关于Vue的默认启动界面
vue脚手架项目默认访问的页面
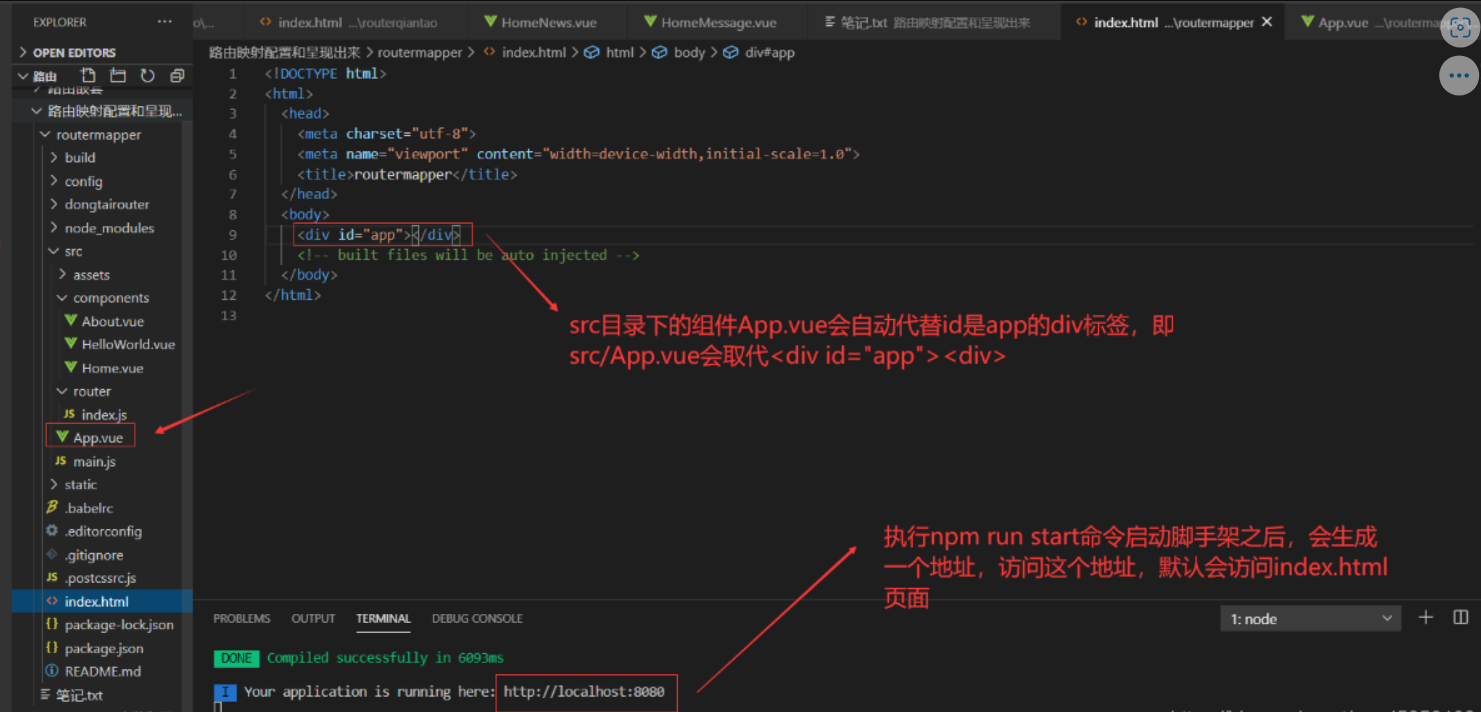
vue脚手架项目启动之后自动加载的页面是脚手架项目根路径下的index.html页面,如下图:

