git vue 方法引用无法ctrl快捷定位
第一步:添加一个 js文件,对文件命名 skip.config.js
第二步:将代码复制进上一步自己定义好的skip.config.js文件中,代码如下:
'use script'
const path = require('path');
function resolve(dir) {
return path.join(__dirname, dir);
}
module.exports = {
resolve: {
alias: {
'@': resolve('src')
}
}
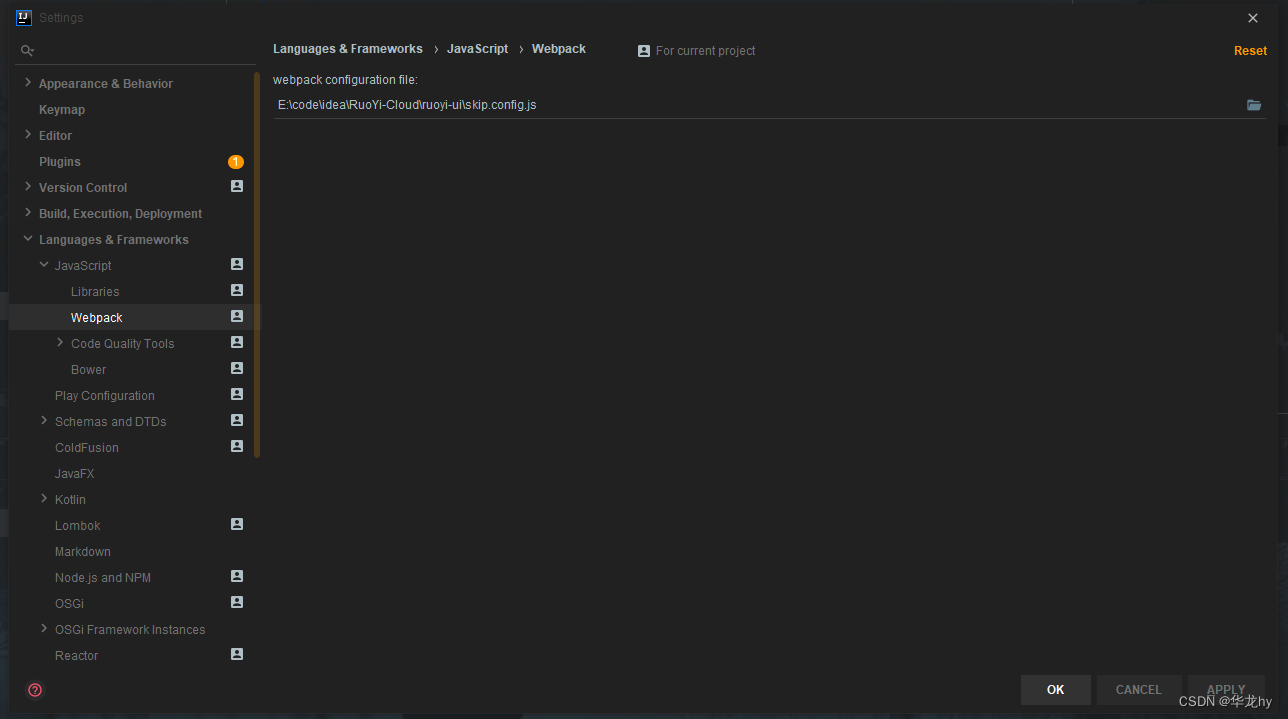
第三步:引入前两步设置好的 skip.config.js 文件路径即可
操作步骤如下:
idea ——> File——> Settings——> 搜索 Webpack

原文:https://blog.csdn.net/liheyu719489316/article/details/128416844




【推荐】国内首个AI IDE,深度理解中文开发场景,立即下载体验Trae
【推荐】编程新体验,更懂你的AI,立即体验豆包MarsCode编程助手
【推荐】抖音旗下AI助手豆包,你的智能百科全书,全免费不限次数
【推荐】轻量又高性能的 SSH 工具 IShell:AI 加持,快人一步
· 10年+ .NET Coder 心语 ── 封装的思维:从隐藏、稳定开始理解其本质意义
· 地球OL攻略 —— 某应届生求职总结
· 周边上新:园子的第一款马克杯温暖上架
· Open-Sora 2.0 重磅开源!
· 提示词工程——AI应用必不可少的技术