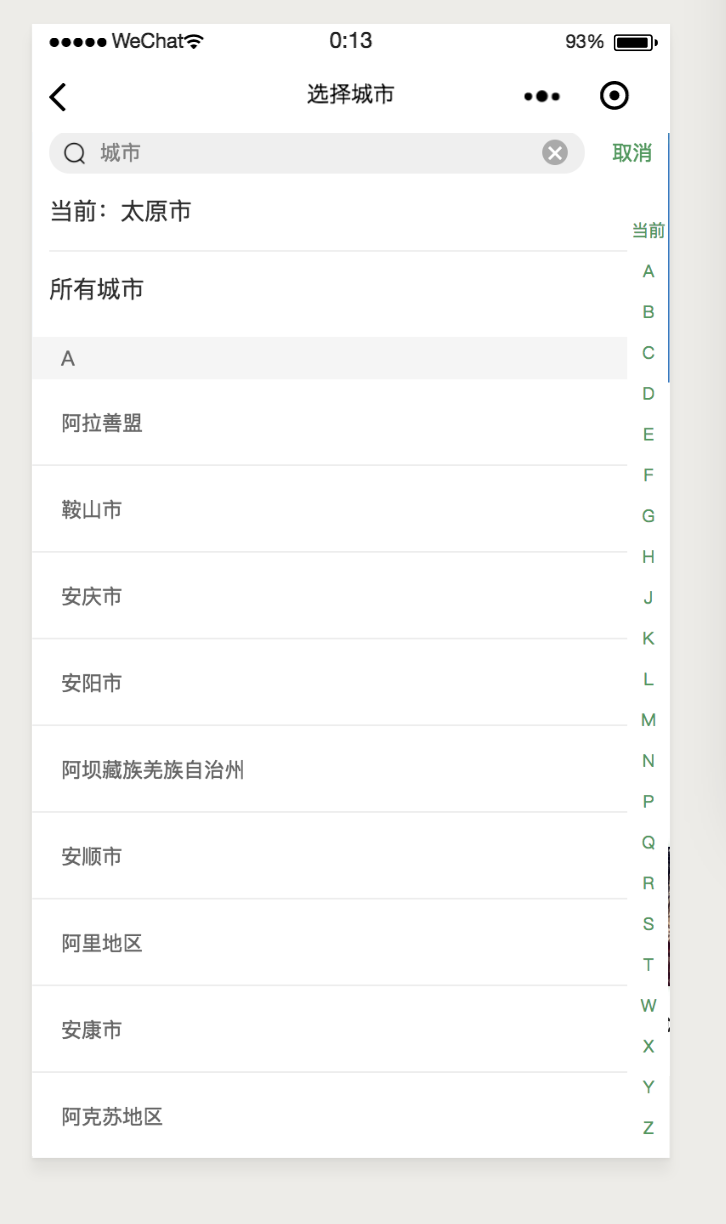
微信小程序城市选择插件
实现搜索城市功能和通过首字母选择城市

js文件
// pages/address/address.js var app = getApp() Page({ data: { searchLetter: [], showLetter: "", winHeight: 0, cityList: [], isShowLetter: false, scrollTop: 0,//置顶高度 scrollTopId: '',//置顶id city: "", cityList_search:[], address_show:false, search_city:[], is_data:true, empty:'', }, onLoad: function (options) { console.log(options.currentcity) // 生命周期函数--监听页面加载 let that = this; that.setData({ city: options.currentcity }) var searchLetter = ["A", "B", "C", "D", "E", "F", "G", "H", "J", "K", "L", "M", "N", "P", "Q", "R", "S", "T", "W", "X", "Y", "Z"]; new Promise(function (resolve) { that.getCity(function (data) { console.log(data) let cityObj = data.cityList; var tempObj = []; for (var i = 0; i < searchLetter.length; i++) { var initial = searchLetter[i]; var cityInfo = []; var tempArr = {}; tempArr.initial = initial; for (var j = 0; j < cityObj.length; j++) { if (initial == cityObj[j].initial) { cityInfo.push(cityObj[j]); } } tempArr.cityInfo = cityInfo; tempObj.push(tempArr); } console.log(tempObj) that.setData({ cityList: tempObj }) resolve(tempObj); }) }).then(function(res){ console.log(res) let cityObj = []; var sysInfo = wx.getSystemInfoSync(); var winHeight = sysInfo.windowHeight; var itemH = winHeight / searchLetter.length; var tempObj = []; for (var i = 0; i < searchLetter.length; i++) { var temp = {}; temp.name = searchLetter[i]; temp.tHeight = i * itemH; temp.bHeight = (i + 1) * itemH; tempObj.push(temp) } that.setData({ winHeight: winHeight, itemH: itemH, searchLetter: tempObj, }) }) }, getCity: function (callBack){ let that = this; app.commonRequest('wxapp/public/getCityList', 'POST', {}, function (data) { console.log(data); if (data.status == '200') { that.setData({ cityList: data.datainfo.list, // city: data.datainfo.getcode, }) callBack({ cityList: data.datainfo.list }) } else { callBack({ cityList: data.datainfo.list }) } }) }, set_current_city:function(set_city,callBack){ let that = this; app.commonRequest('wxapp/public/getCityList', 'POST', { area_name: set_city, cityCheckType:1, }, function (data) { console.log(data) if (data.status == "200") { callBack({ data: data }) }else { callBack({ data: data }) } }) }, search_city:function(e){ let that =this; that.setData({ address_show:true }) }, cancel_city:function(e){ let that = this; that.setData({ search_city:[], address_show: false, empty:'', }) }, seacrch_city:function(e){ let that =this; let search_val = e.detail.value; console.log(search_val); app.commonRequest('wxapp/public/getCityList', 'POST', { area_name: search_val }, function (data) { console.log(data) if(data.status == "200"){ if (data.datainfo.list.length >0){ that.setData({ search_city: data.datainfo.list, is_data: true }) } else{ that.setData({ search_city: data.datainfo.list, is_data:false }) } } }) }, clickLetter: function (e) { console.log(e.currentTarget.dataset.letter) var showLetter = e.currentTarget.dataset.letter; this.setData({ showLetter: showLetter, isShowLetter: true, scrollTopId: showLetter, }) var that = this; setTimeout(function () { that.setData({ isShowLetter: false }) }, 1000) }, //选择城市 bindCity: function (e) { let that = this; console.log("bindCity"); that.set_current_city(e.currentTarget.dataset.city,function(data){ console.log(data) }); wx.setStorageSync('currentcity', e.currentTarget.dataset.city) // that.onLoad(); this.setData({ city: e.currentTarget.dataset.city, // scrollTop: 0, })
// 回到首页 wx.switchTab({ url: '/pages/index/index' }) }, })
wxml
<!--pages/address/address.wxml--> <view class="searchLetter touchClass"> <view class="thishotText" bindtap="hotCity"> <view style="margin-top:0;">当前</view> <!-- <view style="margin-top:0;">热门</view> --> </view> <view wx:for="{{searchLetter}}" style="color:#53985F;font-size:20rpx;" wx:key="index" data-letter="{{item.name}}" catchtouchend="clickLetter" >{{item.name}}</view> </view> <block wx:if="{{isShowLetter}}"> <view class="showSlectedLetter"> {{showLetter}} </view> </block> <scroll-view scroll-y="true" style="height:{{winHeight}}px" scroll-into-view="{{scrollTopId}}" scroll-top="{{scrollTop}}"> <view class='searchbox'> <view class='input_box'> <image class='search' src='/images/search.png'></image> <input placeholder='城市' onchange="seacrch_city" oninput="seacrch_city" onblur="seacrch_city" value='{{empty}}' bindtap='search_city'></input> <view class='close' bindtap='cancel_city'>×</view> </view> <view class='cancel' bindtap='cancel_city'>取消</view> </view> <view id='address' hidden='{{address_show}}'> <view class='current_city li_style'>当前:{{city}}</view> <view class='all_city'> <view class='li_style'>所有城市</view> </view> <view class="selection" wx:for="{{cityList}}" wx:key="{{item.initial}}"> <view class="item_letter" id="{{item.initial}}">{{item.initial}}</view> <view class="item_city" wx:for="{{item.cityInfo}}" wx:for-item="ct" wx:key="{{ct.id}}" data-cityCode="{{ct.area_code}}" data-city="{{ct.area_name}}" bindtap="bindCity"> {{ct.area_name}} </view> </view> </view> <view id='address_search' hidden='{{!address_show}}'> <view> <view class="item_city" wx:for="{{search_city}}" wx:for-item="ct" wx:key="{{ct.id}}" data-cityCode="{{ct.area_code}}" data-city="{{ct.area_name}}" bindtap="bindCity"> {{ct.area_name}} </view> <view class='noData' hidden='{{is_data}}'>暂无数据</view> </view> </view> </scroll-view>
wxss文件
