小程序选项卡小Demo,可滑动控制
思绪
1.选项卡使用scroll-view,实现可以滑动控制效果;
2.使用current控制选项卡标题和内容的统一,实现同步操作;
3.winHeight 这个是我最常用的var calc = clientHeight * rpxR - 440; 440这个值是你所不需要计算的高度值,取决于你除内容之外的高度;
wxml文件
<view class="pinConDet"> <view class='title'>标题</view> <view class='con'> <scroll-view scroll-x="true" class="tab-h" scroll-left="{{scrollLeft}}" class='tabBox'> <view class="tab-item {{currentTab==0?'active':''}}" data-current="0" bindtap="swichNav">选项1</view> <view class="tab-item {{currentTab==1?'active':''}}" data-current="1" bindtap="swichNav">选项2</view> </scroll-view> <swiper class="tab-content" current="{{currentTab}}" duration="300" bindchange="switchTab" style="height:{{winHeight}}rpx"> <swiper-item> <scroll-view scroll-y="true" class="scoll-h" > <view class="title1"> 选项卡1内容 </view> </scroll-view> </swiper-item> <swiper-item> <scroll-view scroll-y="true" class="scoll-h" > <view class="title1"> 选项卡2内容 </view> </scroll-view> </swiper-item> </swiper> </view> </view>
wxss文件
.pinConDet{ padding: 30rpx; } .pinConDet .title{ color: #3491f0; font-size: 15px; height: 100rpx; line-height: 100rpx; } .pinConDet .tabBox{ border-bottom: 1px solid #3491f0; } .pinConDet .tab-item{ font-size: 15px; display:inline-block; width: 120rpx; margin-left: 20rpx; background: #e9f2fa; color: #3491f0; height: 60rpx; line-height: 60rpx; text-align: center; } .pinConDet .active{ background: #3491f0; color: #fff; } .tab-content swiper-item view{ padding: 30rpx; font-size: 15px; }
js文件
var app = getApp() Page({ data: { winHeight: "",//窗口高度 currentTab: 0, //预设当前项的值 scrollLeft: 0, //tab标题的滚动条位置 showView: false, cWayshow: false, }, // 滚动切换标签样式 switchTab: function (e) { this.setData({ currentTab: e.detail.current //获取当前事件current的值; }); this.checkCor(); }, // 点击标题切换当前页时改变样式 swichNav: function (e) { var cur = e.target.dataset.current; if (this.data.currentTaB == cur) { return false; } else { this.setData({ currentTab: cur }) } }, //判断当前滚动超过一屏时,设置tab标题滚动条。 checkCor: function () { if (this.data.currentTab > 4) { this.setData({ scrollLeft: 300 }) } else { this.setData({ scrollLeft: 0 }) } }, onLoad: function (options) { showView: (options.showView == "true" ? true : false); cWayshow: (options.showView == "true" ? true : false); var that = this; // 高度自适应 wx.getSystemInfo({ success: function (res) { var clientHeight = res.windowHeight, clientWidth = res.windowWidth, rpxR = 750 / clientWidth; console.log(clientHeight) var calc = clientHeight * rpxR - 440; console.log(calc) that.setData({ winHeight: calc }); } }); } })
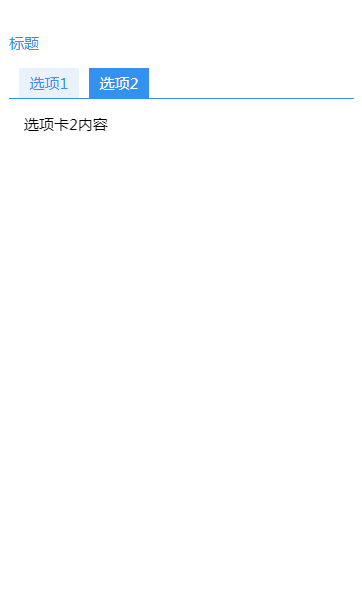
最后实现效果样式呈现

多多关照,多多指教,共同成长
---嘉煠





