jmeter http 相关
jmeter
Content-Encoding 是什么
https://blog.csdn.net/u014569188/article/details/78912446
主要是为了告诉服务器或者客户端,传输的正文是什么编码
HTTP 协议中的 Transfer-Encoding
https://blog.csdn.net/u014569188/article/details/78912469
但是最新的 HTTP 规范里,只定义了一种传输编码:分块编码(chunked)。
分块编码相当简单,在头部加入 Transfer-Encoding: chunked 之后,就代表这个报文采用了分块编码。每个分块包含十六进制的长度值和数据,长度值独占一行,长度不包括它结尾的 CRLF(\r\n),也不包括分块数据结尾的 CRLF。最后一个分块长度值必须为 0,对应的分块数据没有内容,表示实体结束。
Transfer-Encoding: chunked 表示输出的内容长度不能确定,普通的静态页面、图片之类的基本上都用不到这个。
重定向301 永久 302 临时
Redirect Automatically(自动重定向):只针对Get和Head请求,勾选此项则“跟随重定向”失效;自动重定向可以自动转向到最终目标页面,但是Jmeter是不记录重定向的过程内容,比如在察看结果树中是无法找到重定向过程内容的(A重定向到B,此时只记录B的内容不去记录A的内容)
Follow Redirects(跟随重定向):Http Request取样器的默认选项,当响应code是3xx时(301永久性转移,302暂时性转移),自动跳转到目标地址。与自动重定向不同,Jmeter会记录重定向过程中的所有请求响应,在查看结果树时可以看到服务器返回的内容,所以此时可以对响应的内容做关联。
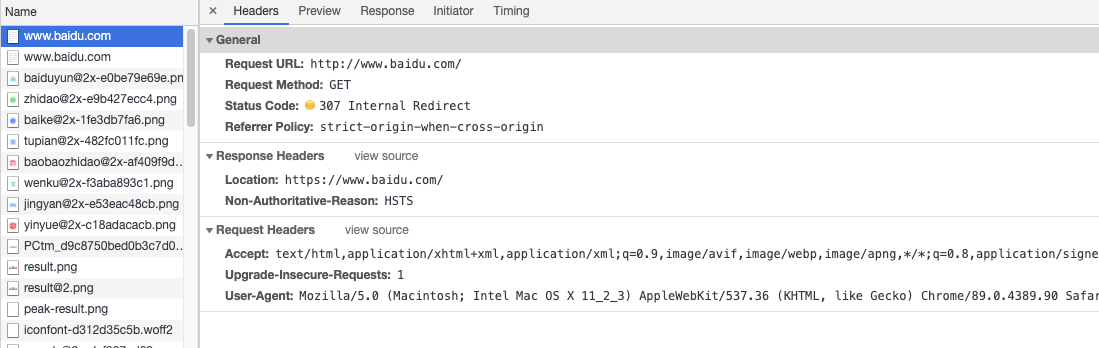
对302有一个感性全面认知,在浏览器输入taobao.com,进行抓包,如下图,访问taobao.com后,服务器吐回状态码302 Found,然后Locatioin字段标识浏览器应该跳转到了www.taobao.com,从而打开了淘宝网站
IE7, IE8 不会缓存301
IE 11 会缓存301,时间未知,重启无效
Chrome 会缓存301,时间未知,重启无效
Firefox 会缓存301,时间未知,重启无效
请求如果被缓存之后,之后的请求不会发给服务器,自动跳到新网址
百度是307!!!
307 响应码

