JavaScript小白教程7浏览器对象模型 BOM之cookie
使用 JavaScript 创建Cookie
JavaScript 可以使用 document.cookie 属性来创建 、读取、及删除 cookie
1000=1秒
<!DOCTYPE html> <html> <head> <meta charset="utf-8"> <title>菜鸟教程(runoob.com)</title> </head> <head> <script> function setCookie(cname,cvalue,exdays){ var d = new Date(); d.setTime(d.getTime()+(exdays*24*60*60*1000)); var expires = "expires="+d.toGMTString(); document.cookie = cname+"="+cvalue+"; "+expires; } function getCookie(cname){ var name = cname + "="; var ca = document.cookie.split(';'); for(var i=0; i<ca.length; i++) { var c = ca[i].trim(); if (c.indexOf(name)==0) { return c.substring(name.length,c.length); } } return ""; } function checkCookie(){ var user=getCookie("username"); if (user!=""){ alert("欢迎 " + user + " 再次访问"); } else { user = prompt("请输入你的名字:",""); if (user!="" && user!=null){ setCookie("username",user,30); } } } </script> </head> <body onload="checkCookie()"></body> </html>
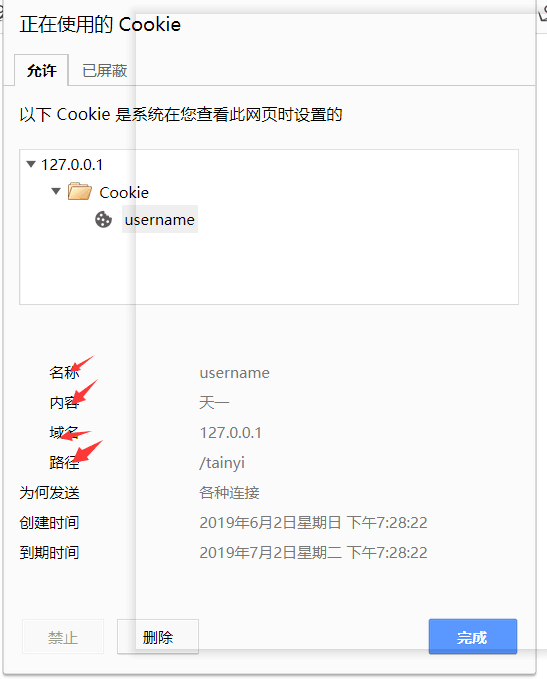
运行此代码,会把你的信息保存到本地cookie中,cookie有效路径是这个链接,cookie的有效时间是24小时。1000等于1秒。


从这角度我看出来,谷歌的chrome的浏览器真好用。
https://www.runoob.com/js/js-cookies.html
上面是菜鸟JavaScript的cookie的教程链接
在这里再补充几句安全的web安全的知识


如果你点击看一下,上面都显示加密的信息。
你可以看到你用的上面加密算法和公钥,在远程服务器上保存的私钥,这要你在传输过程中的数据都是密文。
这样你经过抓包看到的也是密文。
数据到服务器端再进行私钥解密,保证数据的安全型。
我自己搭建的web服务器,你看,访问的时候都没有加密,不安全。
这样要下载或者购买别人的加密算法。才能保证数据的安全。

看见了吧,再你购买web服务器的时候,都已经可以购买自带加密算法的web服务器。
自带加密的web服务器可定要比普通的贵一点啦!!!
嘿嘿嘿!!!
我也没买过,但是我买过不带加密的web服务器。10元每月,还是腾讯云的。还装的是windows系统。



