用hexo在github发布博客
先小秀一下~~~~
正文
准备
git安装
hexo安装
nodejs安装
nodejs配置
配置npm
我们要先配置npm的全局模块的存放路径以及cache的路径,最好在nodejs安装路径下建立"node_global"及"node_cache"两个文件夹。如下图:

配置环境变量,如下图

hexo使用
在git bash进行,安装过淘宝镜像的可用cnpm
$ cd D:hexo/ #换成你的目录 $ npm install -g hexo-cli #安装hexo脚手架 $ hexo init #Hexo自动在当前文件夹下下载搭建网站所需的所有文件 $ npm install #安装依赖包 $ hexo g #完整命令为hexo generate,生成静态文件 $ hexo s #完整命令为hexo server,启动服务器,用来本地预览
用浏览器访问http://localhost:4000/,这时就可以看到博客的样子了
Github配置
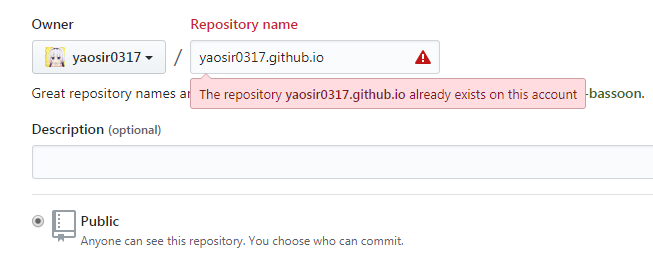
打开github主页,新建仓库(repository),这里要注意仓库的名称要与你的github名称一致,我的是因为创建过了

配置SSH,首先要本地生成公钥私钥
$ ssh-keygen -t rsa -C "你的邮件地址"
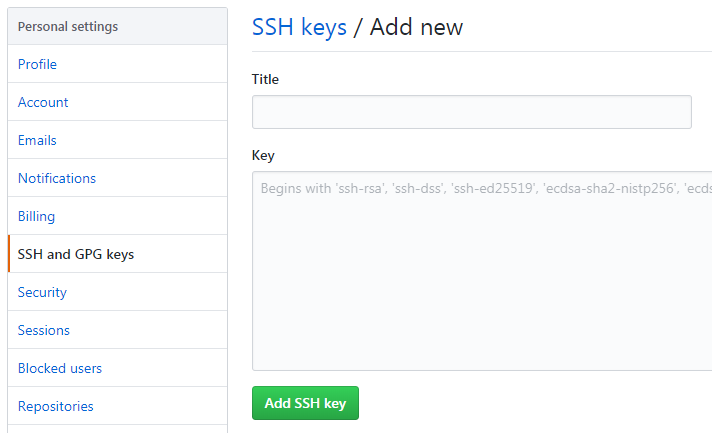
id_rsa,另一个是id_rsa.pub,打开id_rsa.pub然后选中里面的全部内容,复制下来。打开GitHub或Coding的SSH页面
Github:setting-->SSH and GPG keys-->New SSH key

发布
打开_config.yml文件,文件最后可以看到
deploy:
type:
修改(注意要换上自己的链接)
deploy: type: git repository: git@github.com:yourname/yourname.github.io.git #发布到github branch: master
创建一篇博客
hexo new "文章标题"
文章会放在 用markdown语法编辑md文件,内容就是你的博客
用markdown语法编辑md文件,内容就是你的博客
$ hexo s #可以做localhost查看你的博客,查看没有问题后再发布到服务器平台
$ hexo g #生成静态文件 $ hexo d #完整命令为hexo deploy,将本地文件发布到page服务平台上 如果出现以下异常 ERROR Deployer not found: git 尝试输入以下命令 $ npm install hexo-deployer-git --save 然后执行下面两条命令 $ hexo clean && hexo g $ hexo d
这时候如果弹出一个对话框,输入在github/coding上面的用户名和密码即可,
更改主题
\hexo目录下的theme文件夹下存放的就是博客的主题,hexo便是依据主题来生成静态文件的,挑选主题可以在官网https://hexo.io/themes/ 查找,根据自己的喜好来挑选。
下载主题的方式如下:
$ cd your-hexo-site #eg:D:\hexo
$ git clone {主题链接} themes/{主题名称}
打开上文提到的hexo目录下的_config.yml,ctrl+f输入theme查找这个关键字,修改其主题名称为下载的主题名称即可。
$ cd D:hexo/ $ git clone https://github.com/iissnan/hexo-theme-next themes/next
修改hexo目录下的_config.yml
theme: next
站点配置文件
title: 博客的名称 subtitle: "可以放你的座右铭" description: "你的个人描述" keywords:"关键字" author: 作者名称 language: en timezone: Asia/Shanghai
主题美化:参考链接->https://www.jianshu.com/p/f054333ac9e6
更换电脑问题
创建分支: hexo;
设置hexo为默认分支(因为我们只需要手动管理这个分支上的Hexo网站文件);
使用git clone -hexo git@xxx.github.io.git拷贝仓库;
在本地文件夹下通过Git bash依次执行npm install hexo、hexo init、npm install 和 npm install hexo-deployer-git(此时当前分支应显示为hexo);
git clone https://github.com/iissnan/hexo-theme-next themes/next,把主题也clone下来
修改_config.yml中的deploy参数,分支应为master;
依次执行git add .、git commit -m “…”、git push origin hexo提交网站相关的文件;
执行hexo g -d生成网站并部署到GitHub上

