Vue组件
通过vue构建的实例对象其实也是一种组件
var app=new Vue();
因为vue其他组件都是通过它来构建的,因此它又称为根组件。
自定义Vue组件: 复用、快速开发。
Vue组件的封装:
Vue.component();用于定义一个组件.
第一个参数:为组件名-----'leaf-button',(必须要有两个乃至以上单词构成,且中间用中划线-连接,因为vue作者尤雨溪想到随时代发展,以后的html新标签将会越来越多,为防止冲突而制定的组件命名规则)
第二个参数是一个对象:{ }, 用于放选项,不需要挂载,只有根组件需要挂载,
template为模板的意思,也是一个选项
Eg:
template:'<div><button>自定义按钮</button></div>',
element中文组件库
因为组件会被调用多次,因而作者尤雨溪在要求data格式时特别要求深复制,如果浅复制,则组件在一个地方被调用,所有组件的值都将被改变,如下:
组件之间可以互相嵌套,若在一个组件中嵌套了另一个组件,则此被嵌套组件必须定义在该组件之前。
父子组件通信:
props:{ } -------------------用于指定当前自定义组件,可以拥有的所有自定义属性.
required: 是否需要.(不填会报错)
props:{
msg:{
type:String,
required:true
},
href:{
type:String,
required:false
},
arr:{
type:Array,
required:false
}
}
在CLI脚手架中,如果属性的required为false,必须要给一个默认值default:(以工厂函数形式返回)
arr:{
type:Array,
required:false,
default:function(){
return [1,2,4,6,9];//若父组件有值,优先取父组件的值,没有才用默认值
}
}
prop 的大小写
-
官 : HTML 中的特性名是大小写不敏感的,所以浏览器会把所有大写字符解释为小写字符。
- html 的标签和 属性 都是一样,忽略大小写
<H1 TITLE="哈哈">我是h1</H1>
-
官 : 这意味着当你使用 DOM 中的模板时,camelCase (驼峰命名法) 的 prop 名不好使了
<child :cMsg="pmsg"></child>会报警告,父传子也接收不到了- 原因是 : 接收的属性是:cMsg, 因为忽略大小写,已为 : cmsg
- 所以已经准备要读取的 是 cmsg 的值,否则要报警告
You should probably use "c-msg" instead of "cMsg".
-
方式 1 : 全用小写,不要使用驼峰命名 (不推荐)
- 接收 :
cmsg - props/读取 :
cmsg
- 接收 :
-
方式 2 官 : 需要使用其等价的 kebab-case (短横线分隔命名) 命名: (推荐)
- 接收 :
:c-msg='pmsg' - props/读取 :
cMsg / this.cMsg
- 接收 :
-
大小写在 父传子和 子传父中的应用 (都是要 带 - 的)
-
- 父传子 :
:c-msg ==> cMsg改驼峰 - 因为props - 子传父 :
@todo-head = 'pAddTodo' ==> this.$emit('todo-head')不改驼峰
- 父传子 :
-
完善 TodoMVC : 底部隐藏+剩余完成数+清除完成
- 计算属性 : 已知值(todoList 在 根组件) ==> 得到一个新值(子组件里使用)
- 父 => 子通讯
-
番外篇 : 方法当属性传、传过来的带:得到的原型
具体如下图:

props:[ ]------这样传值不好控制类型,不利于管理数据.(工作中常要求限定数据类型)
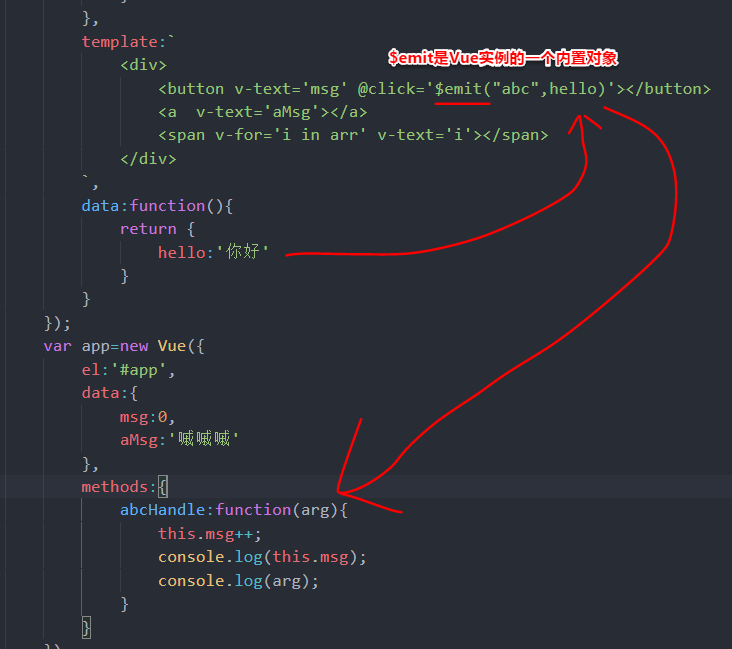
自定义事件:
@abc='abcHandle',
需要在父组件methods里写abcHhandle函数,
子组件template:
`
<div @click='$emit("abc")'></div>
`
这样就完成了自定义事件的绑定,
多去element UI官网逛逛
子组件传值给父组件:
子组件的$emit()里在加上第二个形参,
若用引号包裹起来,则代表字符串,若直接写则会去对应的组件里的data里找值。
父组件的methods里的对应函数加一个形参,
Eg:
父组件->
methods:{
abcHandle(arg){
console.log(arg);///为hello app
}
}
子组件->
<div @click='$emit("abc","hello app")'
</div>

