Vue全家桶之一Vue(基础知识篇)
全家桶:Vue本身、状态管理、路由.
异步组件:
去vue文档看一看就行
插槽:
是vue组件封装产生差异化和个性化的唯一解决方案
<slot></slot>-------Vue内置组件
放在html标签里的template可以代替组件定义时里的slot标签(slot标签可以理解为插槽)
slot标签有个默认的属性name为default
<slot name='default'></slot>
若组件中只有一个slot标签,则在引用插槽时,可以不需要写name,如![]()

v-slot : title ----------->对应组件定义时里template里的<slot name=' title '></slot>
v-slot: title ------简写#title
slot还可以传值,
mixin 混入(注入)
react已经没有混入了.
可以让根组件和子组件都有mixin里的属性
包括周期函数,data,methods等等.
局部混入(给组件添加选项--mixins:[这里放局部混入])
若混入的变量和本身的变量冲突了,局部优先,类似于Javascript定义.
自定义指令:
Vue.directive( ' 指令的名字 ' ,{
inserted:function( el , binding ){
el.style.color=binding.value;
}
})
上面指挂载的节点,
指令也可以局部,写在组件内部即为局部指令.
一个指令定义对象提高几个特有的钩子函数:
①:bind:只调用一次,在指令第一次绑定到元素时调用。(一般可放一次性的初始化设置)
②:inserted:被绑定元素插入父节点时调用(仅保证父节点存在,但不一定已被插入到文档中)
③:update: 所在组件的 VNode 更新时调用,但是可能发生在其子 VNode 更新之前。指令的值可能发生了改变,也可能没有。但是你可以通过比较更新前后的值来忽略不必要的模板更新 (详细的钩子函数参数见下)。
④:componentUpdated:指令所在组件的VNode及其子VNode全部更新后调用.
⑤:unbind:只调用一次,指令与元素解绑时调用。
自定义指令里的钩子函数的参数:
过滤器:
Vue.filter('rmb',function(value){
return '¥'+value.toFixed(0);
})
在html里用双大括号文本插值,
<h1>{{ goods.price | rmb }}</h1>

