移动测试(1.测试理论)
步骤:
把内容复制到一个记事本
然后把记事本后缀修改为.html(c盘 查看 文件扩展名)
拿浏览器打开
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>学习测试开发</title>
</head>
<body>
<p>
访问百度:
<a href="[http://www.baidu.com](http://www.baidu.com/)" target="_blank">百度</a>
</p>
</body>
</html>
例2:
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>学习测试开发</title>
</head>
<body>
<div>
<p>
用户名:
<input type="text" placeholder="请输入用户名">
</p>
<p>
手机号码:
<input type="tel" placeholder="请输入手机">
</p>
<p>
登录<input type="button">
</p>
</div>
</body>
</html>
(input 输入框;p 段落;div 块)
一、移动测试包括:
Android应用程序
ios应用程序
H5
小程序
(Android应用程序,ios应用程序,又称为原生的应用程序)
二、测试思路:
功能性和非功能性
功能性:检查基本业务功能是否正常等。
非功能性:h5、小程序、web、app(以下五个点对产品测试是通用的,不同产品有自己具体特有的测试点)
1、兼容性:
2、易用性:
3、安全测试:
4、稳定性测试:
5、性能测试:
(移动的特性)
兼容性:(操作系统、分辨率、型号 、h5:浏览器)
易用性:(用户习惯、按键、滑动、界面突出特性)
安全性测试:(权限、加密、通讯安全)
安装卸载:(下载的方式、安装对网络的需求、空间的需求、卸载的提示..)
更新升级:(增量更新、热修复)
稳定性测试(是否崩溃、闪退、卡死)
性能测试:(cpu、内存、电量、流量)
(这些是需要测试的内容,不同的点有不同的测试方式)
三、具体测试内容:
1、兼容性测试
兼容性测试:
如果是WEB产品,测试产品在主流浏览器中样式以及页面交互的显示。
如果是APP产品,那么就测试不同的手机操作系统以及不同的手机分辨率以及不同的手机型号。
(1)WEB
需要考虑WEB产品在不同浏览器上的页面兼容以及前端样式的展示。
不同浏览器具体指的是:(国内的360、百度等浏览器内核是chrome)
chrome
firefox
ie /edge
safair
页面兼容指的是:
1、页面交互在不同浏览器都可以正常的交互
2、页面在不同浏览器都可以正常的显示样式(间距.大小..颜色..)
(2)APP
操作系统
需要考虑APP在主流平台上的页面展示和样式的加载。
目前考虑的主流平台主要是Android和IOS的平台
分辨率
不管是什么平台,都会存在不同的分辨率的展示,比如就拿苹果手机来说,它存在iphone7至到iphone13,当然这仅仅是IOS的平台,还需要考虑Android平台的兼容性的测试,主流的分辨率主要可以总结为如下部分: android 800x480, 960x640,1280x720(720p),1920*1080(1080p),25601440(2k) 在实际的企业里面,具体根据用户使用的手机来测试应用程序在不同分辨率下的展示情况,总之主流的核心手机分辨率都是需要来进行测试的。
