| 这个作业属于哪个课程 | https://edu.cnblogs.com/campus/zswxy/2018SE |
| ---- | ---- | ---- |
| 这个作业要求在哪里 | https://edu.cnblogs.com/campus/zswxy/2018SE/homework/11354 |
| 这个作业的目标 | 使用原型工具——墨刀仿照阿里云APP|
| 码云地址 | https://gitee.com/wan-jiaxin/home-work/tree/master |
| 学号 | 20189618 |
一.本次所采用的原型开发工具是墨刀,通过墨刀仿照阿里云APP画出基本的页面布局
二.思路
在开始设计之前是没有接触过这个软件的,所以在软件里面查看了相关的新手入门和操作视频。
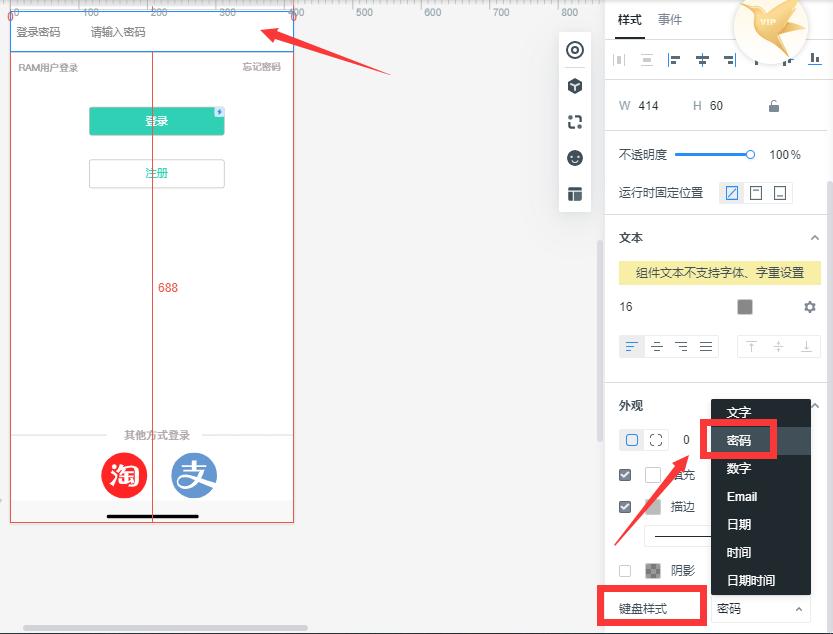
1.登录页面

①账户和密码用的是单行输入组件,密码框把键盘样式修改为“密码”样式;
②登录和注册用的是按钮,对登录按钮“添加事件”;
③页面下方使用了线条和图标,为图标修改了颜色。


2.“我的”页面

①页面上部分用了矩形框、图标和线条,更换了颜色;
②中间部分用了三个表格和图标;
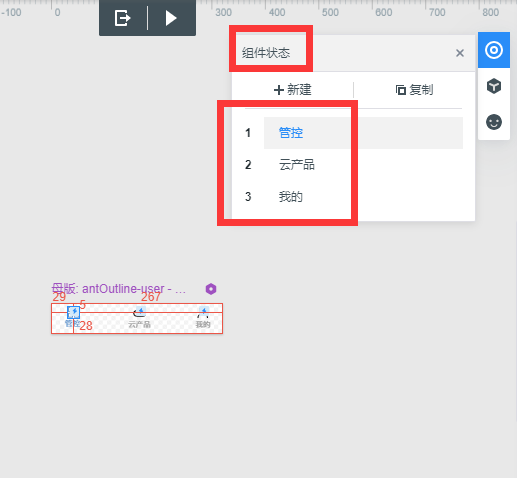
③底部导航:页面切换底部图标会变色。
先把图标和文字移出界面,为每个图标添加对应的组件状态及名称;
再在每个状态下修改对应颜色,在“我的”组件状态下把“我的”颜色修改为蓝色,其他几个修改为黑色,在“管控”组件状态下把“管控”的颜色修改为蓝色,其他几个修改为黑色,“云产品”颜色同上修改;
然后设置为母版,在母版编辑里面设置交互,在不同的组件状态下分别进行对应交互;
设置完成后最后放入每个页面。

3.管控页面

①页面顶部使用了搜索框和图标;
②登录注册使用的是按钮,登录按钮“添加事件”;
③底部是导航。

4.云产品页面

①顶部使用了搜索框和图标;
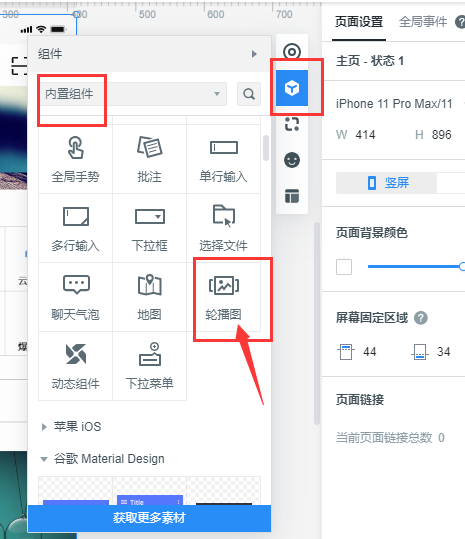
②中间部分使用了轮播图、表格以及矩形框,插入了一张图片;
③底部是导航。
轮播图
先插入轮播图组件,再选择所需要轮播的图片即可。


三.总结
开始作业之前毫无头绪,看了入门视频后才下手,也请教了同学。第一次使用墨刀,整体感觉还可以,很容易上手,操作简单、便捷,效果较好,这个会极大的节约设计时间。组件比较丰富,不需要自己设计,像底部导航直接拖到页面进行相应设置就可以了。app设计完成后可以在线预览看效果,自己先操作一遍看有没有问题。我完成后就出现了一点问题,底部导航点击某个图标没有跳转页面,检查了一下交互没有设置完整。总的来说,墨刀对新手还是挺友好的,上手比较快,动效丰富,专为移动端产品原型设计。



