太空人表盘小制作
前段时间网络上比较火的太空人表盘,看着好多人都发挥自己的创意制作了各种各样的样式。于是我打算用QT也制作一个太空人表盘。
由于仅仅是做着玩的,所以没有什么很复杂的功能。具体的原理可以理解成一个电子时钟,只是UI稍微华丽了一点而已。看看我的制作
过程吧!
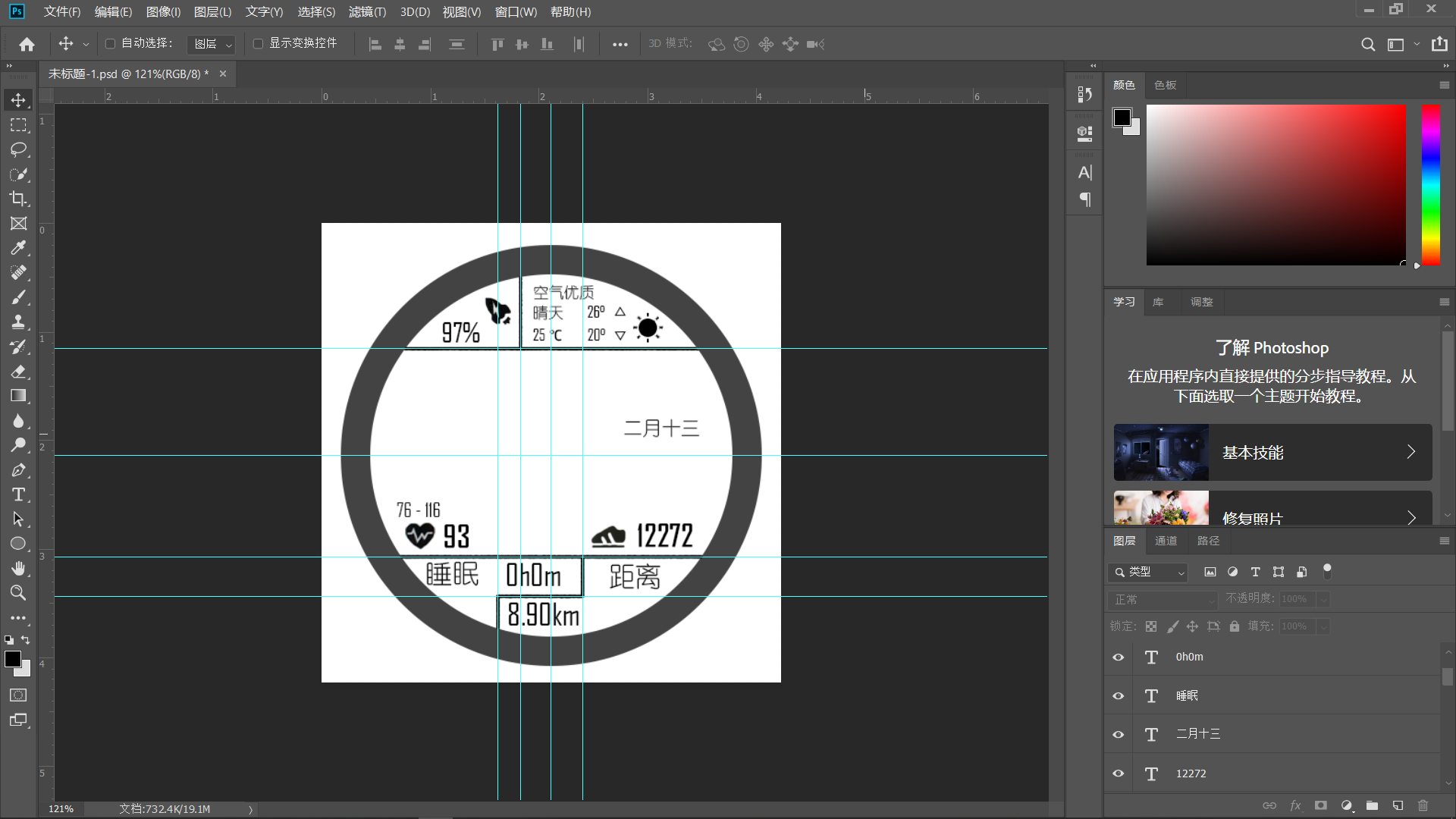
写代码之前先使用PS手动画一个表盘,如下:


准备好旋转的太空人,如下:

