el-table单元格换行显示,超出部分省略号
实际开发中,会遇到表格的内容太长了,elementui中的表格,会进行自动换行处理;
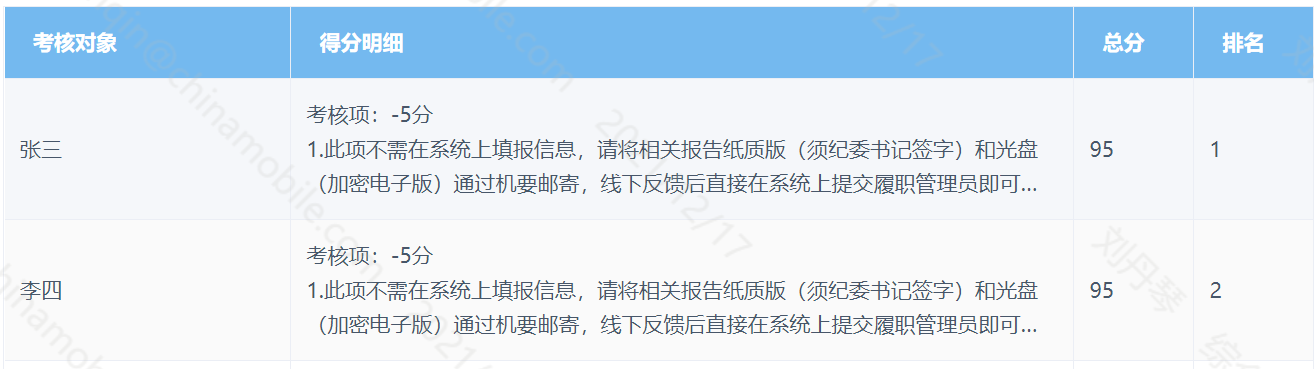
此时表格的高度就会发生变化 这样就不美观。
如下图所示:

解决方法1:超出部分用省略号显示
el-table是有这个控制属性的 :show-overflow-tooltip=“true”(超出一行显示省略号)
<el-table-column prop="address" label="地址" show-overflow-tooltip /el-table-column>

存在问题:show-overflow-tooltip可以实现省略号,但是只能单行显示,不能换行。
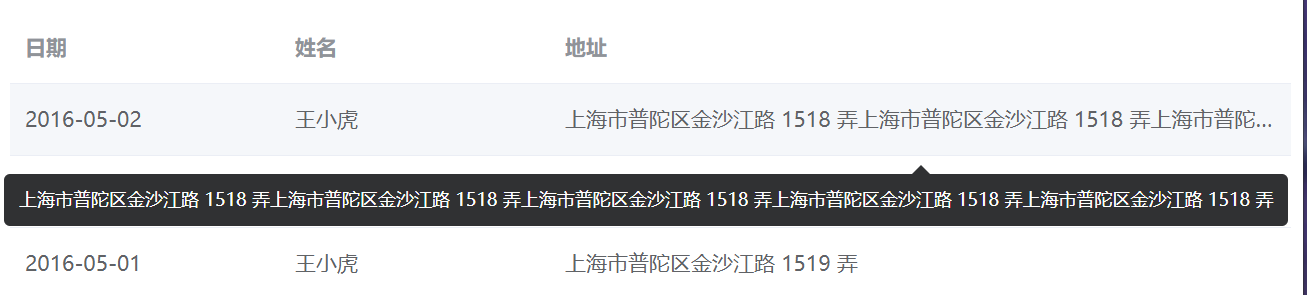
解决方法2(推荐): 借助插槽和el-tooltip去实现
<el-table-column prop="address" label="地址">
<template slot-scope="scope">
<el-tooltip :content="scope.row.address" placement="top">
<p class="descStyle">{{ scope.row.address }}</p>
</el-tooltip>
</template>
</el-table-column>
.descStyle { overflow: hidden; text-overflow: ellipsis; word-break: break-all; display: -webkit-box; -webkit-line-clamp: 3; //行数 -webkit-box-orient: vertical; }