通过Vue实现的todolist
和接口对接的todolist因为有后台的存在,todolist获取的数据会一直存在不丢失(不管你如何刷新页面),思路如下:
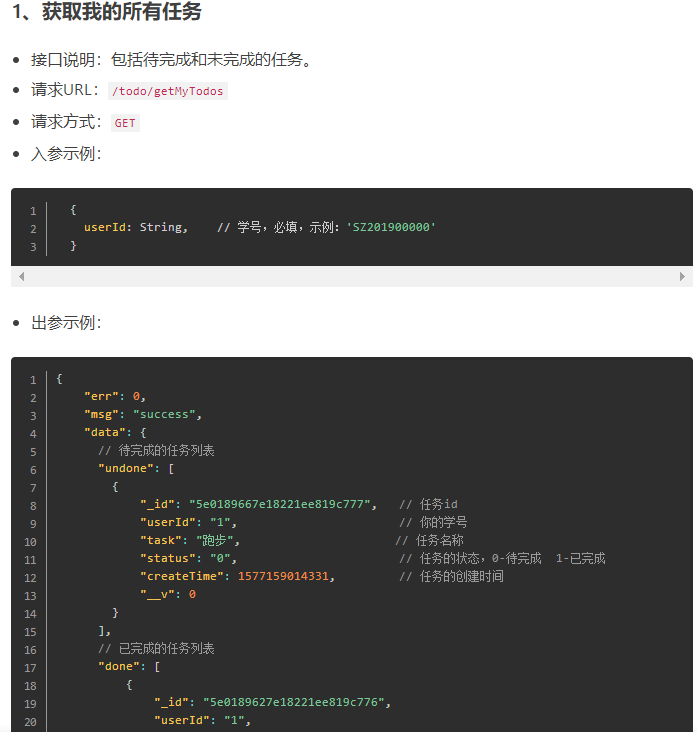
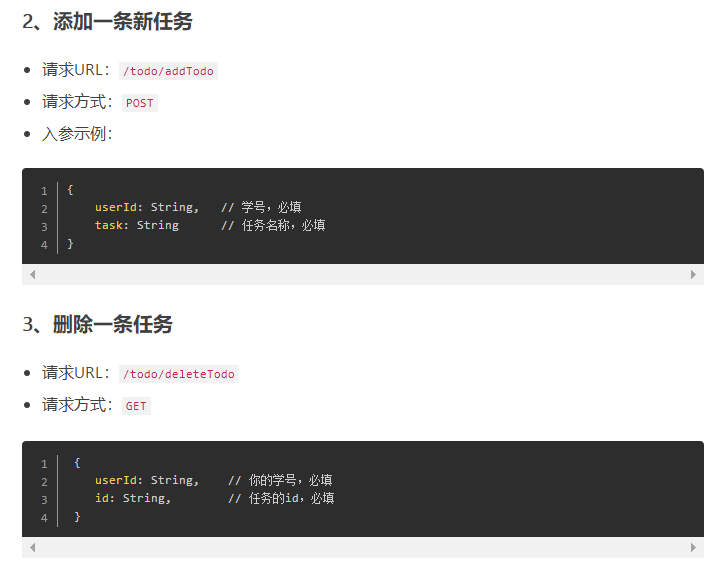
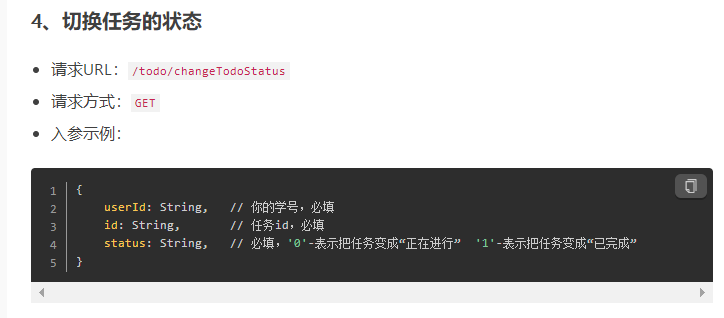
首先得先搞到接口:

- 通过这个接口地址可以获取整段的数据,成功err为0。
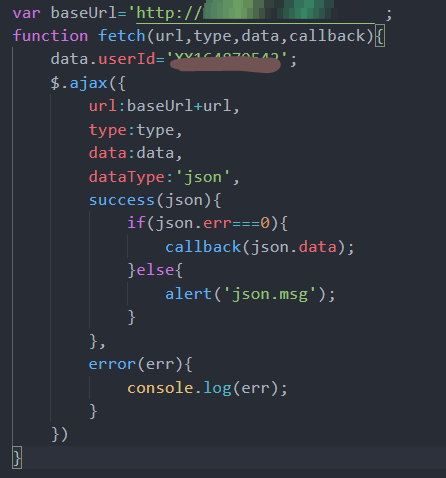
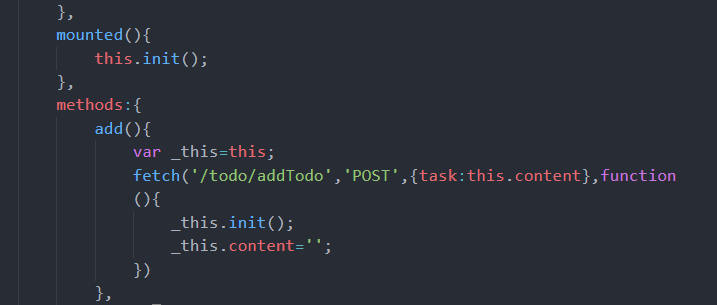
- 于是我们首先第一步就应该先封装好一个初始化函数,以方便我们想要的传参格式fetch(url, type , { },function ( ){ })

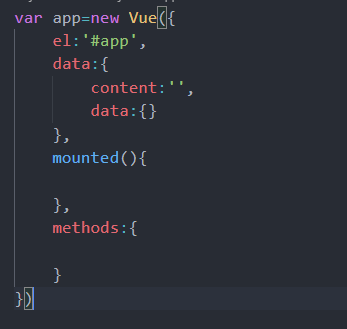
- 然后我们创建一个Vue实例,并让他挂载在html上

- data下的数据会自动挂载在vue的实例对象上,再内层写一个data存放ajax初始化请求得到的data数据。

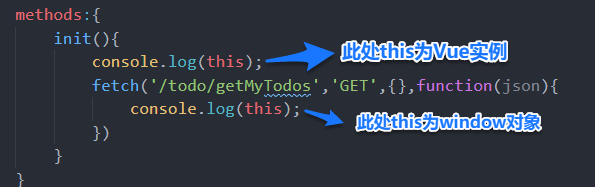
- 因为页面内的所有数据都需要ajax请求获取,重中之重的就是先写一个初始化init函数。

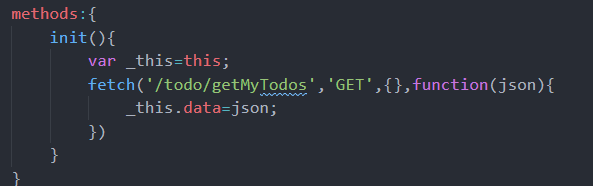
- 在书写函数时,需要主要this的指向,所以需要浅克隆一个_this变量,用于存放Vue实例