一、创建一个继承与QWidget的工程。
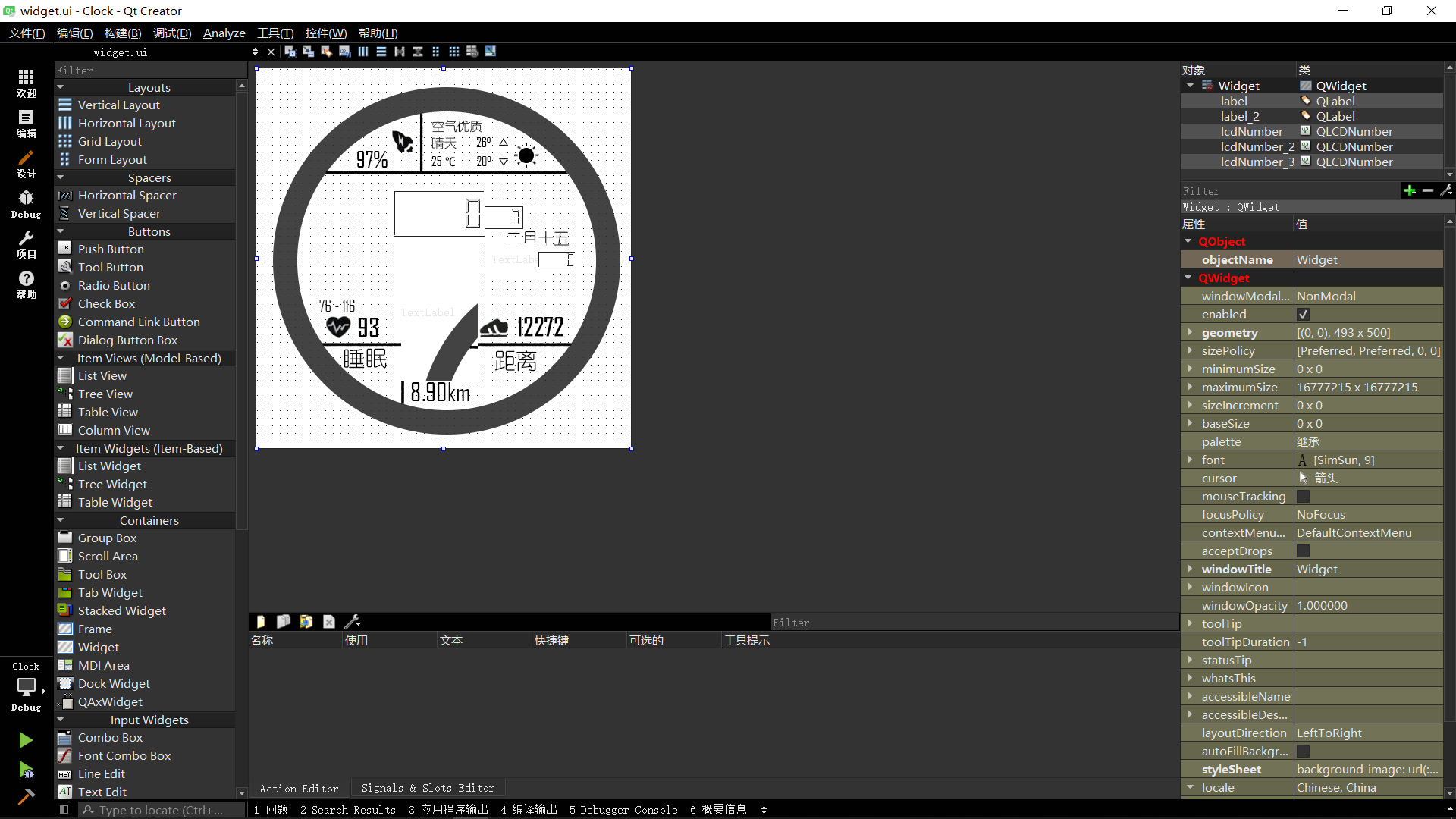
二、在UI里设置背景和摆放好需要使用的控件位置

三、开始编写C++代码
---------------------------------------------------------widget.h-------------------------------------------------------------
#ifndef WIDGET_H
#define WIDGET_H
#include <QWidget>
#include <QTime>
#include <QTimer>
#include <QMovie>
#include <QDateTime>
namespace Ui {
class Widget;
}
class Widget : public QWidget
{
Q_OBJECT
public:
explicit Widget(QWidget *parent = 0);
~Widget();
public slots:
void show_time();
private:
Ui::Widget *ui;
bool showColon;
};
#endif // WIDGET_H
---------------------------------widget.cpp-----------------------------------------
#include "widget.h"
#include "ui_widget.h"
Widget::Widget(QWidget *parent) :
QWidget(parent),
ui(new Ui::Widget)
{
ui->setupUi(this);
this->setFixedSize(500,500);
QPixmap pixmap(":/表盘.png");
QPalette palette = this->palette();
palette.setBrush(QPalette::Background,QBrush(pixmap));
this->setPalette(palette);
ui->lcdNumber->setFrameStyle(QFrame::NoFrame | QFrame::Raised);
ui->lcdNumber->setSegmentStyle(QLCDNumber::Flat);
ui->lcdNumber->setDigitCount(5);
ui->lcdNumber_2->setFrameStyle(QFrame::NoFrame | QFrame::Raised);
ui->lcdNumber_2->setSegmentStyle(QLCDNumber::Flat);
ui->lcdNumber_2->setDigitCount(2);
ui->lcdNumber_3->setFrameStyle(QFrame::NoFrame | QFrame::Raised);
ui->lcdNumber_3->setSegmentStyle(QLCDNumber::Flat);
ui->lcdNumber_3->setDigitCount(5);
QTimer *timer = new QTimer();
timer->setInterval(1000);
timer->start();
connect(timer,SIGNAL(timeout()),this,SLOT(show_time()));
ui->label->setFixedSize(89,100);
QMovie *movie = new QMovie(":/2 (2).gif");
ui->label->setMovie(movie);
movie->start();
}
void Widget::show_time()
{
QDateTime time = QDateTime::currentDateTime();
QString text = time.toString("hh:mm");
QString text1 = time.toString("ss");
QString text2 = time.toString("MM-dd");
QString text3 = time.toString("ddd");
if(showColon)
{
text[2]=':';
showColon=false;
}
else
{
text[2]=' ';
showColon=true;
}
ui->lcdNumber->display(text);
ui->lcdNumber_2->display(text1);
ui->lcdNumber_3->display(text2);
ui->label_2->setText(text3);
}
Widget::~Widget()
{
delete ui;
}
---------------------------------------------main.cpp--------------------------------------
#include "widget.h"
#include <QApplication>
int main(int argc, char *argv[])
{
QApplication a(argc, argv);
Widget w;
w.show();
return a.exec();
}
四、运行后就能看到效果了

本文来自博客园,作者:伽椰子真可爱,转载请注明原文链接:https://www.cnblogs.com/jiayezi/p/14600758.html



