仿华为手机时钟效果
我的手机时钟效果如下图所示,分为指针式和转盘式,可以通过触摸进行切换。


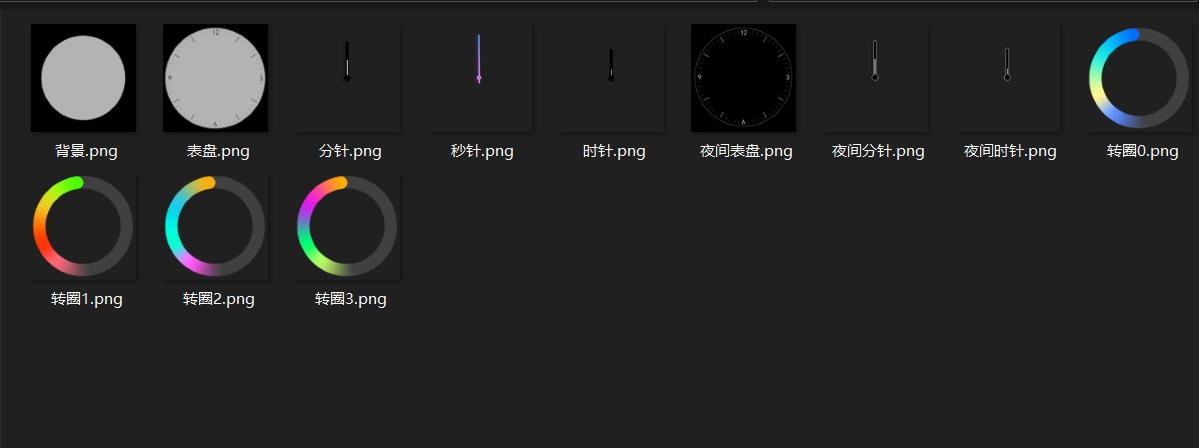
1、在仿造时钟效果之前需要先准备好所有图片素材

2、指针时钟工作的过程实际上可以理解为时针、分针、秒针分别按照时间的变化来改变指针旋转的角度。
而转盘时钟可以理解为外圈每一秒钟旋转一次。只不过中间需要计算好每一次旋转的角度大小。
3、具体的实现过程比较简单,使用paintEvent和mousePressEvent 搭配定时器连接时钟计算槽函数即可完成。
具体代码如下:
widget.h
#ifndef WIDGET_H
#define WIDGET_H
#include <QWidget>
#include <QPainter>
#include <QPaintDevice>
#include <QPaintEvent>
#include <QPixmap>
#include <QTimer>
#include <QDateTime>
#include <QDebug>
#include <QLabel>
#include <QGridLayout>
#include <QVBoxLayout>
#include <QHBoxLayout>
namespace Ui {
class Widget;
}
class Widget : public QWidget
{
Q_OBJECT
public:
explicit Widget(QWidget *parent = 0);
~Widget();
void paintEvent(QPaintEvent *event);
void mousePressEvent(QMouseEvent *event);
public slots:
void show_time();
private:
Ui::Widget *ui;
QPixmap pixmap;
QLabel *label;
QString text0;
QString text1;
QString text2;
QGridLayout *GLayout;
bool turn = true; //用于两种页面之间的转换 ,true为钟表,false为转圈
int HOUR = 0;
int MINUTE = 0;
int SECOND = 0;
int HOURANL = 0;
int MINUTEANL = 0;
int SECONDANL = 0;
};
#endif // WIDGET_H
widget.cpp
#include "widget.h"
#include "ui_widget.h"
Widget::Widget(QWidget *parent) :
QWidget(parent),
ui(new Ui::Widget)
{
ui->setupUi(this);
label = new QLabel();
GLayout = new QGridLayout(this);
this->setFixedSize(300,307);
this->setWindowTitle("华为手机时钟高仿");
this->setWindowIcon(QIcon(":/clock/转圈0.png"));
QTimer *timer = new QTimer();
timer->setInterval(1000);
timer->start();
connect(timer,SIGNAL(timeout()),this,SLOT(show_time()));
}
void Widget::paintEvent(QPaintEvent *event)
{
if(turn)
{
label->clear();
if(HOUR >= 0 && HOUR <= 17)
{
QPixmap pixmap(":/clock/表盘.png");
QPalette palette = this->palette();
palette.setBrush(QPalette::Background,QBrush(pixmap));
this->setPalette(palette);
}
else
{
QPixmap pixmap(":/clock/夜间表盘.png");
QPalette palette = this->palette();
palette.setBrush(QPalette::Background,QBrush(pixmap));
this->setPalette(palette);
}
if(HOUR >= 0 && HOUR <= 17)
{
pixmap.load(":/clock/时针.png");
}
else
{
pixmap.load(":/clock/夜间时针.png");
}
QPainter *P = new QPainter(this);
P->setRenderHint(QPainter::Antialiasing,true);
P->setRenderHint(QPainter::SmoothPixmapTransform,true);
P->save();
P->translate(150,153);//指针中心放置坐标
P->rotate(HOURANL);//旋转一定的角度