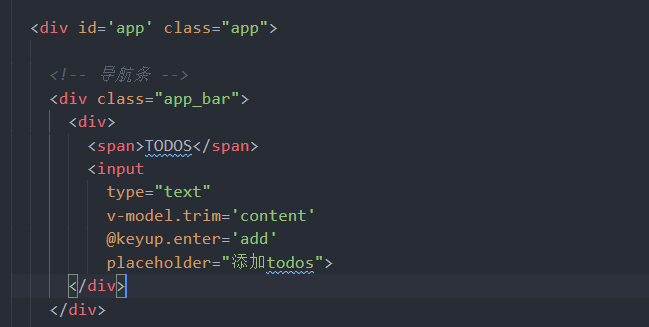
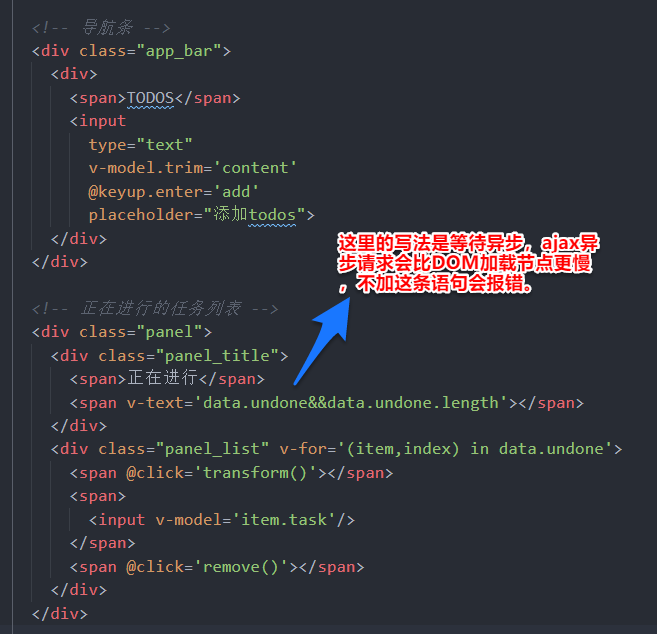
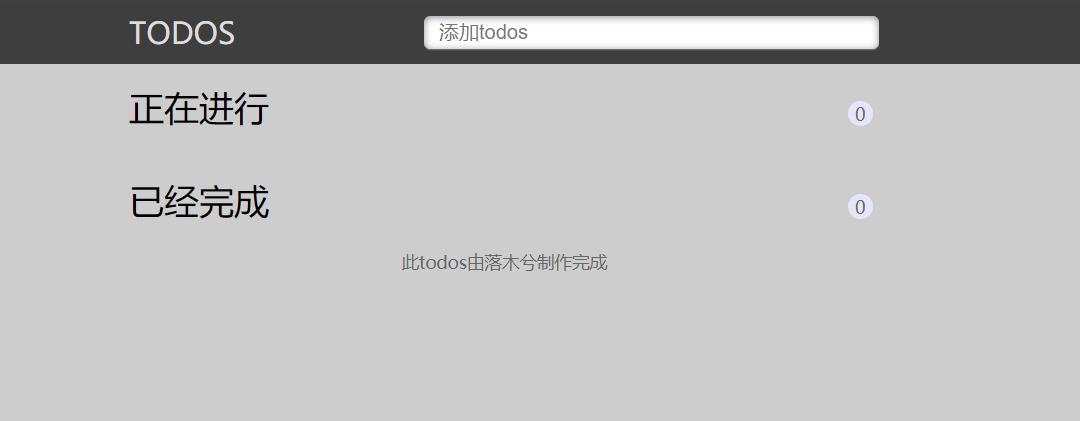
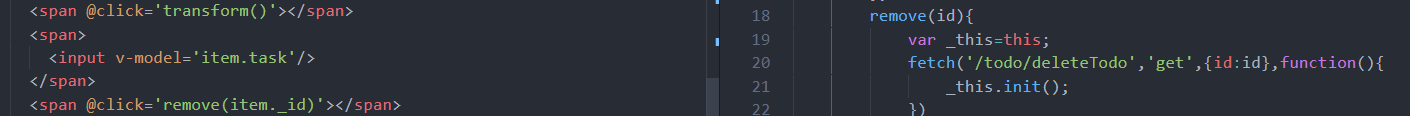
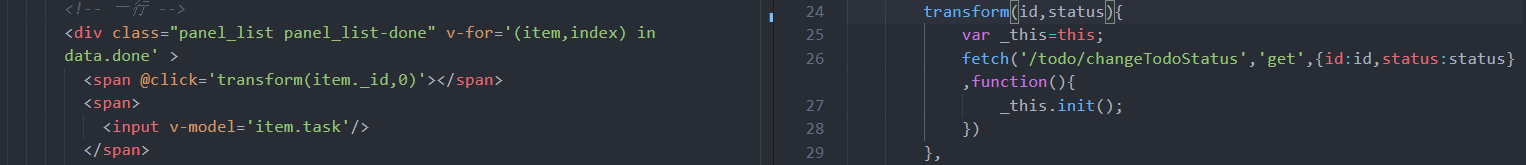
将todolist的雏形完成,并绑定一些事件和值.


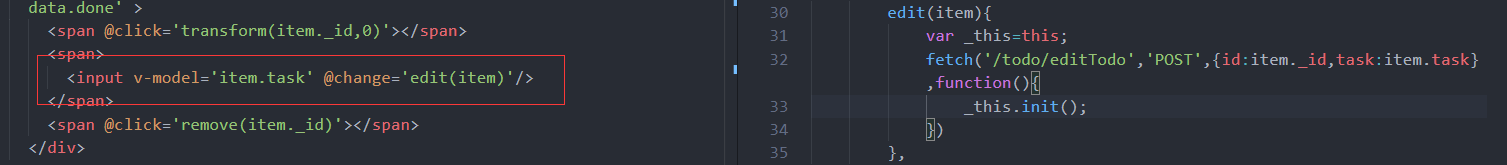
完成add、remove函数(利用data._id的唯一性)和虚拟DOM加载完成后执行的mounted钩子函数监听初始化



对着接口改数据要求。



这样一个自动更新数据的todolist就诞生了。
|
|
|
\ /
\/