不同厂家
国内很多的厂商都对Android进行了二次改造,形成了各种不同的手机操作系统,其实本质上还是在Android的基础上进行二次的改造和开发,核心的东西还是属于Android,只不过在人家的基础上新增了一层自己的应用程序,这些不同主流的平台都需要来进行测试,核心主流的平台主要总结为如下: 小米 华为 vivo/opp 魅族 阿里云os
网络类型
因为移动产品已经是非常普遍的,所以就需要测试一个APP在不同网络下资源的加载情况,这些不同的网络主要可以总结为如下的几点:
wifi
2G(2G基本已经使用的非常少了)
3G
4G
5G
测试不同网络类型的目的是:保障在不同网络的情况下,资源能够很快速的加载出来
需要将网络连接不上、无网络、企业服务器错误等各种情况予以考虑并进行细化的测试。建议:
• 网络不稳定,没有得到服务器的反馈-->提示“网络不稳定,请稍后再试”。
• 网络没有连接-->提示“网络目前没有连接,请重新连接网络之后再尝试”。
• 企业服务器或者第三方服务因未知原因出错-->提示“目前无法接收相关数据,我们正在调查,请稍后再试”。
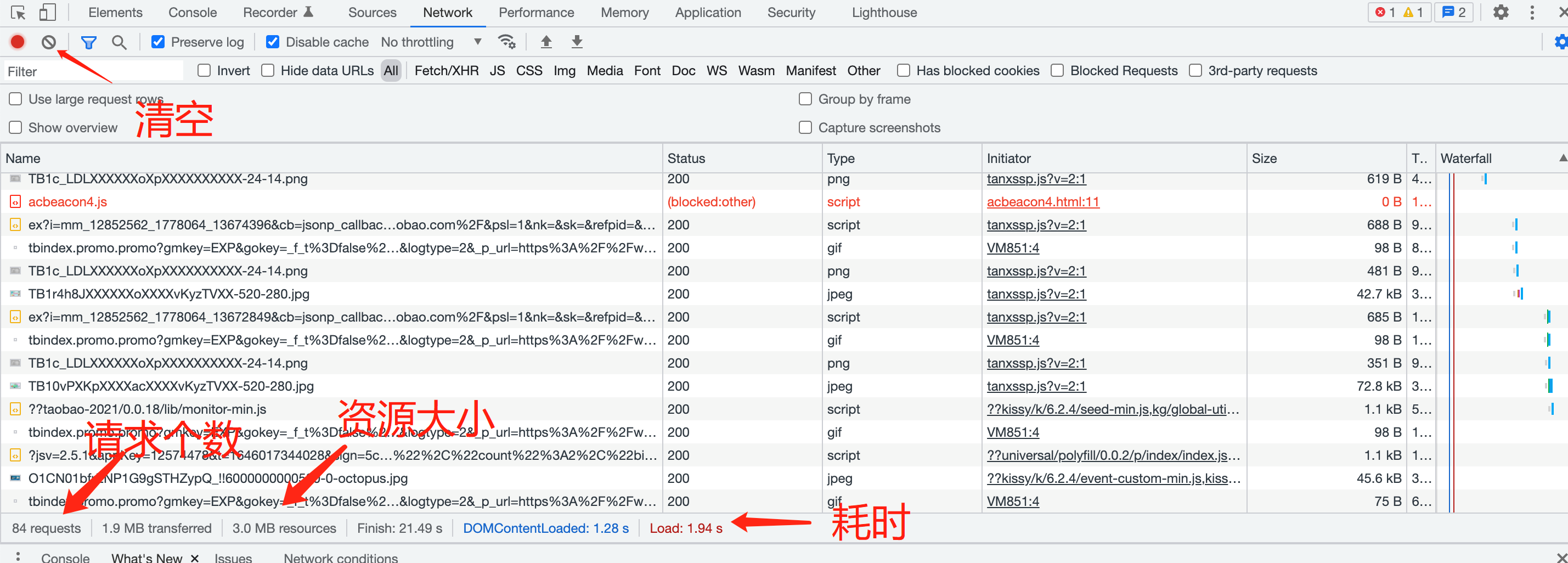
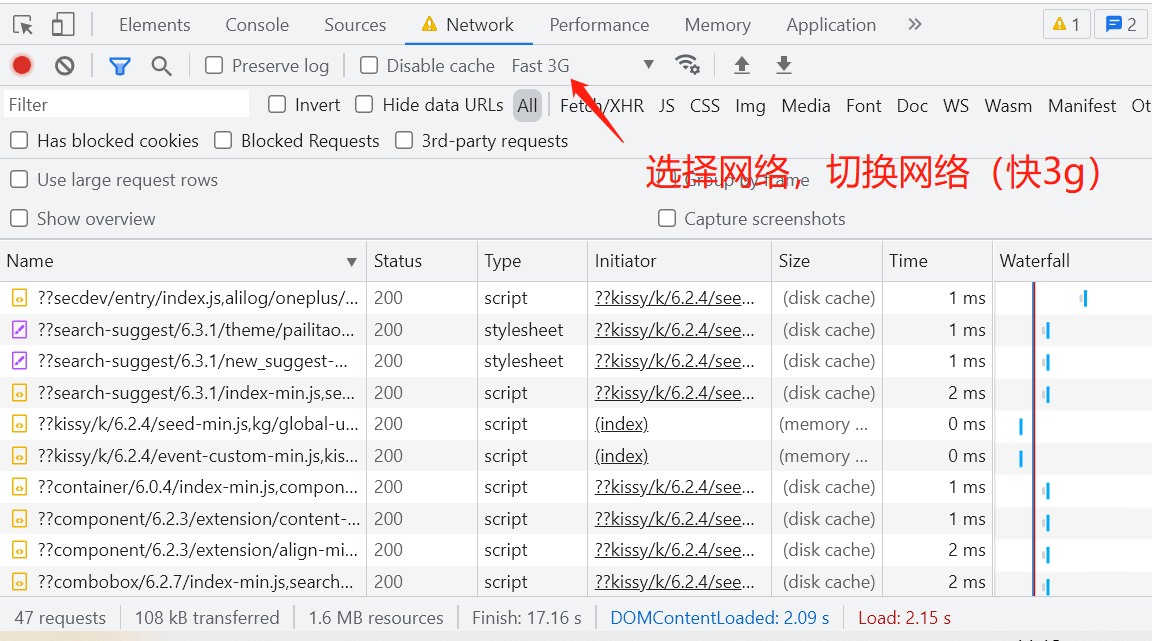
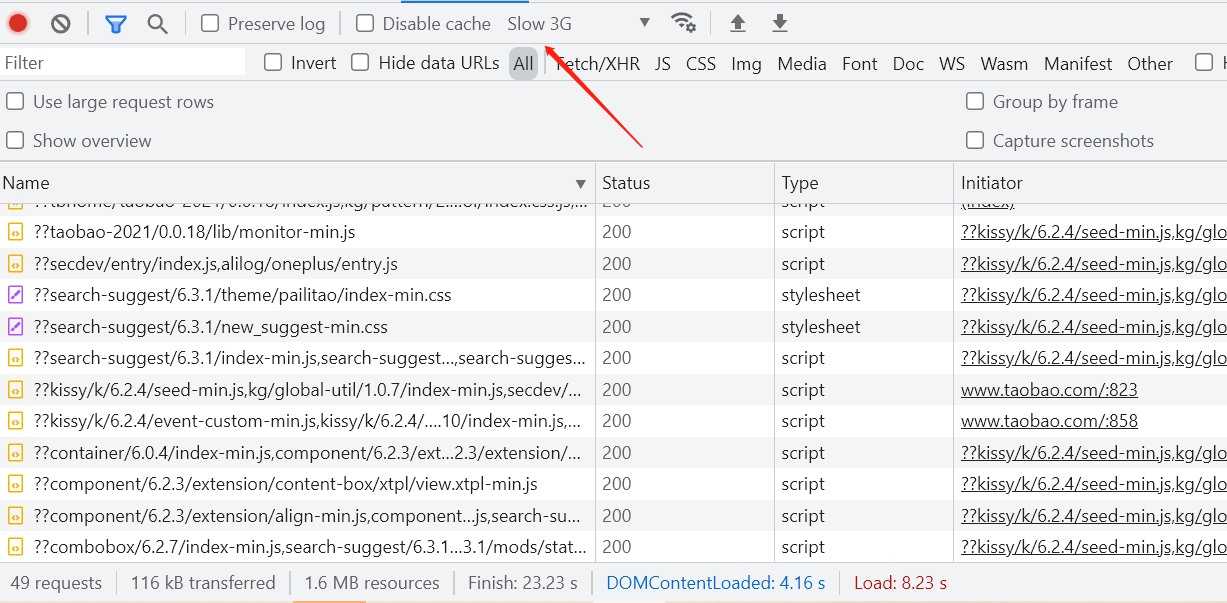
淘宝页面的弱网测试方法:
进入淘宝网,空白处鼠标右键,检查, 右上角三个点选择位置,点network,下面行的no throttling是不限制网络。



N requests包含了:
