一个div 实现六个矩形
div{
display: block;
}
div {
width: 100px;
height: 100px;
border: 1px solid red;
position: relative;
-webkit-box-reflect: below 20px -webkit-gradient(linear, 0% 100%,100% 100%, from(rgba(255,255,255,1)), to(white));
}
div:before ,div:after{
content: '';
width: 100px;
height: 100px;
position: absolute;
border: 1px solid red;
left: 120px;
-webkit-box-reflect: right 20px -webkit-gradient(linear, 0% 100%,100% 100%, from(rgba(255,255,255,1)), to(white));
}
div:after {
top: 120px;
}
<div id=""> </div>
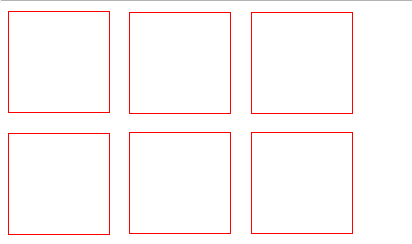
实现后的效果
注:-box-reflect,css3的属性。chrome,safari 兼容
It's my whole life!