过滤后结果为 ¥8989
局部过滤器同理,只对当前组件起作用,
filter:{ };
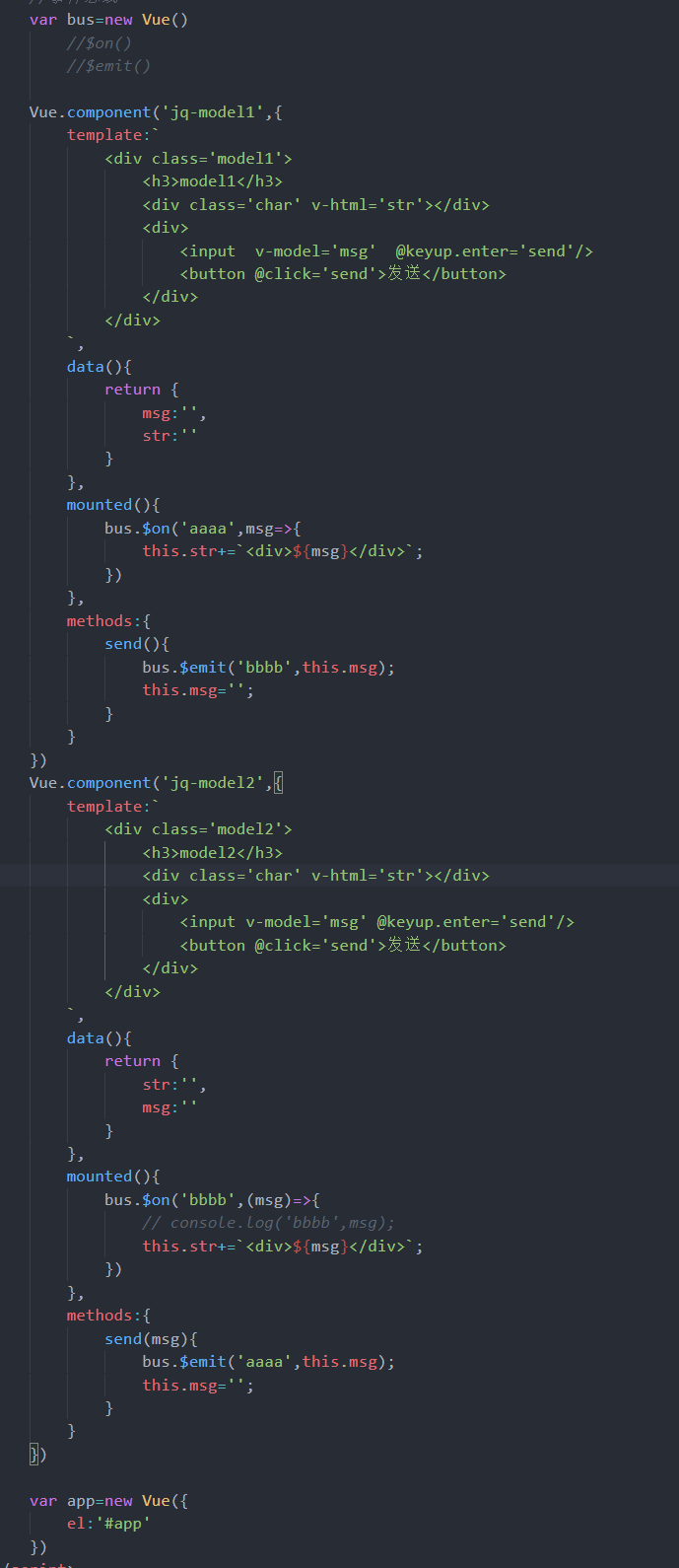
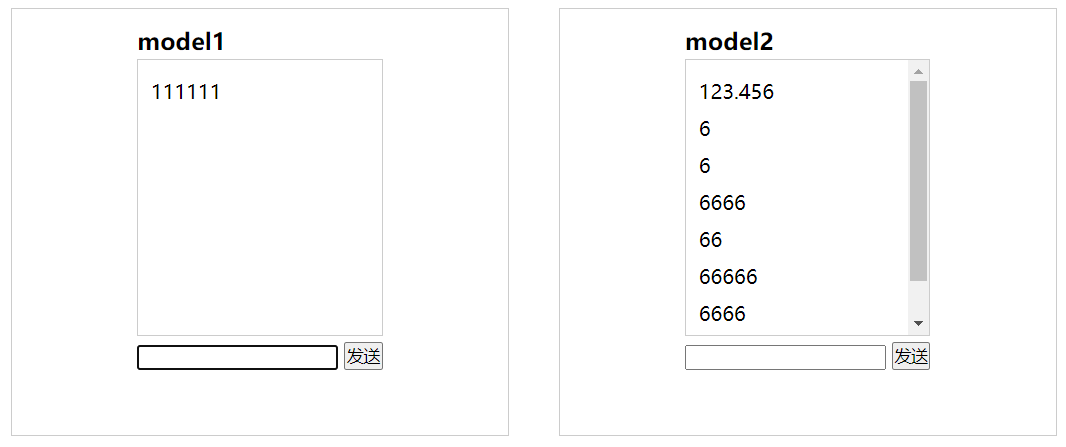
事件总线:
来自于计算机主板南桥北桥之间数据交流。(数据通信)
( 易被面试官问 )
$on( )监听一个频道
$emit( )向指定频道发送一条消息
做一个聊天的小工具


小项目可用,大项目较少见。
单元素/组件的过渡
在vue中叫过渡动画
当插入或删除包含在 transition 组件中的元素时,Vue 将会做以下处理:
-
自动嗅探目标元素是否应用了 CSS 过渡或动画,如果是,在恰当的时机添加/删除 CSS 类名。
-
如果过渡组件提供了 JavaScript 钩子函数,这些钩子函数将在恰当的时机被调用。
-
如果没有找到 JavaScript 钩子并且也没有检测到 CSS 过渡/动画,DOM 操作 (插入/删除) 在下一帧中立即执行。(注意:此指浏览器逐帧动画机制,和 Vue 的
nextTick概念不同)
对于这些在过渡中切换的类名来说,如果你使用一个没有名字的 <transition>,则 v- 是这些类名的默认前缀。如果你使用了 <transition name="my-transition">,那么 v-enter 会替换为 my-transition-enter。

在引入animate动画库时记得style里不能有/* */的注释,否则会报错.
当<transition>标签里有多个标签都要效果,需要加key,不然动画会失效
过渡模式
同时生效的进入和离开的过渡不能满足所有要求,所以 Vue 提供了过渡模式
-
in-out:新元素先进行过渡,完成之后当前元素过渡离开。
-
out-in:当前元素先进行过渡,完成之后新元素过渡进入。


