webpack中path.join()和path.resolve()区别
const path = require('path')
path模块提供了用于处理文件和目录的路径的实用工具,使用时引入即可。
1.__dirname和__filename的区别
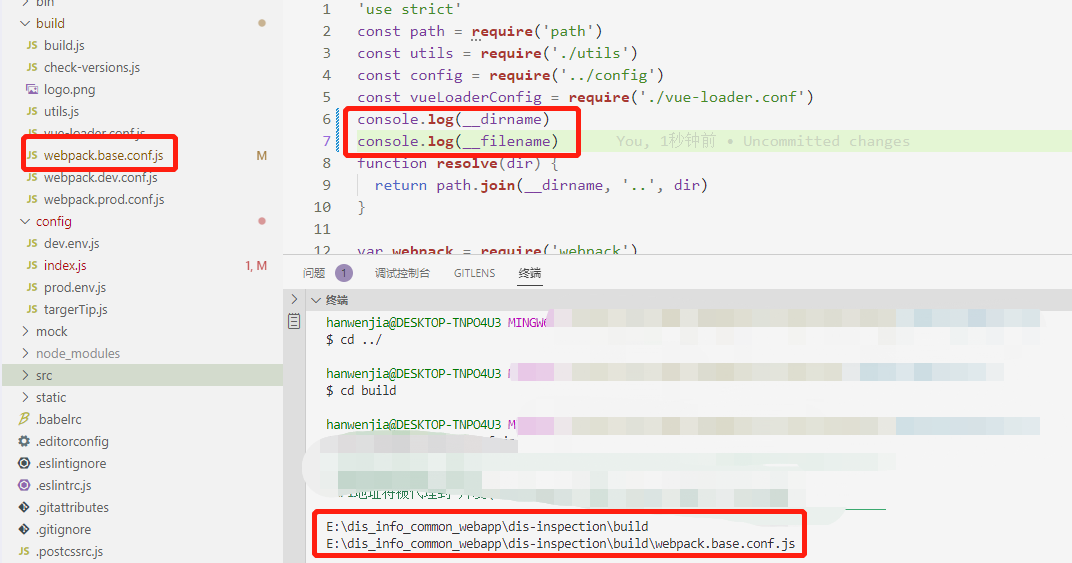
__dirname,是一个成员,用来动态获取当前文件模块所属的绝对路径
__filename,可以动态获取当前文件的绝对路径(包含文件名)

2.path.join([...path])
path.join([...path])是使用分隔符将所有的字段连接起来,然后对路径规范化
path.join('a', 'b', 'c', 'd/e')
//返回:a/b/c/d/e
path.join('a', 'b', '', 'd/e')
//(零长度字符串会忽略)返回:a/b/d/e
path.join('a', 'b', '.', 'd/e')
//(.表示当前目录)返回:a/b/d/e
path.join('a', 'b', '..', 'd/e')
//(..表示上一级目录)返回:a/d/e
// 第一个 a / b 下一个拼 '.' 层级不会变化 接着拼 d / e 最后结果就是 a / b / d / e
// 第二个 a / b 下一个拼 '..' 找上一级 变成 a / 接着拼 d / e 最后结果就是 a / d / e
3.path.resolve([...path])
path.resolve([...path])是将一系列路径或路径段解析为绝对路径
重点是给定的路径顺序是从右到左处理的,直到构建出绝对路径为止
path.resolve('a', 'b', 'c', 'd/e')
//(绝对路径)返回:/a/b/c/d/e
//(零长度字符串会忽略)
path.resolve('a', 'b', '', 'd/e')
//返回:/d/e
//因为/d/e就是一个绝对路径,所以结果为/d/e