1、图片加载
2、js记载
3、css加载
测试后如何汇报工作:
一、不同网络资源加载
1、5G
A、什么网络类型
B、网络下加载耗时情况,加载资源大小,请求次数
2、3G
A、什么网络类型
B、网络下加载耗时情况,加载资源大小,请求次数
二、不同网络数据分析
(3)H5程序(webapp):
1、移动主流的浏览器(uc,qq,手机自带)
2、不同手机型号、浏览器、分辨率的测试(与app测试差不多)
3、在微信以及支付宝等APP的小程序的测试
主流厂商自带浏览器和主流浏览器
页面的交互(是否跳转)
页面的UI样式展示(UI位置是否正确)
页面的产品功能(输入账户密码是否能登录)
h5的测试方式:
H5的小程序在浏览器中访问网址都是以m.开头的,如美团:m.meituan.com
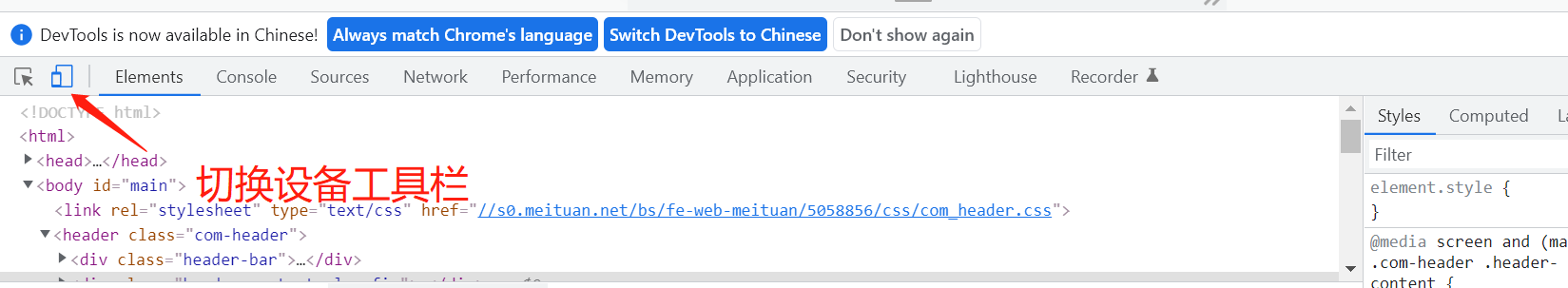
1.打开m.meituan.com,右键,检查

2.点击左上角,切换设备

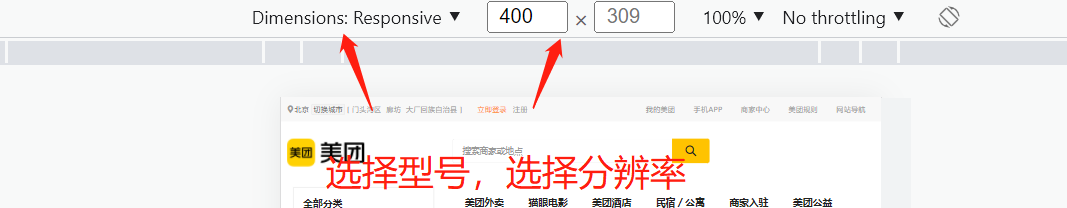
3.可以选择不同的设备、分辨率、网络

2、功能性测试
用户行为习惯:(易用性)
1、HOME键
2、上下左右滑动
3、APP启动页面(4个页面 ,4个页面突出本APP的服务以及特性)
4、权限问题测试【账户、访问文件权限(相册)、手机通讯录、摄像头 、地址(用户地理信息)、麦克风】
操作习惯:(易用性)
用户常用的有菜单键、Home键、返回键、Home键长按(显示当前进程列表)、调整音量、待机等。相应的作为测试工程师我们需要考虑的项就变成了:
• 应用中的Back键的事件是否重写了?在各个功能界面中点击Back键会有什么反馈?