为什么App.vue组件会代替index.html首页中id为app的div元素?
因为这是我们自己设置的。
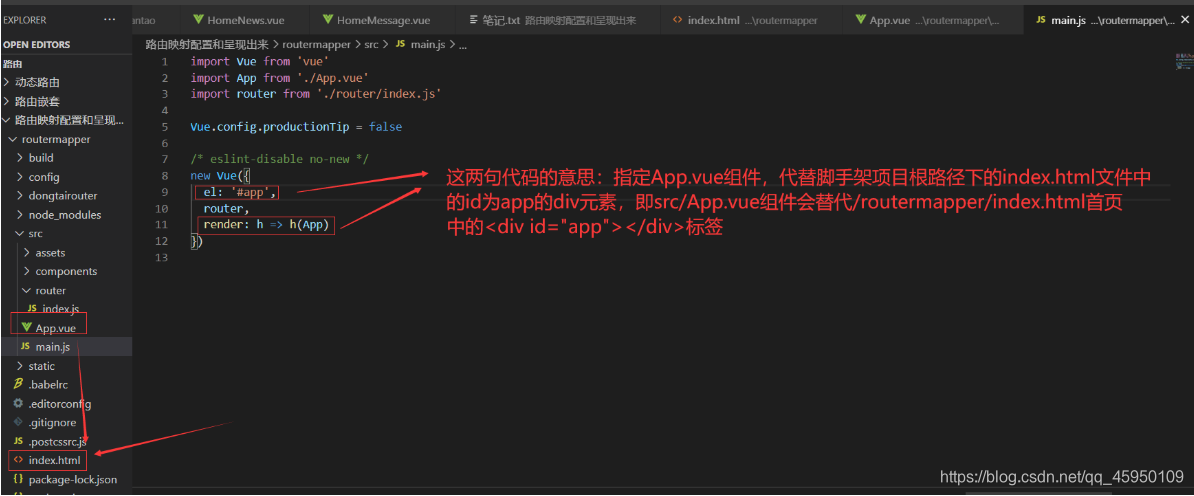
在脚手架项目路径下的main.js文件中,指定哪个组件要代替首页index.html中的哪个标签,如下图:

App.vue组件的内容
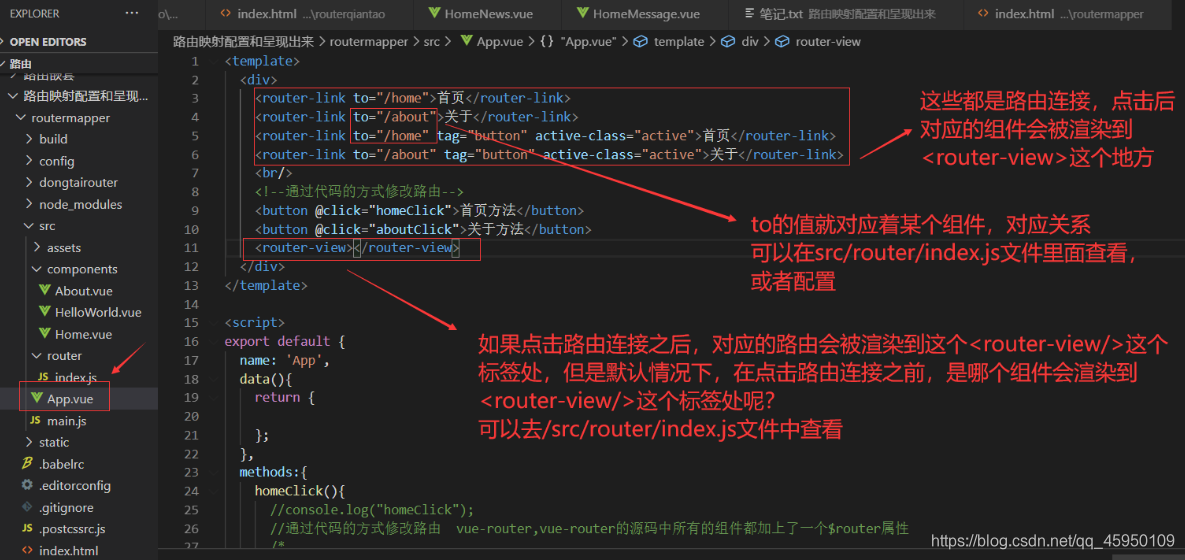
再来看一下src/App.vue组件,如下图:

在路由映射文件index.js中配置路由映射关系
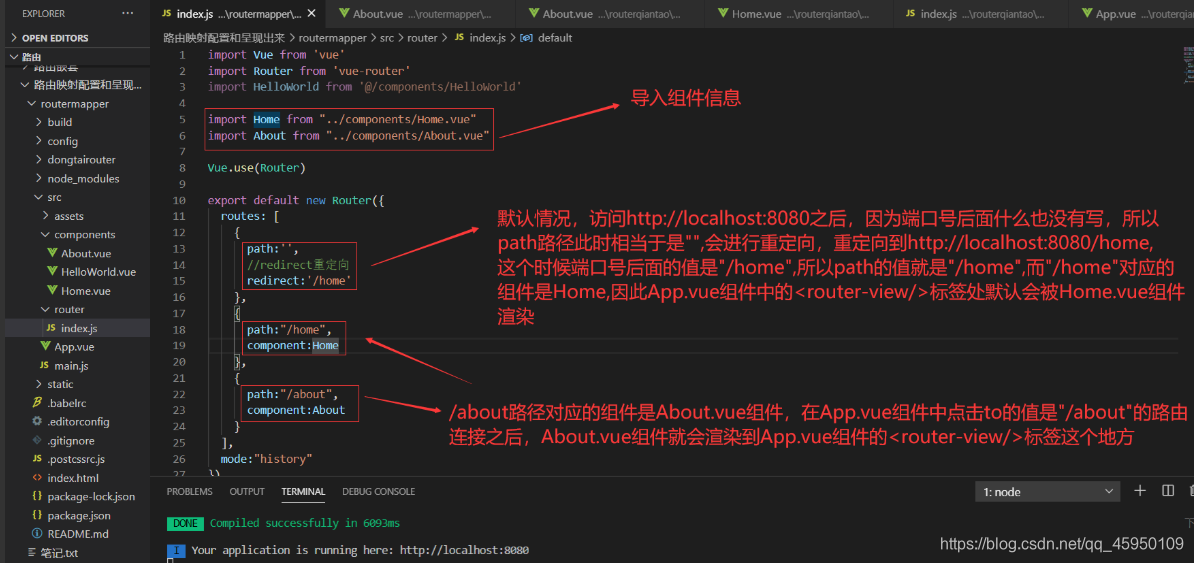
紧接着来看一下,/src/router/index.js文件中的路由映射配置,如下图:

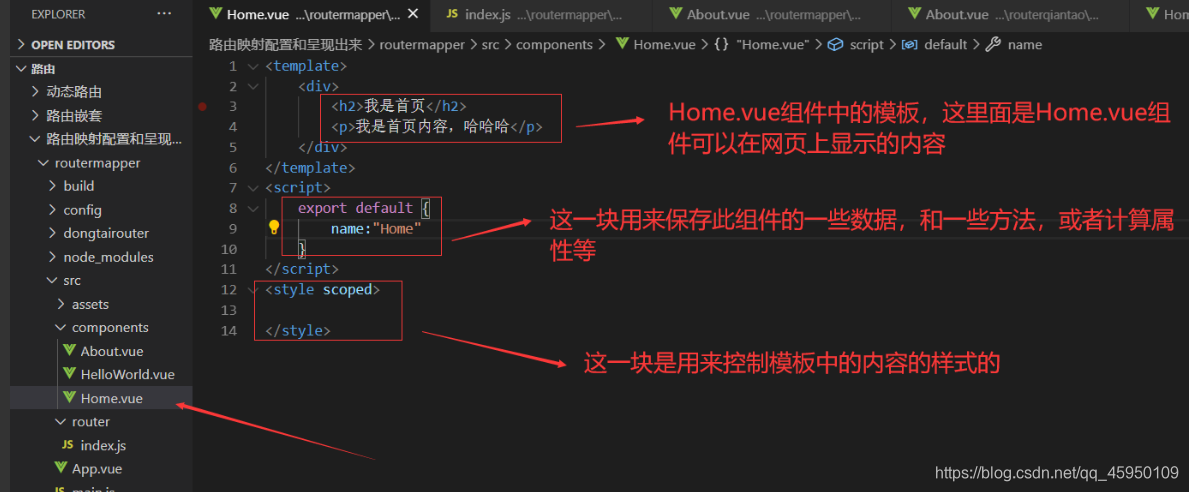
Home.vue组件
然后来看一下Home.vue组件中的内容,如下图:

测试
启动脚手架项目,如下图:

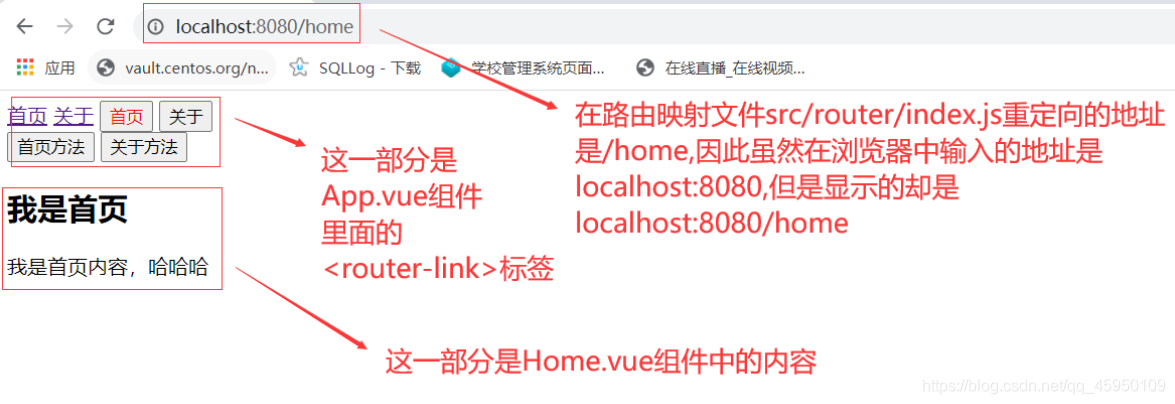
去浏览器测试连接,如下图:

测试成功!


