5、.proto文件转js
把服务器生成的.proto文件转换成js文件来进行使用
1、首先,微信小游戏的protobuf的使用,只能使用静态加载的方式
整体是有两种方式:
1、将目录内所有proto生成一个js:当前目录是生成一个proto_pb.js
pbjs -t static-module -w commonjs -o proto_pb.js *.proto
2、将proto文件,生成单个js文件:一个proto文件,对应生成一个js文件addressbook_pb.js
pbjs -t static-module -w commonjs -o addressbook_pb.js addressbook.proto
2、开始踩坑过程
首先,下面的指令是在creator项目的终端中执行的:

- 初始化package.json文件
-
npm init
-
- protobufjs模块安装:一定要注意安装6版本的protobufjs
- 首先,安装到项目
npm install protobufjs@6 --save -
其次安装到全局
npm install -g protobufjs@6解释:使用npm install -g 参数将模块安装到全局,目的主要是方便使用protobufjs提供的pbjs命令行工具。pbjs可以将proto原文件转换成json、js等,以提供不同的加载proto的方式,我们可以根据自己的实际情况选择使用。
- 首先,安装到项目
- 然后,可以找到我们的.proto文件所在的文件夹,然后再当前文件夹打开指令运行
pbjs -t static-module -w commonjs -o proto_pb.js *.proto - 然后,你可以再当前的对应的文件夹中看到生成的proto_pb.js文件了,如果想使用这个文件在ts项目中,还需要生成对应的ts文件
- 生成ts文件
pbts -o proto.d.ts proto.js
3、注意:若果一切都是按照上面的步骤去做的, 那么大概率不会有问题:
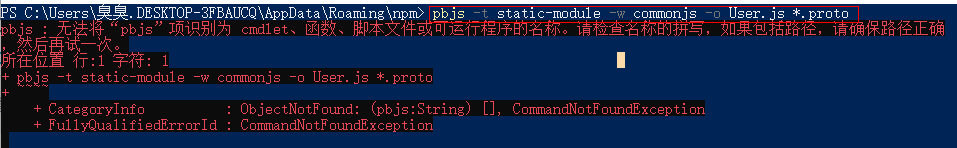
但是,特殊情况,编译报错:

一但出现上面的报错,说明当前的protobufjs安装的版本不正确,这里一定要使用6版本的
npm install -g protobufjs@6

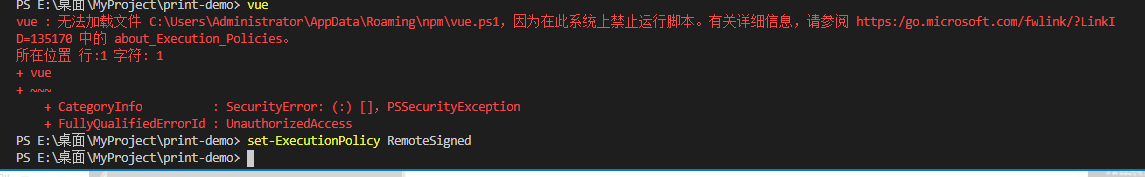
当系统上禁止运行的时候,需要解决:
解决方法:
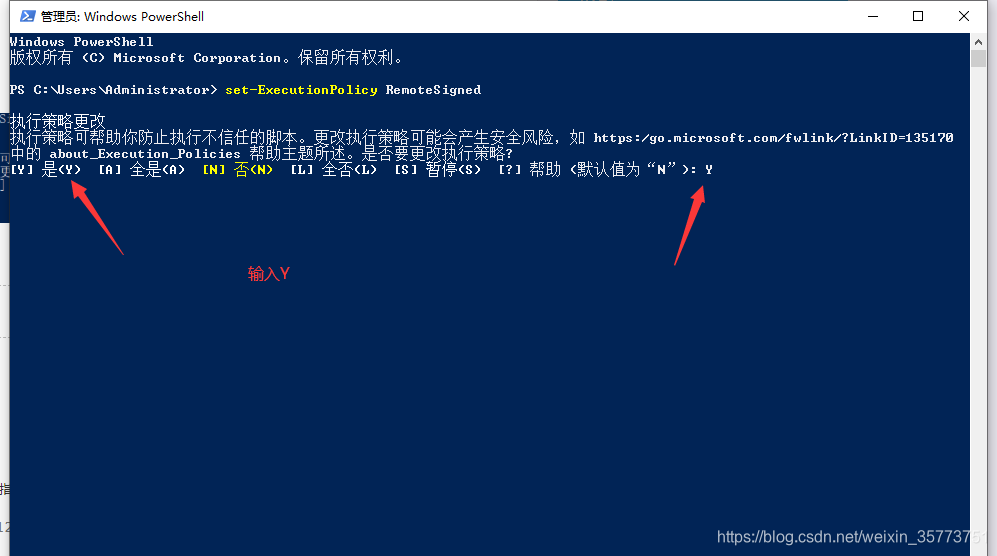
1、管理员身份运行PowerShell(命令提示符,来源于Linux的命令提示符也叫Shell)
2、执行:set-ExecutionPolicy RemoteSigned (签名或运行这些脚本)