• 用户在应用各个界面点击Home键之后,再次打开应用的反馈:应用是默认处于后台的状态还是有结束生命周期。
• 应用是否使用到菜单键,切不可遗漏这个按键和应用的交互。
• 应用在任何状态下,系统进入待机或者关机。当系统被重新唤醒后,应用处于什么状态,是否有正确的反馈。
• 应用进程被用户手动关闭之后,是否可以再次正确启动。
场景:APP在用户打开后跳转到某个界面,按下HOME键后,再次打开该APP,依然是上次访问的界面
数据移动:
用户会在软件没有响应或者出现重大缺陷时,点击强制停止按钮。或者在手机变卡后选择清空数据来是否自己机器的空间。
3、安装&卸载测试
专项测试:(app的特性,web无)用户安装方式主要有:
• 使用adb install <package name>进行安装;
• 使用手机自带应用商店进行安装;
• 使用第三方软件(比如豌豆荚、91助手等)安装;
• 将应用先下载到SD卡中再进行安装;
• 一部分数据量大的Android应用(一般是游戏)会采用小体积的应用安装,之后通过在线下载数据的方式使用。
应用安装之后,还要重点查看以下几点(要测试的点):
• 不联网的情况下是否能正常运行,会不会崩溃?
• 在线下载数据不完整,能否再次启动?
• 是否支持断点续传?
• 下载完整之后,再次启动。
• 安装成功后,检查版本号以及相关数据。
非正常: 崩溃crash、卡死、闪退
4、稳定性测试
在保证基本功能正确基础之上,App的稳定性就显得非常重要,如果一个App经常出现闪退或者卡死,那么用户体验就会受到很大伤害,在有其他竞争产品的情况下很容易造成用户的流失。
稳定性测试的概念有2种:
二,稳定性测试指的是性能测试,压力测试
1 基准性能测试,通过压服务器端口及客户端在不同网络环境下响应速度
2 大数据测试,在特定环境下,客户端一次性更新大量数据及人员列表
性能测试:
普遍的apk性能测试,主要是以下七类
1、响应 2、内存 3、cpu 4、FPS (app使用的流畅度) 5、GPU过度渲染 6、耗电 7、耗流
压力测试:
monkey测试(详见monkey篇)
Monkey测试原理:Monkey是Android中的一个命令行工具,可以运行在模拟器里或实际设备中。它向系统发送伪随机的用户事件流(如按键输入、触摸屏输入、手势输入等),实现对正在开发的应用程序进行压力测试。Monkey测试是一种为了测试软件的稳定性、健壮性的快速有效的方法。
app性能测试:
1 极限测试:
在各种边界压力情况下,如电池,存储,网速等,验证app是否能正确响应
--内存满时安装app
--运行app手机断电
--运行app时断掉网络
这几点倒是与第一条的内容重复
2 响应能力测试:
测试app中的各类操作是否满足用户响应时间要求
--app安装 ,卸载的响应时间
--app各类功能性操作的影响时间
3 压力测试:
反复、长期操作下,系统资源是否占用异常
--app反复进行安装卸载,查看系统资源是否正常(弄个几次就行吧,正常人,谁反复安装卸载啊)
--其它功能反复进行操作,查看系统资源是否正常(这倒是应该的)
4 性能评估:
评估典型用户应用场景下,系统资源的使用情况 (这里要定义,什么是典型用户应用场景)
测试人员如何安装要测试的APP:
安卓软件安装:
安卓程序员开发APP后,把.apk的文件发送给测试,测试通过 adb install xxx.apk命令就可以安装这个APP,或者直接点击.apk文件就可以安装APP。
苹果软件安装:
程序员把app开发好,发布到testflight ,我们把手机序列号发给后端程序员,后端程序员把序列号写入,我们从testflight里下载安装程序然后测试。
APP发布
手机端APP测试后,APP的发布也是由测试负责的,我们把APP发布到geogle应用商店、应用宝、oppo/vivo应用商店、360、华为、小米等应用商店中。
APP的更新方式
(1)卸载后下载最新版本。
(2)增量更新:直接在原有的APP上进行更新,只更新需要更新的那部分,如现在10M,更新后15M,增量更新只需要更新需要更新的5M,是在应用商店直接点击更新。
(3)热修复:不影响用户使用,直接给APP打“补丁”,修补APP的漏洞。
APP汇报工作:
功能性:
非功能性 :兼容性 (主流手机)
性能测试
稳定性(monkey)
cpu
Web和APP测试的异同有哪些?