/* pages/address/address.wxss */
.searchbox{
overflow: hidden;
margin: 0 20rpx;
}
.search{
width: 20px;
height: 20px;
float: left;
margin:7rpx 10rpx;
}
.input_box{
width: 630rpx;
height: 50rpx;
background: #efefef;
border-radius: 30rpx;
float: left;
}
.input_box input{
font-size: 25rpx;
width: 450rpx;
float: left;
}
.input_box .close{
width:30rpx;
height:30rpx;
background:#aaa;
color:#fff;
border-radius:50%;
float:right;
margin-right:20rpx;
margin-top:10rpx;
line-height:27rpx;
font-size:30rpx;
text-align:center;
}
.searchbox .cancel{
font-size: 25rpx;
color: #53985F;
width: 80rpx;
text-align: right;
float: right;
line-height: 50rpx;
}
.current_city{
border-bottom: 1rpx solid #eee;
}
.li_style{
height: 50rpx;
padding: 20rpx 0;
width: 710rpx;
line-height: 50rpx;
font-size: 29rpx;
margin:0 20rpx;
}
.searchLetter {
position: fixed;
right: 0;
width: 50rpx;
text-align: center;
justify-content: center;
display: flex;
flex-direction: column;
color: #666;
z-index: 1;
}
.searchLetter view {
margin-top: 20rpx;
}
.touchClass {
background-color: #fff;
color: #fff;
top: 100rpx;
}
.showSlectedLetter {
background-color: rgba(0, 0, 0, 0.5);
color: #fff;
display: flex;
justify-content: center;
align-items: center;
position: fixed;
top: 50%;
left: 50%;
margin: -100rpx;
width: 200rpx;
height: 200rpx;
border-radius: 20rpx;
font-size: 52rpx;
z-index: 1;
}
.selection {
display: flex;
width: 100%;
flex-direction: column;
margin-top: 10rpx;
}
.item_letter {
display: flex;
background-color: #f5f5f5;
height: 50rpx;
padding-left: 34rpx;
align-items: center;
font-size: 24rpx;
color: #666;
}
.item_city {
display: flex;
background-color: #fff;
height: 100rpx;
padding-left: 34rpx;
align-items: center;
border-bottom: 1rpx solid #ededed;
font-size: 24rpx;
color: #666;
}
.hotcity-common {
font-size: 24rpx;
color: #666;
padding: 0 0 0 30rpx;
}
.thisCity {
padding-top: 30rpx;
}
.thisCityName {
display: inline-block;
border: 1rpx solid #2ab4ff;
border-radius: 8rpx;
padding: 10rpx 0;
font-size: 24rpx;
color: #2ab4ff;
text-align: center;
min-width: 149.5rpx;
margin: 20rpx 0 20rpx 30rpx;
}
.thishotText {
color: #53985F;
font-size: 20rpx;
margin: 0 !important;
}
.slectCity {
border-color: #2ab4ff !important;
}
.slectCity view {
color: #2ab4ff !important;
}
.weui-grid {
position: relative;
float: left;
padding: 10rpx 0;
width: 149.5rpx;
box-sizing: border-box;
border: 1rpx solid #ececec;
border-radius: 8rpx;
margin: 10rpx 12rpx;
}
.weui-grid__label {
display: block;
text-align: center;
color: #333;
font-size: 24rpx;
white-space: nowrap;
text-overflow: ellipsis;
overflow: hidden;
}
.noData{
text-align: center;
font-size: 30rpx;
color: #aaa;
line-height: 60rpx;
}
多多关照,多多指教,共同成长
---嘉煠





