第五、六周作业
1.返回键实现对话框弹出是否退出应用程序
package cn.itcast.myapplication; import androidx.appcompat.app.ActionBar; import androidx.appcompat.app.AlertDialog; import androidx.appcompat.app.AppCompatActivity; import android.content.DialogInterface; import android.os.Bundle; public class Main5Activity extends AppCompatActivity { @Override protected void onCreate(Bundle savedInstanceState) { super.onCreate(savedInstanceState); setContentView(R.layout.activity_main5); } public void onBackPressed(){ AlertDialog dialog; AlertDialog.Builder builder=new AlertDialog.Builder(this); builder.setTitle("普通对话框"); builder.setIcon(R.mipmap.ic_launcher); builder.setMessage("是否退出应用"); builder.setPositiveButton("确定", new DialogInterface.OnClickListener() { @Override public void onClick(DialogInterface dialog,int which) { dialog.dismiss(); Main5Activity.this.finish(); } }); builder.setNegativeButton("取消", new DialogInterface.OnClickListener() { @Override public void onClick(DialogInterface dialog,int which) { dialog.dismiss(); } }); dialog=builder.create(); dialog.show(); } }
<?xml version="1.0" encoding="utf-8"?> <RelativeLayout xmlns:android="http://schemas.android.com/apk/res/android" android:layout_height="match_parent" android:layout_width="match_parent"> <Button android:layout_width="wrap_content" android:layout_height="wrap_content" android:text="按钮1" android:layout_centerInParent="true" android:background="#777BB9"> </Button> </RelativeLayout>

2.实现以下场景:从一个activity中点击一个按钮后,弹出一个单选按钮对话框,上面有“男”“女”两个选项,选定后,TOAST弹出 你选择了男,或你选择了女(参考书上改字体)
<?xml version="1.0" encoding="utf-8"?> <LinearLayout xmlns:android="http://schemas.android.com/apk/res/android" xmlns:app="http://schemas.android.com/apk/res-auto" xmlns:tools="http://schemas.android.com/tools" android:layout_width="match_parent" android:layout_height="match_parent" android:orientation="vertical" tools:context=".Main3Activity"> <TextView android:id="@+id/tv" android:layout_width="match_parent" android:layout_height="wrap_content" android:text="您的性别是:" android:gravity="center" android:textSize="20sp" android:layout_marginTop="10dp" android:textColor="#FFFDB371"/> <Button android:id="@+id/bt" android:layout_width="wrap_content" android:layout_height="wrap_content" android:text="选择性别" android:layout_gravity="center" android:layout_marginTop="10dp"/> </LinearLayout>
package com.example.myapplication; import androidx.appcompat.app.AlertDialog; import androidx.appcompat.app.AppCompatActivity; import android.content.DialogInterface; import android.os.Bundle; import android.view.View; import android.widget.TextView; public class Main3Activity extends AppCompatActivity implements View.OnClickListener { private TextView textView; private String[] sexArry= {"男", "女"}; int sex = 1; @Override protected void onCreate(Bundle savedInstanceState) { super.onCreate(savedInstanceState); setContentView(R.layout.activity_main3); findViewById(R.id.bt).setOnClickListener(this); textView = (TextView) findViewById(R.id.tv); } @Override public void onClick(View v) { AlertDialog dialog; AlertDialog.Builder builder=new AlertDialog.Builder(this) .setTitle("选择性别") .setIcon(R.mipmap.ic_launcher) .setSingleChoiceItems(new String[]{"男", "女"}, sex, new DialogInterface.OnClickListener() { @Override public void onClick(DialogInterface dialog, int i) { sex=i; } }) .setPositiveButton("确定", new DialogInterface.OnClickListener() { @Override public void onClick(DialogInterface dialog, int i) { dialog.dismiss();//关闭对话框 if (sex==1){ textView.setText("您的性别是:女"); }else{ textView.setText("您的性别是:男"); } } }) //t添加"取消"按钮 .setNegativeButton("取消", new DialogInterface.OnClickListener() { @Override public void onClick(DialogInterface dialog, int i) { dialog.dismiss(); } }); dialog=builder.create(); dialog.show(); } }

