设置背景图片,build构建后无法显示图片问题,设置publicPath
设置背景图片,build构建后无法显示图片问题
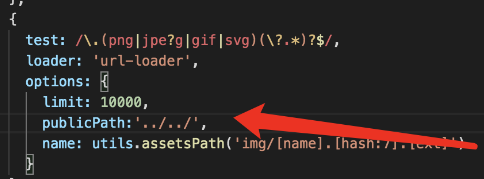
可以在webpack.base.config.js中设置publicPath;
修改关于png文件的路径 publicPath:"../../"

在我们使用vue-cli创建生产的项目build后,默认会生成大量的.map文件,如下图:
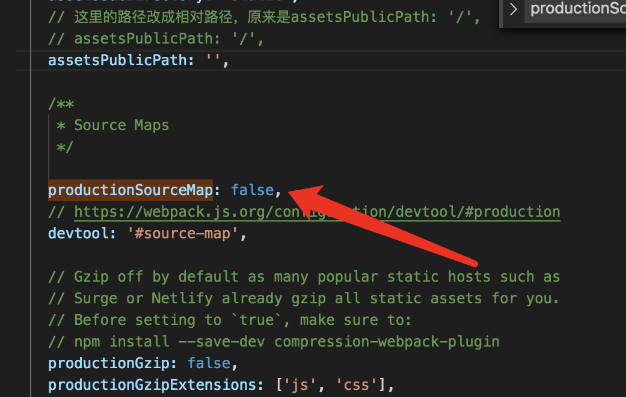
在config文件夹下找到index.js文件,打开然后找到productionSourceMap,将其设置为false即可。

多多关照,多多指教,共同成长
---嘉煠



