第三周作业
1.创建3个界面
第一个界面有3个button
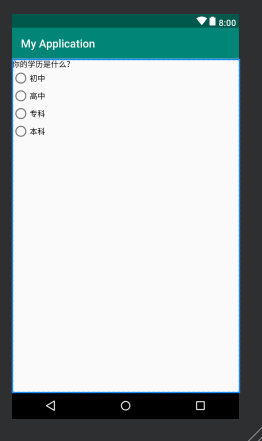
第二个界面有单选按钮 学历:初中 高中 专科 本科
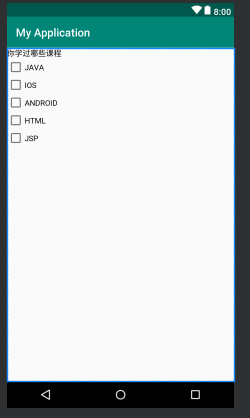
第三个界面有5个复选框 学过哪些课程
Java
Ios
Android
Html
Jsp
把第二个界面设置为启动界面
<?xml version="1.0" encoding="utf-8"?> <LinearLayout xmlns:android="http://schemas.android.com/apk/res/android" xmlns:app="http://schemas.android.com/apk/res-auto" xmlns:tools="http://schemas.android.com/tools" android:layout_width="match_parent" android:layout_height="match_parent" tools:context=".Demo1Activity" android:orientation="vertical"> <Button android:id="@+id/button1" android:layout_width="match_parent" android:layout_height="wrap_content" android:text="按钮1" android:onClick="click1"/> <Button android:id="@+id/button2" android:layout_width="match_parent" android:layout_height="wrap_content" android:text="按钮2"/> <Button android:id="@+id/button3" android:layout_width="match_parent" android:layout_height="wrap_content" android:text="按钮3"/> </LinearLayout>

<?xml version="1.0" encoding="utf-8"?> <LinearLayout xmlns:android="http://schemas.android.com/apk/res/android" xmlns:app="http://schemas.android.com/apk/res-auto" xmlns:tools="http://schemas.android.com/tools" android:layout_width="match_parent" android:layout_height="match_parent" tools:context=".Demo2Activity" android:orientation="vertical"> <TextView android:layout_width="wrap_content" android:layout_height="wrap_content" android:text="你的学历是什么?" android:textColor="#0A0A0A"/> <RadioButton android:layout_width="wrap_content" android:layout_height="wrap_content" android:text="初中" /> <RadioButton android:layout_width="wrap_content" android:layout_height="wrap_content" android:text="高中" /> <RadioButton android:layout_width="wrap_content" android:layout_height="wrap_content" android:text="专科" /> <RadioButton android:layout_width="wrap_content" android:layout_height="wrap_content" android:text="本科"/> </LinearLayout>

<?xml version="1.0" encoding="utf-8"?> <LinearLayout xmlns:android="http://schemas.android.com/apk/res/android" xmlns:app="http://schemas.android.com/apk/res-auto" xmlns:tools="http://schemas.android.com/tools" android:layout_width="match_parent" android:layout_height="match_parent" tools:context=".Demo3Activity" android:orientation="vertical"> <TextView android:layout_width="wrap_content" android:layout_height="wrap_content" android:text="你学过哪些课程" android:textColor="#000000"/> <CheckBox android:layout_width="wrap_content" android:layout_height="wrap_content" android:text="JAVA"/> <CheckBox android:layout_width="wrap_content" android:layout_height="wrap_content" android:text="IOS"/> <CheckBox android:layout_width="wrap_content" android:layout_height="wrap_content" android:text="ANDROID"/> <CheckBox android:layout_width="wrap_content" android:layout_height="wrap_content" android:text="HTML"/> <CheckBox android:layout_width="wrap_content" android:layout_height="wrap_content" android:text="JSP"/> </LinearLayout>

2.在界面1上设置按钮点击事件
按钮1用onclick方式
按钮2和按钮3用监听方式
点击后用Toast弹出 按钮xxx被点击。
<?xml version="1.0" encoding="utf-8"?> <LinearLayout xmlns:android="http://schemas.android.com/apk/res/android" xmlns:app="http://schemas.android.com/apk/res-auto" xmlns:tools="http://schemas.android.com/tools" android:layout_width="match_parent" android:layout_height="match_parent" android:orientation="vertical"> <Button android:id="@+id/button1" android:layout_width="match_parent" android:layout_height="wrap_content" android:text="按钮1" android:layout_marginBottom="5dp" android:onClick="click1"/> <Button android:id="@+id/button2" android:layout_width="match_parent" android:layout_height="wrap_content" android:layout_marginBottom="5dp" android:text="按钮2"/> <Button android:id="@+id/button3" android:layout_width="match_parent" android:layout_height="wrap_content" android:text="按钮3" /> </LinearLayout>
package com.example.myapplication; import androidx.appcompat.app.AppCompatActivity; import android.os.Bundle; import android.view.View; import android.widget.Button; import android.widget.Toast; public class ToastActivity extends AppCompatActivity { private Button btn3; private Button btn2; @Override protected void onCreate(Bundle savedInstanceState) { super.onCreate(savedInstanceState); setContentView(R.layout.activity_toast); btn3=findViewById(R.id.button3); btn3.setOnClickListener(new View.OnClickListener() { @Override public void onClick(View view) { Toast.makeText(ToastActivity.this,"按钮3被点击",Toast.LENGTH_LONG).show(); } }); btn2=findViewById(R.id.button2); btn2.setOnClickListener(new View.OnClickListener() { @Override public void onClick(View view) { Toast.makeText(ToastActivity.this,"按钮2被点击",Toast.LENGTH_SHORT).show(); } }); } public void click1(View view){ Toast.makeText(this,"按钮1被点击",Toast.LENGTH_LONG).show(); } }

