关于js的一些记录
文本框去除空格
var Book_No = $('#Book_No').val() == "" || $('#Book_No').val() == null ? '' : $('#Book_No').val().replace(/^\s+|\s+$/g, "");
获取元素的disabled属性
$("#test").prop("disabled");
获取全部div
document.getElementsByTagName('div')
给元素赋值
$("#<%=LvSuoID.ClientID%>").val(row.LvSuoID);
获取url
var url = document.URL; //结果:http://www.jbxue.com/web/index.aspx var href = document.location.href; //结果:http://www.jbxue.com/web/index.aspx var host = location.hostname; //结果:www.jbxue.com
设置只读
$('#<%= YiFuJE.ClientID %>').attr("readonly", false).attr("disabled", false);
获取url中的参数
function getQueryVariable(variable) {
var query = window.location.search.substring(1);
var vars = query.split("&");
for (var i = 0; i < vars.length; i++) {
var pair = vars[i].split("=");
if (pair[0] == variable) { return pair[1]; }
}
return (false);
}
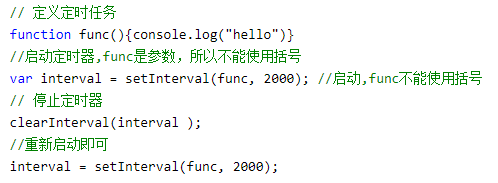
定时器

获取checkbox选中值
$('input[name="question_option"]:checked').each(function () {
console.log($(this).val());
var val = $(this).val();
chk_value.push($(this).val());
});
获取radio选中值.
var t_o_f = $('input[type=radio][name="t_o_f"]:checked').val();
radio的change事件
$('input[type=radio][name=question_type]').change(function () {
var myvalue = $(this).val();
if (myvalue == 0) {
document.getElementById('tof_tr').style.display = "none";
document.getElementById('single_tr').style.display = "";
}
else {
document.getElementById('single_tr').style.display = "none";
document.getElementById('tof_tr').style.display = "";
}
});


