python-djanggo 如何引入bootstrap前端框架
实现步骤
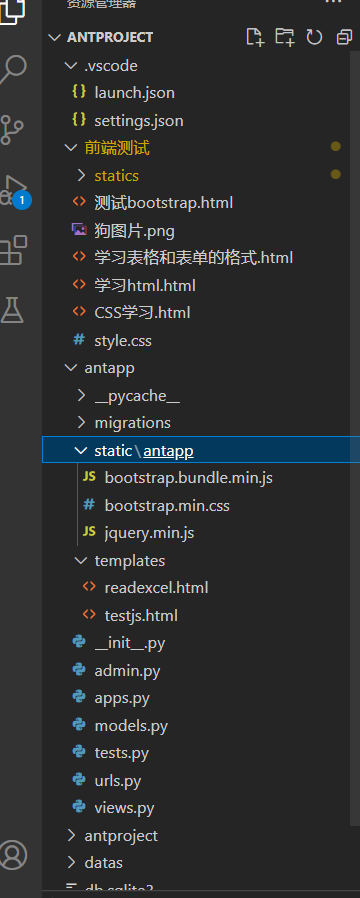
1.在app下创建static/应用名文件夹

2.创建模板文件 testjs,把入门文档给考进去,然后去掉注释
<!doctype html> <html lang="zh-CN"> <head> <!-- 必须的 meta 标签 --> <meta charset="utf-8"> <meta name="viewport" content="width=device-width, initial-scale=1, shrink-to-fit=no"> <!-- Bootstrap 的 CSS 文件 --> <link rel="stylesheet" href="https://cdn.jsdelivr.net/npm/bootstrap@4.6.2/dist/css/bootstrap.min.css" integrity="sha384-xOolHFLEh07PJGoPkLv1IbcEPTNtaed2xpHsD9ESMhqIYd0nLMwNLD69Npy4HI+N" crossorigin="anonymous"> <title>Hello, world!</title> </head> <body> <h1>Hello, world!</h1> <!-- JavaScript 文件是可选的。从以下两种建议中选择一个即可! --> <!-- 选项 1:jQuery 和 Bootstrap 集成包(集成了 Popper) --> <script src="https://cdn.jsdelivr.net/npm/jquery@3.5.1/dist/jquery.slim.min.js" integrity="sha384-DfXdz2htPH0lsSSs5nCTpuj/zy4C+OGpamoFVy38MVBnE+IbbVYUew+OrCXaRkfj" crossorigin="anonymous"></script> <script src="https://cdn.jsdelivr.net/npm/bootstrap@4.6.2/dist/js/bootstrap.bundle.min.js" integrity="sha384-Fy6S3B9q64WdZWQUiU+q4/2Lc9npb8tCaSX9FK7E8HnRr0Jz8D6OP9dO5Vg3Q9ct" crossorigin="anonymous"></script> <!-- 选项 2:Popper 和 Bootstrap 的 JS 插件各自独立 --> <!-- <script src="https://cdn.jsdelivr.net/npm/jquery@3.5.1/dist/jquery.slim.min.js" integrity="sha384-DfXdz2htPH0lsSSs5nCTpuj/zy4C+OGpamoFVy38MVBnE+IbbVYUew+OrCXaRkfj" crossorigin="anonymous"></script> <script src="https://cdn.jsdelivr.net/npm/popper.js@1.16.1/dist/umd/popper.min.js" integrity="sha384-9/reFTGAW83EW2RDu2S0VKaIzap3H66lZH81PoYlFhbGU+6BZp6G7niu735Sk7lN" crossorigin="anonymous"></script> <script src="https://cdn.jsdelivr.net/npm/bootstrap@4.6.2/dist/js/bootstrap.min.js" integrity="sha384-+sLIOodYLS7CIrQpBjl+C7nPvqq+FbNUBDunl/OZv93DB7Ln/533i8e/mZXLi/P+" crossorigin="anonymous"></script> --> </body> </html>
3.下载三个链接文件到app下创建static/ 文件夹下(注意jquery.slim.min.js)不支持完整的jquery所以下载的时候改名为antapp/jquery.min.js后下载
4.模板文件加载静态资源
{% load static %}
5.替换本地文件
{% load static %}
<!doctype html>
<html lang="zh-CN">
<head>
<!-- 必须的 meta 标签 -->
<meta charset="utf-8">
<meta name="viewport" content="width=device-width, initial-scale=1, shrink-to-fit=no">
<!-- Bootstrap 的 CSS 文件 -->
<link rel="stylesheet" href="{% static 'antapp/bootstrap.min.css' %}">
<title>Hello, world!</title>
</head>
<body>
<h1>Hello, world!</h1>
<script src="{% static 'antapp/jquery.min.js' %}"></script>
<script src="{% static 'antapp/bootstrap.bundle.min.js' %}"></script>
</body>
</html>
jiapengchu
posted on 2023-02-26 15:29 jiapengchu 阅读(84) 评论(0) 编辑 收藏 举报