3.设计布局界面(详见QQ群)
<?xml version="1.0" encoding="utf-8"?> <RelativeLayout xmlns:android="http://schemas.android.com/apk/res/android" xmlns:app="http://schemas.android.com/apk/res-auto" xmlns:tools="http://schemas.android.com/tools" android:layout_width="match_parent" android:layout_height="match_parent" android:orientation="vertical" android:background="#FFFFFF"> <ImageView android:id="@+id/v_1" android:layout_width="90dp" android:layout_height="90dp" android:layout_marginTop="100dp" android:layout_marginLeft="90dp" android:background="@drawable/tu" /> <ImageView android:id="@+id/v_2" android:layout_width="60dp" android:layout_height="60dp" android:layout_marginTop="580dp" android:layout_marginLeft="70dp" android:background="@drawable/wx" /> <ImageView android:id="@+id/v_3" android:layout_width="95dp" android:layout_height="95dp" android:layout_marginTop="567dp" android:layout_marginLeft="160dp" android:background="@drawable/pg" /> <ImageView android:id="@+id/v_4" android:layout_width="70dp" android:layout_height="70dp" android:layout_marginTop="573dp" android:layout_marginLeft="250dp" android:background="@drawable/qq" /> <TextView android:id="@+id/tv_1" android:layout_width="match_parent" android:layout_height="wrap_content" android:text="小标打印" android:textSize="24dp" android:layout_marginLeft="180dp" android:textColor="#000000" android:layout_marginTop="100dp" /> <TextView android:id="@+id/tv_2" android:layout_width="match_parent" android:layout_height="wrap_content" android:text="XIAO BIAO" android:textSize="24dp" android:layout_marginLeft="180dp" android:textColor="#000000" android:layout_marginTop="130dp" /> <TextView android:id="@+id/tv_3" android:layout_width="match_parent" android:layout_height="wrap_content" android:text="PRINTER" android:textSize="24dp" android:layout_marginLeft="180dp" android:textColor="#000000" android:layout_marginTop="160dp" /> <TextView android:id="@+id/tv_4" android:layout_width="wrap_content" android:layout_height="wrap_content" android:text="注册账号" android:textSize="24dp" android:textColor="#000000" android:layout_marginLeft="20dp" android:layout_marginTop="510dp" /> <TextView android:id="@+id/tv_5" android:layout_width="wrap_content" android:layout_height="wrap_content" android:text="忘记密码" android:textSize="24dp" android:textColor="#000000" android:layout_marginLeft="290dp" android:layout_marginTop="510dp" /> <CheckBox android:id="@+id/cb_1" android:layout_width="wrap_content" android:layout_height="wrap_content" android:text="已阅读并同意" android:textSize="14dp" android:layout_below="@id/v_2" android:layout_marginLeft="60dp" android:layout_marginTop="15dp" /> <TextView android:id="@+id/tv_6" android:layout_width="wrap_content" android:layout_height="wrap_content" android:text="《用户协议》" android:textSize="14dp" android:textColor="#FA0000" android:layout_marginLeft="170dp" android:layout_below="@id/v_2" android:layout_marginTop="20dp" /> <TextView android:id="@+id/tv_7" android:layout_width="wrap_content" android:layout_height="wrap_content" android:text="《隐私政策》" android:textSize="14dp" android:textColor="#FA0000" android:layout_marginLeft="254dp" android:layout_below="@id/v_2" android:layout_marginTop="20dp" /> <TextView android:id="@+id/tv_8" android:layout_width="wrap_content" android:layout_height="wrap_content" android:text="和" android:textSize="14dp" android:textColor="#000000" android:layout_marginLeft="248dp" android:layout_below="@id/v_2" android:layout_marginTop="20dp" /> <LinearLayout android:layout_width="match_parent" android:layout_height="wrap_content" android:orientation="vertical" android:layout_below="@id/v_1" android:layout_marginBottom="20dp" android:layout_marginLeft="10dp" android:layout_marginRight="10dp" android:layout_marginTop="10dp" > <EditText android:layout_width="match_parent" android:layout_height="60dp" android:hint="请输入手机号/邮箱" android:layout_margin="10dp" android:textColor="#000000" android:textSize="15sp" android:drawablePadding="10dp" android:paddingLeft="120dp" /> <EditText android:layout_width="match_parent" android:layout_height="60dp" android:hint="请输入密码" android:layout_margin="10dp" android:textColor="#000000" android:textSize="15sp" android:paddingLeft="150dp" android:drawablePadding="10dp" android:paddingRight="10dp"/> <Button android:id="@+id/btn_1" android:layout_width="match_parent" android:layout_height="wrap_content" android:text="登录" android:background="#7A7A7A" android:textColor="#FFFFFF" android:layout_margin="10dp" /> <Button android:id="@+id/btn_2" android:layout_width="match_parent" android:layout_height="wrap_content" android:text="不注册,跳过登录" android:background="#000000" android:textColor="#FFFFFF" android:layout_margin="10dp" /> </LinearLayout>>



