JS之定时器的使用
JS之定时器的使用
高级定时器
关于定时器要记住的最重要的事情是:指定的时间间隔表示何时将定时器的代码添加到队列,而不是何时实际执行代码。
定时器对队列的工作方式是,当特定时间过去后将代码插入。注意,给队列添加代码并不意味着对它立刻执行,而只能表示它会尽快执行。设定一个 150ms 后执行的定时器不代表到了 150ms代码就立刻执行,它表示代码会在 150ms 后被加入到队列中。如果在这个时间点上,队列中没有其他东西,那么这段代码就会被执行,表面上看上去好像代码就在精确指定的时间点上执行了。其他情况下,代码可能明显地等待更长时间才执行。
定时器仅仅只是计划代码在未来的某个时间执行。执行的时间是不能保证的,因为在页面的生命周期中,不同时间可能有其他代码在控制 JavaScript 进程。在页面下载完后的代码运行、事件处理程序、Ajax 回调函数都必须使用同样的线程来执行。实际上,浏览器负责进行排序,指派某段代码在某个时间点运行的优先级。
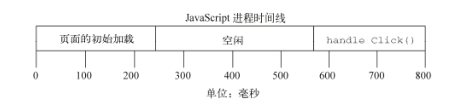
可以把 JavaScript 想象成在时间线上运行的。当页面载入时,首先执行是任何包含在 < script> 元素中的代码,通常是页面生命周期后面要用到的一些简单的函数和变量的声明,不过有时候也包含一些初始数据的处理。在这之后,JavaScript 进程将等待更多代码执行。当进程空闲的时候,下一个代码会被触发并立刻执行。例如,当点击某个按钮时, onclick 事件处理程序会立刻执行,只要 JavaScript 进程处于空闲状态。这样一个页面的时间线类似于下图(引自高程三)

下面是有循环的代码
<div id="test">2222222222</div>
<script>
var oTest=document.getElementById("test");
oTest.onclick=function(){
var nowTime=new Date();
setTimeout(function(){
console.log("定时器的代码");
console.log(new Date()-nowTime);//534
},100);
for(var i=0;i<1000000000;i++){}
var clickTime=new Date();
console.log(clickTime-nowTime);//532
}
</script>
点击后,会发现,并不是过100毫秒执行的;如果去掉for循环,那是差不多的;
重复定时器 setInterval
使用 setInterval() 创建的定时器确保了定时器代码规则地插入队列中。这个方式的问题在于,定时器代码可能在代码再次被添加到队列之前还没有完成执行,结果导致定时器代码连续运行好几次,而之间没有任何停顿。
幸好,JavaScript 引擎够聪明,能避免这个问题。
当使用setInterval() 时,
- 1、仅当没有该定时器的任何其他代码实例时,才将定时器代码添加到队列中。
这确保了定时器代码加入到队列中的最小时间间隔为指定间隔。
但是由此引发了setInterval 定时器规则有两个问题:
- 1、某些间隔会被跳过;
- 2、多个定时器的代码执行之间的间隔可能会比预期的小;
因为规则是:仅当没有该定时器的任何其他代码实例时,才将定时器代码添加到队列中。
如果设置一个重复定时器 (setInterval); 处理的时间为300毫秒;但是间隔时间是200毫秒;间隔时间小于单次定时器内代码的处理时间;就会同时出现跳过间隔且连续运行定时器代码的情况。(队列中已经有一次相同的定时器时,第二次添加会被忽略)
高程三的例子:
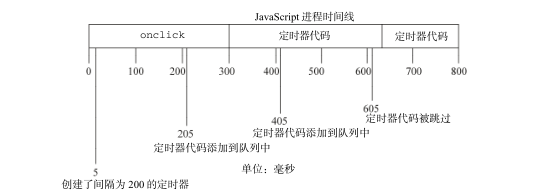
假设,某个 onclick 事件处理程序使用setInterval()设置了一个 200ms 间隔的重复定时器。如果事件处理程序花了 300ms多一点的时间完成,同时定时器代码也花了差不多的时间,就会同时出现跳过间隔且连续运行定时器代码的情况。

这个例子中的第 1 个定时器是在 205ms 处添加到队列中的,但是直到过了 300ms 处才能够执行。当执行这个定时器代码时,在 405ms处又给队列添加了另外一个副本。在下一个间隔,即 605ms 处,第一个定时器代码仍在运行,同时在队列中已经有了一个定时器代码的实例。所以在这个时间点上的定时器代码不会被添加到队列中。
结果在 5ms处添加的定时器代码结束之后,405ms 处添加的定时器代码就立刻执行。
解决的办法
使用链式 setTimeout() 调用
setTimeout(function(){
//处理中
setTimeout(arguments.callee, 400);
}, 500);
-
在前一个定时器代码执行完之前,不会向队列插入新的定时器代码,确保不会有任何缺失的间隔。
-
而且,它可以保证在下一次定时器代码执行之前,至少要等待指定的间隔,避免了连续的运行。这个模式主要用于重复定时器,
<!doctype html> <html> <head> <meta charset="UTF-8"> <title>Document</title> <link rel="stylesheet" href="test.css"/> <style> #test{ width: 200px;height: 200px;background-color: #002d32; position: absolute; top: 300px; left: 20px; } </style> </head> <body> <div id="test">2222222222</div> <script> var div = document.getElementById("test"); var left; var timer=setTimeout(function(){ //处理中 left = parseFloat(window.getComputedStyle(div,null).left)+5; console.log(left); div.style.left = left + "px"; if (left < 200) { setTimeout(arguments.callee, 500); console.log("star agin "); }else{ console.log("clear Timeout"); clearTimeout(timer); } }, 10); </script> </body> </html>
JavaScript 动画中使用这个模式很常见。
refers:


