关于腾讯云直播的一些记录
1、web推流
https://cloud.tencent.com/document/product/267/32720
https://cloud.tencent.com/document/product/267/56505
2、OBS推流
https://cloud.tencent.com/document/product/267/32726
3、web直播
https://webrtc-demo.myqcloud.com/push-sdk/v2/docs/TXLivePusher.html
4、web观看
https://cloud.tencent.com/document/product/881/30818
5、查询流状态
https://cloud.tencent.com/document/product/267/20470
6、混流(屏幕抓取和摄像头同时工作)
https://cloud.tencent.com/document/product/267/72800
7、摄像头直播、屏幕分享、混流demo
function openvideo(url, type) {
live_type = type;
if (type == "video") {
// 采集完摄像头和麦克风之后自动推流
Promise.all([livePusher.startCamera(), livePusher.startMicrophone()])
.then(function () {
livePusher.startPush(url);
change_cell_status('show');
})
.catch(function (error) {
console.log('打开摄像头或麦克风失败: ' + error.toString());
});
}
else if (type == "screen") {
livePusher.startScreenCapture({ Audio: true }).then((streamId) => {
screenStreamId = streamId;
livePusher.startPush(url);
change_cell_status('show');
}).catch((error) => {
console.log('屏幕分享失败:' + error.toString());
});
}
else {
Promise.all([livePusher.startScreenCapture({ Audio: true }).then((streamId) => {
cameraStreamId = streamId;
console.log("===", cameraStreamId)
}), livePusher.startCamera().then((streamId) => {
cameraStreamId = streamId;
console.log("===", cameraStreamId)
})])
.then(function () {
videoEffectManager.setLayout([{
streamId: screenStreamId,
x: 640,
y: 360,
width: 1880,
height: 800,
zOrder: 1
}, {
streamId: cameraStreamId,
x: 1760,
y: 735,
width: 220,
height: 180,
zOrder: 2
}]);
videoEffectManager.setMirror({
streamId: cameraStreamId,
mirrorType: 1
});
livePusher.startPush(url);
change_cell_status('show');
})
.catch(function (error) {
console.log('打开摄像头或麦克风失败: ' + error.toString());
});
}
}
8、关于断流
播放端判断:
player.on('webrtcevent', function (event) {
// 从回调参数 event 中获取事件状态码及相关数据
if (event.data.code == 1006) {
console.log('断了')
}
});
参考网址:https://cloud.tencent.com/document/product/881/30820#.E4.BA.8B.E4.BB.B6
后台判断:
/// <summary>
/// 获取直播状态
/// </summary>
/// <param name="stream_name"></param>
/// <returns></returns>
public static DescribeLiveStreamStateResponse get_live_state_info(string stream_name)
{
var app_name = ConfigurationManager.AppSettings["app_name"].ToString();
var domain_name = ConfigurationManager.AppSettings["domain_name"].ToString();
var secret_id = ConfigurationManager.AppSettings["secret_id"].ToString();
var secret_key = ConfigurationManager.AppSettings["secret_key"].ToString();
// 密钥参数
string SECRET_ID = secret_id;
string SECRET_KEY = secret_key;
DescribeLiveStreamStateResponse resp = new DescribeLiveStreamStateResponse();
try
{
// 实例化一个认证对象,入参需要传入腾讯云账户secretId,secretKey,此处还需注意密钥对的保密
// 密钥可前往https://console.cloud.tencent.com/cam/capi网站进行获取
Credential cred = new Credential
{
SecretId = SECRET_ID,
SecretKey = SECRET_KEY
};
// 实例化一个client选项,可选的,没有特殊需求可以跳过
ClientProfile clientProfile = new ClientProfile();
// 实例化一个http选项,可选的,没有特殊需求可以跳过
HttpProfile httpProfile = new HttpProfile();
httpProfile.Endpoint = ("live.tencentcloudapi.com");
clientProfile.HttpProfile = httpProfile;
// 实例化要请求产品的client对象,clientProfile是可选的
LiveClient client = new LiveClient(cred, "", clientProfile);
// 实例化一个请求对象,每个接口都会对应一个request对象
DescribeLiveStreamStateRequest req = new DescribeLiveStreamStateRequest();
req.AppName = app_name;
req.DomainName = domain_name;
req.StreamName = stream_name;
// 返回的resp是一个DescribeLiveStreamStateResponse的实例,与请求对象对应
resp = client.DescribeLiveStreamStateSync(req);
}
catch (Exception e)
{
}
return resp;
}
StreamState的值如下:
//active:活跃,
//inactive:非活跃,
//forbid:禁播。
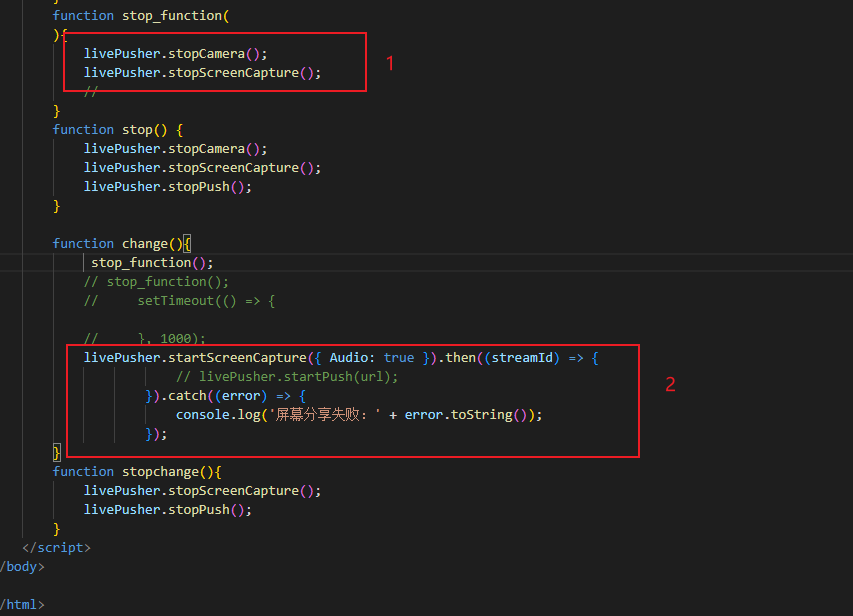
9、关于直播方式的切换,比如从摄像头直播切换为屏幕分享,是可实现的,只要在切换过程中,不要断流就可以了

如上,从混流切换到屏幕分享,就是先关闭摄像头,然后关闭分享,然后再打开分享,就好了。



