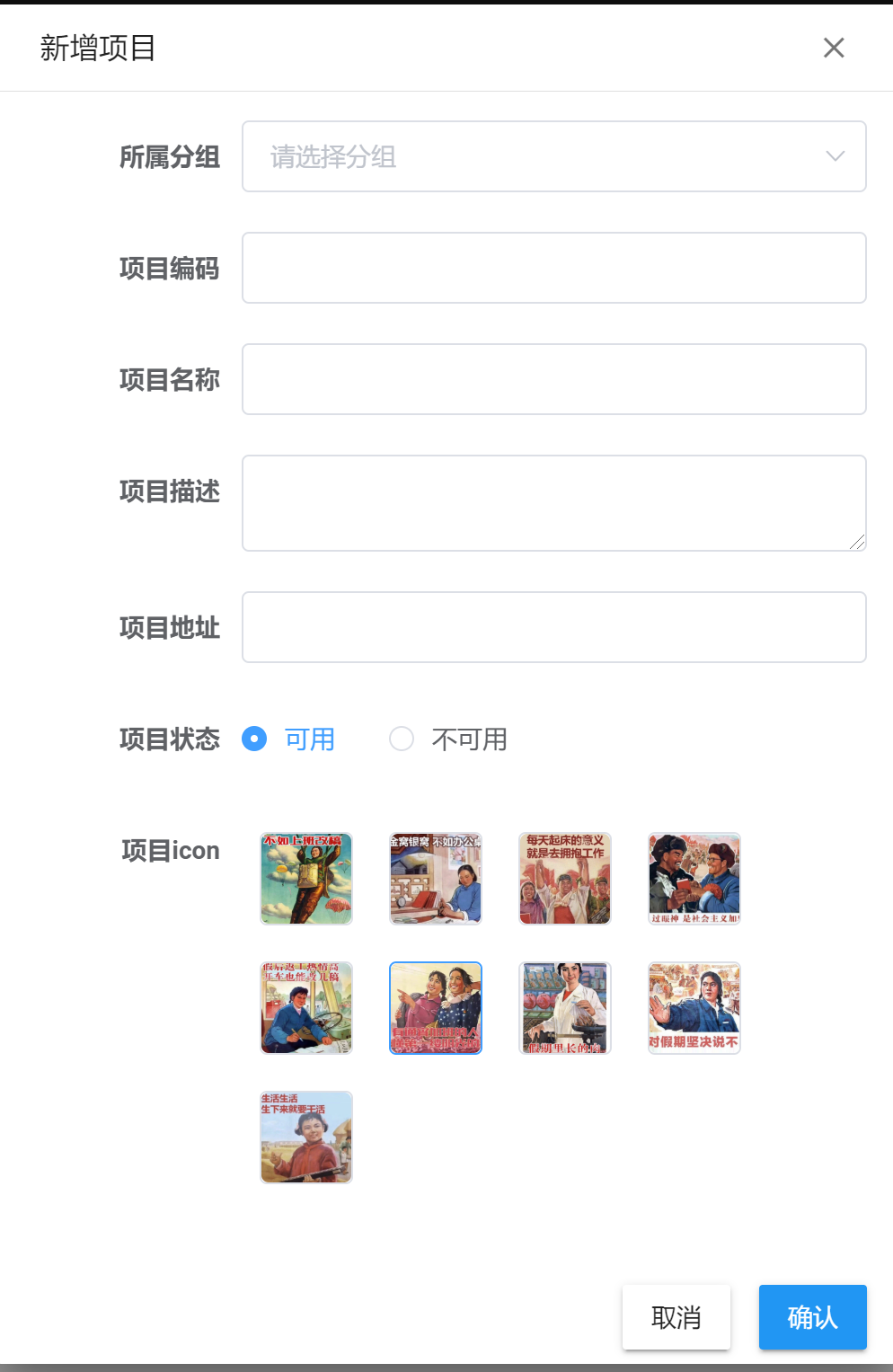
1.新增图片:单选按钮+图片展示

<el-form-item label="项目icon" prop="iconImg">
<el-radio-group v-model="projectModel.icon" class="radioImg">
<el-radio v-for="it in iconList" :label="it.name" border style="height: 52px ;width: 52px">
<v-img height="50" width="50" :src="it.icon" :key="it.name"></v-img>
</el-radio>
</el-radio-group>
</el-form-item>
2.主要进行样式调整,代码如下:
.radioImg .el-radio__input { display: none; } .radioImg .el-radio__inner { display: none; } .radioImg .el-radio .is-bordered { padding: 0px; } .radioImg .v-image { border-radius: 4px; } .radioImg .el-radio { margin: 10px; } .radioImg .el-radio__label div { margin: -26px 0px 0px -10px; } .radioImg .el-radio__label .v-image__image { margin: 0; } .radioImg .el-radio.is-bordered + .el-radio.is-bordered { margin: 10px; }
3.获取icon列表展示代码:【注意后端给的是二进制流图片,需要前面加上字符串"data:image/png;base64," 才能展示成功】
//获取icon列表 async getIcon() { let { data } = await getIcon() for (let item of data) { for (let [key, val] of Object.entries(item)) { let obj = { name: key, icon: "data:image/png;base64," + val } this.iconList.push(obj) } } }
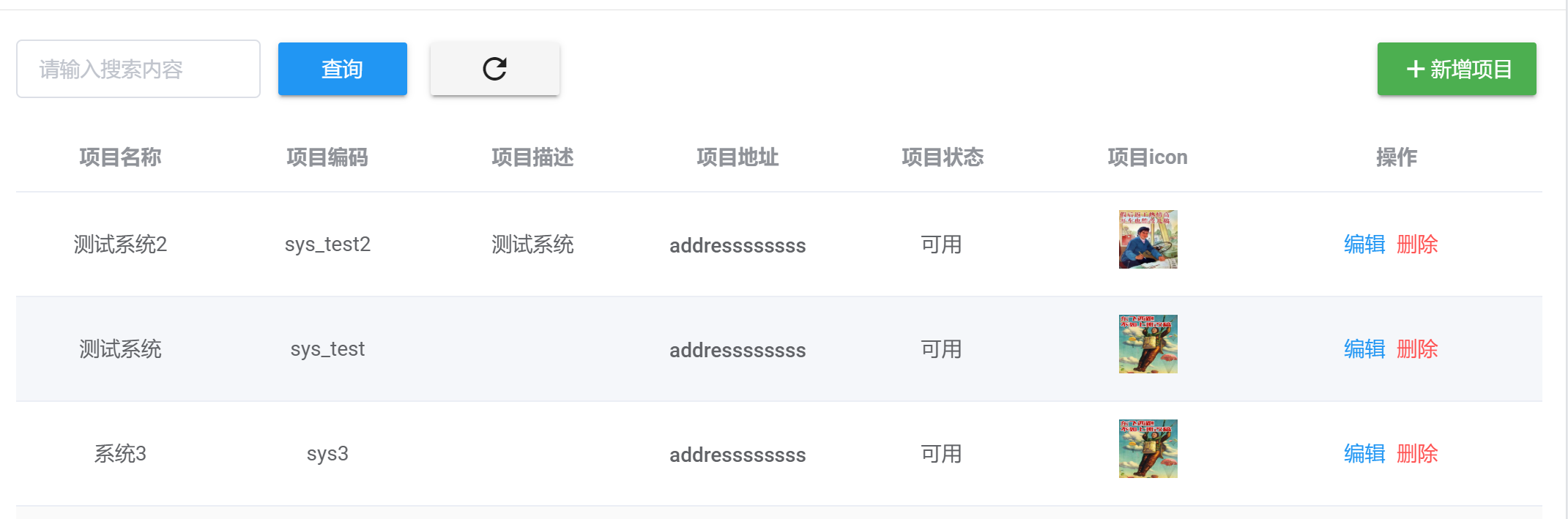
4.最后保存成功后列表里展示图片

展示代码如下:
<el-table-column prop="icon" label="项目icon" align="center">
<template slot-scope="scope">
<img :src='"data:image/png;base64,"+scope.row.iconContent' alt="" style="width: 40px;height: 40px">
</template>
</el-table-column>