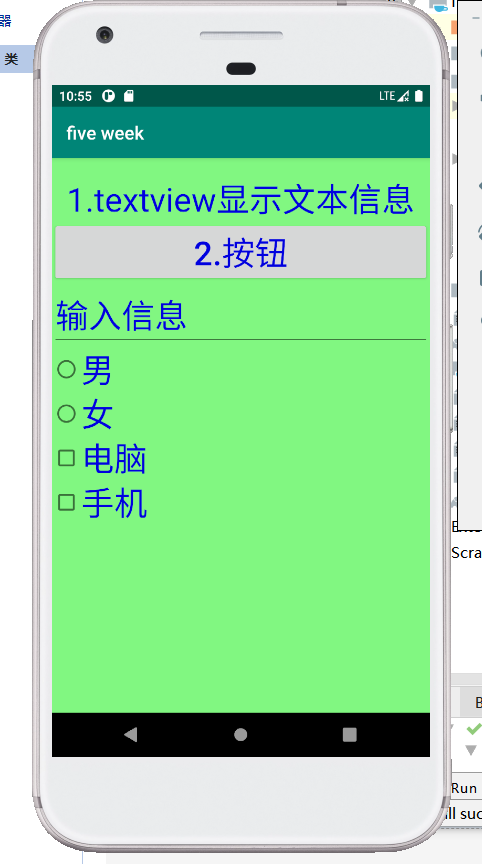
3.布局(详见:Android第五周上机word文档)
<?xml version="1.0" encoding="utf-8"?> <RelativeLayout xmlns:android="http://schemas.android.com/apk/res/android" android:layout_height="match_parent" android:layout_width="match_parent" android:background="#FFFDDd"> <TextView android:id="@+id/Tv_1" android:layout_width="wrap_content" android:layout_height="wrap_content" android:text="1.TextView显示文本信息" android:textColor="#1E27B1" android:textSize="25dp" android:layout_centerHorizontal="true" android:layout_marginTop="10dp"/> <Button android:id="@+id/But_1" android:layout_width="350dp" android:layout_height="wrap_content" android:layout_marginLeft="30dp" android:text="2.按钮" android:background="#FFFFFF" android:textColor="#1E27B1" android:textSize="25dp" android:layout_below="@id/Tv_1"/> <EditText android:id="@+id/Edi_1" android:layout_width="match_parent" android:layout_height="wrap_content" android:hint="3.编辑框:请输入信息" android:textColor="#1E27B1" android:layout_marginTop="100dp" android:layout_marginLeft="30dp" android:textSize="25dp"/> <RadioGroup android:layout_width="match_parent" android:layout_height="match_parent" android:orientation="horizontal" android:layout_marginTop="170dp" android:layout_marginLeft="30dp"> <RadioButton android:layout_width="wrap_content" android:layout_height="wrap_content" android:textSize="25dp" android:textColor="#1E27B1" android:text="男"/> <RadioButton android:layout_width="wrap_content" android:layout_height="wrap_content" android:textSize="25dp" android:textColor="#1E27B1" android:text="女"/> </RadioGroup> <LinearLayout android:orientation="vertical" android:layout_width="match_parent" android:layout_height="match_parent"> <CheckBox android:id="@+id/Che_1" android:layout_width="wrap_content" android:layout_height="wrap_content" android:textSize="25dp" android:textColor="#1E27B1" android:text="电脑" android:layout_marginLeft="30dp" android:layout_marginTop="200dp"/> <CheckBox android:id="@+id/Che_2" android:layout_width="wrap_content" android:layout_height="wrap_content" android:textSize="25dp" android:textColor="#1E27B1" android:text="手机" android:layout_marginLeft="30dp" /> </LinearLayout> </RelativeLayout>

4.教材p76页 图3—17购物商城界面
<?xml version="1.0" encoding="utf-8"?> <LinearLayout xmlns:android="http://schemas.android.com/apk/res/android" xmlns:app="http://schemas.android.com/apk/res-auto" xmlns:tools="http://schemas.android.com/tools" android:layout_width="match_parent" android:layout_height="match_parent" android:orientation="vertical" tools:context=".Main8Activity"> <TextView android:layout_width="match_parent" android:layout_height="45dp" android:text="购物商城" android:textSize="18sp" android:background="#FF8F03" android:gravity="center"/> <ListView android:id="@+id/lv" android:layout_width="match_parent" android:layout_height="wrap_content"/> </LinearLayout>
package com.example.myapplication; import androidx.appcompat.app.AppCompatActivity; import android.os.Bundle; import android.view.View; import android.view.ViewGroup; import android.widget.BaseAdapter; import android.widget.ImageView; import android.widget.ListAdapter; import android.widget.ListView; import android.widget.TextView; public class Main8Activity extends AppCompatActivity { private ListView mListView; private String[] titles = {"桌子", "苹果", "蛋糕", "线衣", "猕猴桃", "围巾"}; private String[] prices = {"1800元", "10/kg", "300元", "350元", "10/kg", "280元"}; private int[] icons = {R.drawable.table, R.drawable.apple, R.drawable.dangao, R.drawable.maoyi, R.drawable.mihoutao, R.drawable.weijin}; @Override protected void onCreate(Bundle savedInstanceState) { super.onCreate(savedInstanceState); setContentView(R.layout.activity_main8); mListView = (ListView) findViewById(R.id.lv); MyBaseAdapter mAdapter = new MyBaseAdapter(); mListView.setAdapter( mAdapter); } class MyBaseAdapter extends BaseAdapter { @Override public int getCount() { return titles.length; } @Override public Object getItem(int i) { return titles[i]; } @Override public long getItemId(int i) { return i; } @Override public View getView(int i, View view, ViewGroup viewGroup) { view = View.inflate(Main8Activity.this, R.layout.list_item, null); TextView title = view.findViewById(R.id.title1); TextView price = view.findViewById(R.id.price); ImageView iv = view.findViewById(R.id.iv); title.setText(titles[i]); price.setText(prices[i]); iv.setImageResource(icons[i]); return view; } } }