单纯从功能测试的层面上来讲的话:APP 测试、web 测试 在流程和功能测试上是没有区别的。
根据两者载体不一样,则区别如下:
系统结构方面
web项目,b/s架构,基于浏览器的;web测试只要更新了服务器端,客户端就会同步会更新。
app项,c/s结构的,必须要有客户端;app 修改了服务端,则客户端用户所有核心版本都需要进行一遍。
性能方面
web项目 需监测 响应时间、CPU、Memory
app项目 除了监测 响应时间、CPU、Memory外,还需监测 流量、电量等
兼容方面
web项目:
1、浏览器(火狐、谷歌、IE等)
2、操作系统(Windows7、Windows10、Linux等)
app项目:
1、设备系统: iOS(ipad、iphone)、Android(三星、华为、联想等) 、Windows(Win7、Win8)、OSX (Mac)
2、手机设备可根据 手机型号、分辨率不同
相对于 Web 项目,APP有专项测试
1、干扰测试:中断,来电,短信,关机,重启等
2、弱网络测试(模拟2g、3g、4g,wifi网络状态以及丢包情况);网络切换测试(网络断开后重连、3g切换到4g/wifi 等)
3、安装、更新、卸载
安装:需考虑安装时的中断、弱网、安装后删除安装文件等情况
卸载:需考虑 卸载后是否删除app相关的文件
更新:分强制更新、非强制更新、增量包更新、断点续传、弱网状态下更新
4、界面操作:关于手机端测试,需注意手势,横竖屏切换,多点触控,前后台切换
5、安全测试:安装包是否可反编译代码、安装包是否签名、权限设置,例如访问通讯录等
6、边界测试:可用存储空间少、没有SD卡/双SD卡、飞行模式、系统时间有误、第三方依赖(QQ、微信登录)等
7、权限测试:设置某个App是否可以获取该权限,例如是否可访问通讯录、相册、照相机等
测试工具方面
自动化工具:APP 一般使用 Appium;Web 一般使用 Selenium
性能测试工具:APP 一般使用 JMeter;Web 一般使用 LR、JMeter



【推荐】国内首个AI IDE,深度理解中文开发场景,立即下载体验Trae
【推荐】编程新体验,更懂你的AI,立即体验豆包MarsCode编程助手
【推荐】抖音旗下AI助手豆包,你的智能百科全书,全免费不限次数
【推荐】轻量又高性能的 SSH 工具 IShell:AI 加持,快人一步
· 震惊!C++程序真的从main开始吗?99%的程序员都答错了
· 别再用vector<bool>了!Google高级工程师:这可能是STL最大的设计失误
· 单元测试从入门到精通
· 【硬核科普】Trae如何「偷看」你的代码?零基础破解AI编程运行原理
· 上周热点回顾(3.3-3.9)