微信小程序 显示弹框引发背景下页面滚动问题(滚动穿透问题)移动端同理
**微信小程序 弹框引发背景下~~~~页面滚动问题(滚动穿透问题)移动端同理**
之前遇到这个滚动传统问题一直没解决,最近终于抽出时间研究了一下,解决一个心头大患,啊啊啊~开心
下载demo
https://github.com/zhangrui-1993/miniProgram
* * *
**表现现象:**
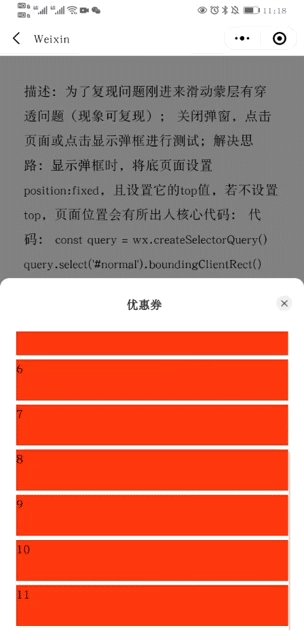
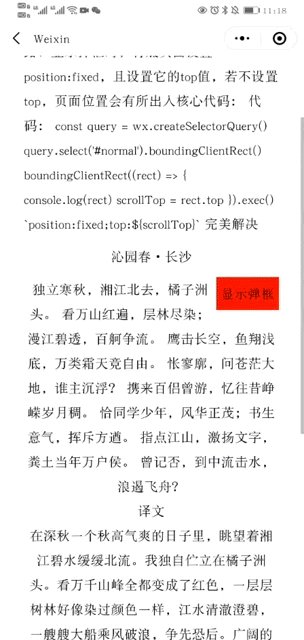
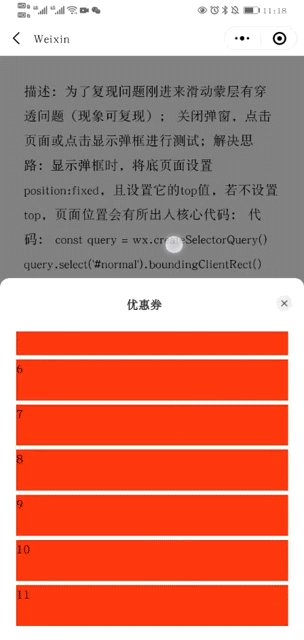
在弹出遮罩背景和弹出内容时,滑动弹出内容,背景下面的内容也跟着滑动
**解决思路:**
将底页面设置position:fixed,且要设置当前弹框时所处位置的top值
H5页面获取方式:
scrollTop = document.documentElement.scrollTop || window.pageYOffset || document.body.scrollTop;
小程序获取方式:
wx.createSelectorQuery().select('#normal').boundingClientRect((rect) => {
console.log(rect)
scrollTop = rect.top
console.log()
this.setData({
ispopCoupon:true,
scrollTop:scrollTop,
noScroll:`position:fixed;top:${scrollTop}`
})
}).exec()
当然在滚动事件时也需要在设置一下
H5
加一个 `window.addEventListener` 监听滑动
小程序
onPageScroll事件
多多关照,多多指教,共同成长
---嘉煠




