JS 对象 创建对象 对象的属性 对象的遍历
对象
JavaScript 中的对象(Object)是一组数据的无序集合。其中,每一条数据都是由键:值组成(例 如:name:'HanMeiMei' )。
其中,值可以是任意数据类型,而键只能是字符串类型。
注:其实,在 JavaScript 中,除了六种基本数据类型之外,就还只有一种引用数据类型 —— 对象。
定义对象、创建对象
定义对象的方式有两种:
字面量方式:
let obj1 = {};
构造函数方式:
let obj2 = new Object();
对象的属性
当对象中某一条数据的键所对应的值是非函数类型,则我们将这条数据叫做对象的属性。
let student = { name: 'HanMeiMei', age: 20 } /*name 和 age 两个键对应的值都不是函数,因此这两条数据我们就叫做 student 对象的属 *性。 */
属性操作
通过点运算符 . 来操作一个对象的属性。
let person = { name: "lisa", job: "SoftWare Engineer" }; person.name = "zhangsan"; // 修改已有的属性 person.age = 30; // 添加没有的属性 console.log( person.job ); // 查看已有的属性
通过方括号 [] 操作一个对象的属性。
let person = { name: "lisa", job: "SoftWare Engineer" }; person["name"] = "zhangsan"; // 修改已有的属性 person["age"] = 30; // 添加没有的属性 console.log( person["job"] ); // 查看已有的属性
通过 delete 关键字来删除一个对象的属性。
let person = { name: "lisa", job: "SoftWare Engineer" }; delete person.job; // 删除 person 对象的属性 job,只能一个一个的删除
对象的方法
当对象中某一条数据的键所对应的值是函数类型,则我们将这条数据叫做对象的方法。
let person = { name: 'HanMeiMei', introduce: function(){ console.log( 'my name is HanMeiMei' ); } } //introduce 对应的值是函数,这条数据我们就叫做 person 对象的方法。
方法操作
对象方法的操作类似于对象属性的操作,同样具有以下三种方式:
通过点运算符 . 来访问一个对象的方法。
let person = { name: 'HanMeiMei', introduce: function(){ console.log( 'my name is HanMeiMei' ); } } person.introduce(); // 调用 person 对象的 introduce 方法
通过方括号 [] 来访问一个对象的方法。
let person = { name: 'HanMeiMei', introduce: function(){ console.log( 'my name is HanMeiMei' ); } } person["introduce"](); // 调用 person 对象的 introduce 方法
通过 delete 关键字来删除一个对象的方法。
let person = { name: 'HanMeiMei', introduce: function(){ console.log( 'my name is HanMeiMei' ); } } delete person.introduce; // 方法名后面没有方括号
注:删除属性,输出该属性为undefined,删除方法,调用方法时会报错。
对象的遍历
for-in
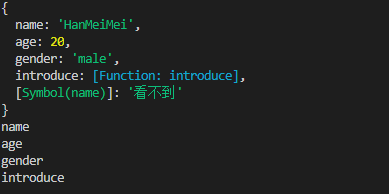
let person = { name: 'HanMeiMei', age: 20, gender: 'male', introduce: function () { console.log('my name is HanMeiMei'); } } let name = Symbol('name'); person[name] = `看不到`; console.log(person); for (let key in person) { console.log(key); }

注:for-in 无法遍历通过 symbol 值定义的属性。
for-of
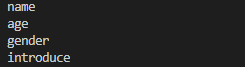
//获取对象的键名 for(let item of Object.keys(person)){ console.log(item); }

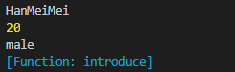
//获取对象的值 for(let item of Object.values(person)){ console.log(item); }

//获取对象的键值对 for(let item of Object.entries(person)){ console.log(item); }

注:同样都看不到symbol 值定义的属性。
console.log(Reflect.ownKeys(person));//输出person对象所有的键 console.log(Reflect.ownValues(person));//想要 输出person对象所有的值 此句报错

注:这个方法可以看到symbol值定义的属性(键),但是没有对应的取值方法。
对象方法中的 this
对象的方法中可以使用 this 关键字。
let foo = { bar: function(){ console.log(this); } } foo.bar(); // { bar: [Function: bar] }
对象方法中的 this 永远指向调用该方法时 . 或 [] 前的那个对象。如上例中 bar 方法的 this 就一定指向 foo 对象。
对象的扩展
对象的解构
var { name: name, age: age } = { name: "zhangsan", age: 20 }; console.log( name ); // zhangsan console.log( age ); // 20
var { name: name, age: age } 中,“:”后面的 name(age) 是 var 将要声明的变量,“:”前面的 name(age) 指定了该变量在赋值符号右边的对象中取哪一个属性的值,
在 ES6 中,如果属性名跟属性值的变量名相同时,可以简写。即:
let a = 1; let b = 2; let obj = { a: a, b: b } // 简写 let obj = { a, b }
所以:
let { name, age } = { name: "zhangsan", age: 20 };
console.log( name ); // zhangsan
console.log( age ); // 20
对象解构的默认值
对象的解构赋值允许指定默认值。
// 没有默认值 let { name1 } = {}; console.log( name1 ); // undefined // 有默认值 let { name2 = "张三" } = {}; console.log( name2 ); // 张三 let { name3 = "张三", age } = { name3: "李四", age: 30 }; console.log( name3, age ); // 李四 30
总结
不管是数组、Set、Map,还是对象,它们都表现出了一个共同的特征,可以按某种特定的结构存放大量的数据。
这些数据存放在一起作为一个整体我们可以称它们是一个集合;而集合中数据间存在关系,这就说明数据是有结构的,那么这个集合也可以叫做数据结构。
所谓数据结构,就是计算机存储和组织数据的方式。说得通俗一点,主要就是指将数据以什么样的结构 存储到计算机里面。
所以数组、Set、Map,对象,它们就都是一种数据结构。数组、Set、Map还能归属于对象。
在程序方面,最为常用的数据结构,就是数组,这种结构将多个数据有序的排列在一起,形成了一个集合。