在 GET、HEAD 这些幂等的请求方式上,302、303、307 没啥区别,而对于 POST 就不同了,大部分浏览器 都会 302 会将 POST 请求转为 GET,而 303 是规范强制规定将 POST 转为 GET 请求,请求地址为 header 头中的 Location,307 则不一样,规范要求浏览器继续向 Location 的地址 POST 内容。
303、307状态码:
303和307是HTTP1.1新加的服务器响应文档的状态码,它们是对HTTP1.0中的302状态码的细化,主要用在对非GET、HEAD方法的响应上。文档规定:浏览器对303状态码的处理跟原来浏览器对HTTP1.0的302状态码的处理方法一样;浏览器对307状态码处理则跟原来HTTP1.0文档里对302的描述一样。 303和307的存在,归根结底是由于POST方法的非幂等属性引起的。
303状态码:对于POST请求,它表示请求已经被处理,客户端可以接着使用GET方法去请求Location里的URI。
307状态码:对于POST请求,表示请求还没有被处理,客户端应该向Location里的URI重新发起POST请求。
multilpart/form-data
可以用来上传文件
必须包含Content-Type信息,且其值也必须规定为multipart/form-data,同时还需要规定一个内容分割符用于分割请求体中不同参数的内容(普通post请求的参数分割符默认为&,参数与参数值的分隔符为=)。具体的头信息格式如下:
Content-Type: multipart/form-data; boundary=${bound}
其中${bound} 是一个占位符,代表我们规定的具体分割符;可以自己任意规定,但为了避免和正常文本重复了,尽量要使用复杂一点的内容。如:--------------------56423498738365
https://blog.csdn.net/five3/article/details/7181521
这又是一个常见的 POST 数据提交的方式。我们使用表单上传文件时,必须让 <form> 表单的 enctype 等于 multipart/form-data。
multipart/form-data:既可以上传文件等二进制数据,也可以上传表单键值对,只是最后会转化为一条信息;
x-www-form-urlencoded:只能上传键值对,并且键值对都是间隔分开的。
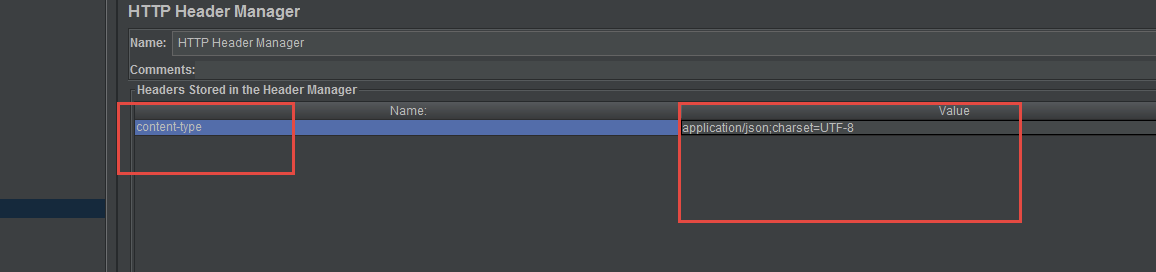
jmeter post 发送json 数据需要 在请求头里申明传输的是json:
application/json;charset=UTF-8

https://blog.csdn.net/qq_33801641/article/details/107195752

什么是 URL 编码
URL 编码解码,又叫百分号编码,是统一资源定位(URL)的编码方式
URL 地址(常说网址)规定了数字,字母可以直接使用,另外一批作为特殊用户字符也可以直接用( / , : @ 等),剩下的其它所有字符必须通过 %xx 编码处理
编码方法很简单,在该字符ascii码的的16进制字符前面加%,如空格字符,ascii码是32,对应16进制是20,那么 urlencode 编码结果是 %20
————————————————
版权声明:本文为CSDN博主「小菠萝测试笔记」的原创文章,遵循CC 4.0 BY-SA版权协议,转载请附上原文出处链接及本声明。
原文链接:https://blog.csdn.net/qq_33801641/article/details/107195752
④source address
IP欺骗用的,参考公众号ip欺骗讲解。公网、线上环境做都是自欺欺人,没任何用。在一个教室里,所有人使用同一个wifi,每个人ip都不一样,但是所有的出口都是一个,此时ip欺骗就没有任何意义

https://blog.csdn.net/yishuifengxiao/article/details/90575908
IP欺骗:
http://www.51ste.com/share/det-956.html