多个值同上,往后继续加参数
$emit()为发射,触发的意思
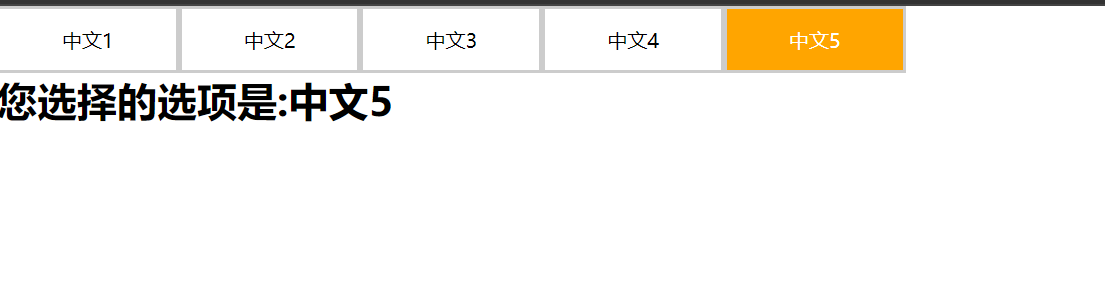
选项卡实例:


父组件向子组件传值,使用props
子组件向父组件传值,使用自定义事件传参。
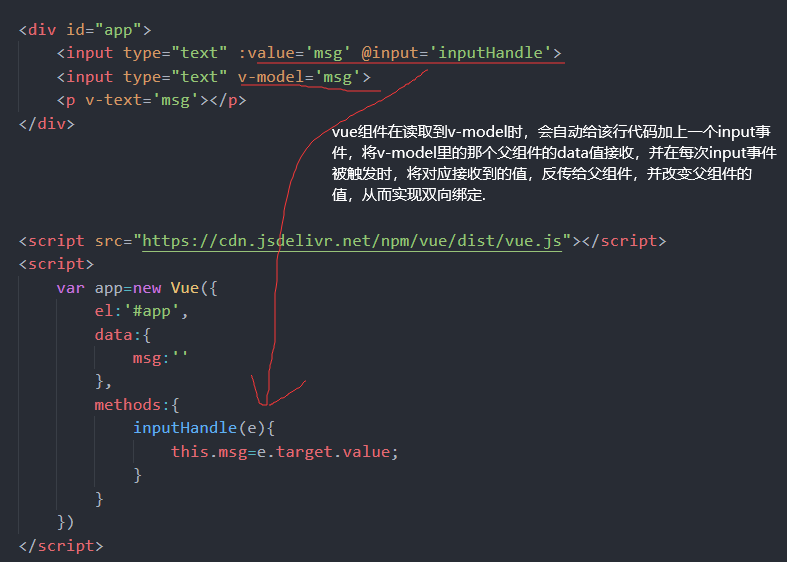
语言的优化:
v-model = 自定义属性+自定义事件.
v-model = v-bind:value + v-on:input
所以原来的选项卡可以改造成v-model='idx'的一个可以当做表单的组件。
computed:{
tatal:function(){
var t=this.price*this.num;
t*=0.9
t-=6
t-=10
…………………………
return t
}
}
计算属性可以有多个自定义对象,但是一定要通过返回值返回.
v-text='total';
计算属性依赖于Vue响应式系统。
只能监听data里的数据,若在外面有一个值改变,如:
var t;
t*=rate------------>rate发生了变化,total不会重新计算
监听器------>监听data和computed变化
------------->还可以监听 路由 的变化
watch:{
total:function(newVal,oldVal){
console.log('total发生了变化',newVal,oldVal)
}
}
可以监听data里的值的变化,写法同上
如:
watch:{
a:function(newVal,oldVal){
console.log(newVal,oldVal);
}
}
input框触发会自动将值返回给父组件,然后改变v-mode里你传的那个参数的父组件的data值,所以只需要给input传参即可。