P->drawPixmap(-150,-153,300,307,pixmap);//指针的旋转中心坐标和图片长宽
P->restore();//使原点复原
if(HOUR >= 0 && HOUR <= 17)
{
pixmap.load(":/clock/分针.png");
}
else
{
pixmap.load(":/clock/夜间分针.png");
}
QPainter *PM = new QPainter(this);
PM->setRenderHint(QPainter::Antialiasing,true);
PM->setRenderHint(QPainter::SmoothPixmapTransform,true);
PM->save();
PM->translate(150,153);//指针中心放置坐标
PM->rotate(MINUTEANL);//旋转一定的角度
PM->drawPixmap(-150,-153,300,307,pixmap);//指针的旋转中心坐标和图片长宽
PM->restore();//使原点复原
pixmap.load(":/clock/秒针.png");
QPainter *PS = new QPainter(this);
PS->setRenderHint(QPainter::Antialiasing,true);
PS->setRenderHint(QPainter::SmoothPixmapTransform,true);
PS->save();
PS->translate(150,153);//指针中心放置坐标
PS->rotate(SECONDANL);//旋转一定的角度
PS->drawPixmap(-149,-152,300,307,pixmap);//指针的旋转中心坐标和图片长宽
PS->restore();//使原点复原
}
else
{
QPixmap pixmap(":/clock/背景.png");
QPalette palette = this->palette();
palette.setBrush(QPalette::Background,QBrush(pixmap));
this->setPalette(palette);
if(HOUR > 0 && HOUR <= 6)
{
pixmap.load(":/clock/转圈0.png");
}
else if(HOUR > 6 && HOUR <= 12)
{
pixmap.load(":/clock/转圈1.png");
}
else if(HOUR > 12 && HOUR <= 18)
{
pixmap.load(":/clock/转圈2.png");
}
else
{
pixmap.load(":/clock/转圈3.png");
}
QPainter *PS0 = new QPainter(this);
PS0->setRenderHint(QPainter::Antialiasing,true);
PS0->setRenderHint(QPainter::SmoothPixmapTransform,true);
PS0->save();
PS0->translate(150,153);//指针中心放置坐标
PS0->rotate(SECONDANL);//旋转一定的角度
PS0->drawPixmap(-149,-152,300,307,pixmap);//指针的旋转中心坐标和图片长宽
PS0->restore();//使原点复原
QString time = text0 + ":" + text1;
label->setFixedSize(120,50);
label->setFont(QFont(time,28));
label->setText(time);
label->update();
GLayout->addWidget(label,120,200);
}
this->update();//刷新界面
}
void Widget::mousePressEvent(QMouseEvent *event)
{
turn = !turn;
}
void Widget::show_time()
{
QDateTime time = QDateTime::currentDateTime();
text0 = time.toString("hh");
text1 = time.toString("mm");
text2 = time.toString("ss");
HOUR = text0.toInt();
MINUTE = text1.toInt();
SECOND = text2.toInt();
qDebug()<<HOUR<<":"<<MINUTE<<":"<<SECOND;
MINUTEANL = 6*MINUTE;
SECONDANL = 6*SECOND;
HOURANL = ((30*HOUR) + (MINUTEANL/10));
}
Widget::~Widget()
{
delete ui;
}
4、图片素材:












本文来自博客园,作者:伽椰子真可爱,转载请注明原文链接:https://www.cnblogs.com/jiayezi/p/14645021.html



