五分钟教你学会如何通过后端返回的blob文件流实现文件下载
对于第一次用blob文件流交互的朋友来说,看到如下接口返回可能会有点懵,不知道怎么办?别急慢慢往下看,花五分钟看完本文,你就学会了
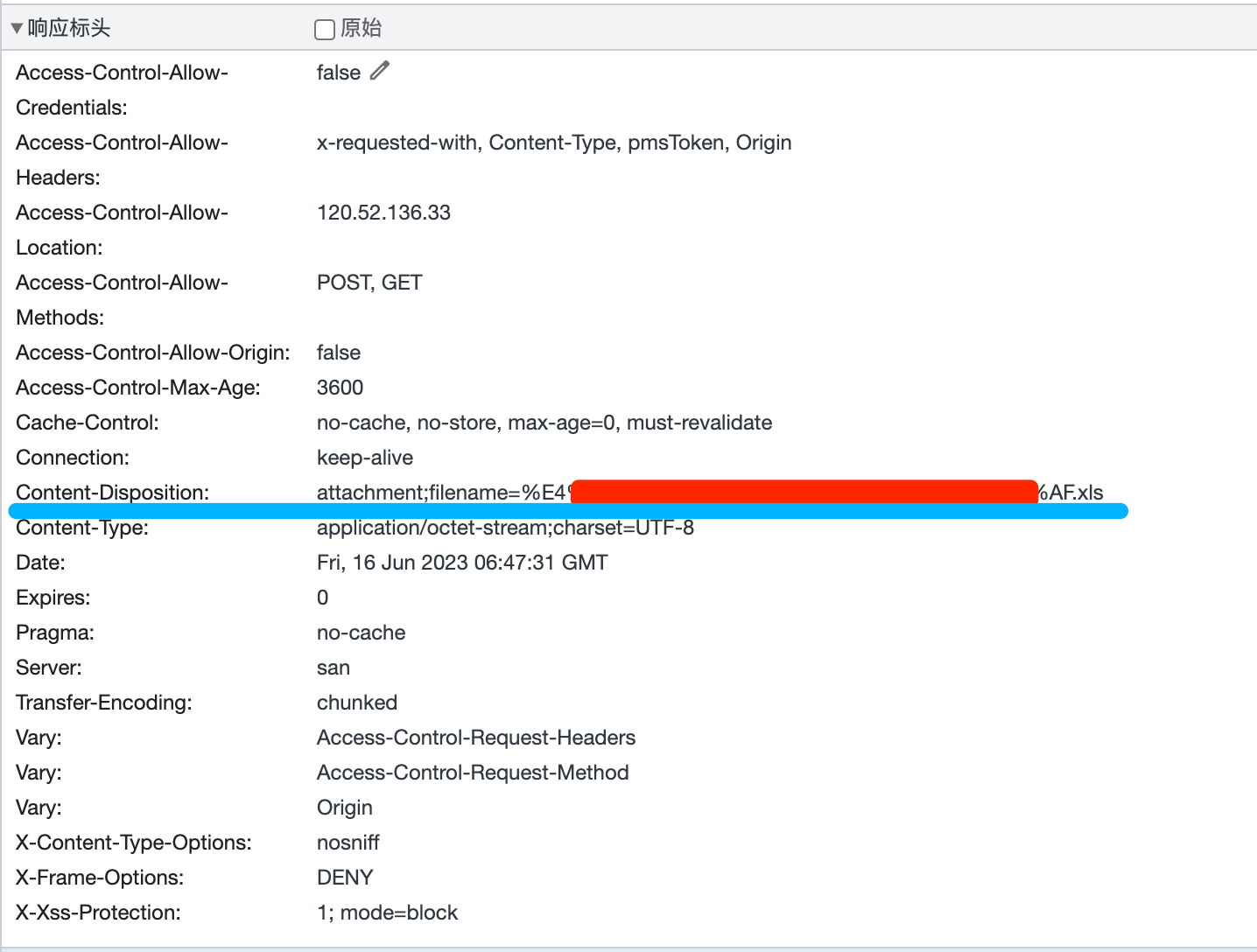
这是访问后端接口返回的响应头( 注意这里有Content-Disposition: attachment;filename=%ExxxxxxF.xls ,filename就是返回的文件名,当然你也可以自定义其它名字,不用后台返回的文件名字)

这是访问后端接口返回的数据

如何请求
不管是get还是post,其实和正常请求方式、写法都一样,只是如果需要blob的请求,需要多加一个参数 responseType: 'blob' 即可, 这样就可以使用了
responseType: 'blob' 这个参数必须加,切记!!!否则后面保存的文件内容一直是乱码
不同请求传参方式如下
// get、delete、head 等请求
axios.get(url, {params: {}, responseType: 'blob'})
.then((res) => {})
.catch((err) => {})
// post、put、patch 等请求
axios.post(url, {...params}, {responseType: 'blob'})
.then((res) => {})
.catch((err) => {})
如何处理返回blob文件流
废话不多说,直接看代码
export_excel(data) {
// request 是自己封装过的axios
return request({
url: `/v1/store_equipments/export_excel`,
method: 'POST',
data,
// 必须增加的 responseType: 'blob'
responseType: 'blob'
})
},
// 点击下载按钮执行的方法
async exportData(){
let params = {}
let res = await this.export_excel(params);
// res就是开篇文章那个返回的跟乱码一样的数据
let blob = res
let content = [];
let fileName = '库存列表.xls'
// 必须把blob内容放到一个数组里
content.push(blob);
this.downloadFile(content, fileName)
},
downloadFile(data, fileName){
// new Blob 实例化文件流
const url = window.URL.createObjectURL(new Blob(data))
const link = document.createElement('a')
link.style.display = "none"
link.href = url
link.setAttribute('download', fileName)
document.body.appendChild(link)
link.click()
//下载完成移除元素
document.body.removeChild(link)
//释放掉blob对象
window.URL.revokeObjectURL(url)
},
当前你还可以再封装一下代码
download() {
// service 自行基于axios封装
service({
// 注意 method方式不同,传入responseType: "blob"方式不同,自行处理
method: "get",
url: `后端提供的接口`,
responseType: "blob",
}).then((res) => {
console.log(res);
let blob = res
let content = [];
content.push(blob);
// new Blob 实例化文件流
const blobData = new Blob(content);
const url = window.URL.createObjectURL(blobData)
const link = document.createElement('a')
link.style.display = "none"
link.href = url
// fileName 文件名后缀记得添加
link.setAttribute('download', fileName)
document.body.appendChild(link)
link.click()
//下载完成移除元素
document.body.removeChild(link)
//释放掉blob对象
window.URL.revokeObjectURL(url)
})
}
踩坑!导出文件内容一直是乱码?
导出的文件内容还是乱码,axios responseType 不生效,请先按照上面检查是否写了 responseType: "blob"
然后查看项目内是否使用了mock.js
乱码原因:
mock模块会影响原生的ajax请求,使得服务器返回的blob类型变成乱码
vue axios(下载文件流)设置返回值类型responseType:'blob’无效的问题
解决方案:
方案一:不引入 mockjs了
方案二:改下源码 mockjs 源码
找到项目内引入的mockjs 文件
node_modules/dist/mock.js
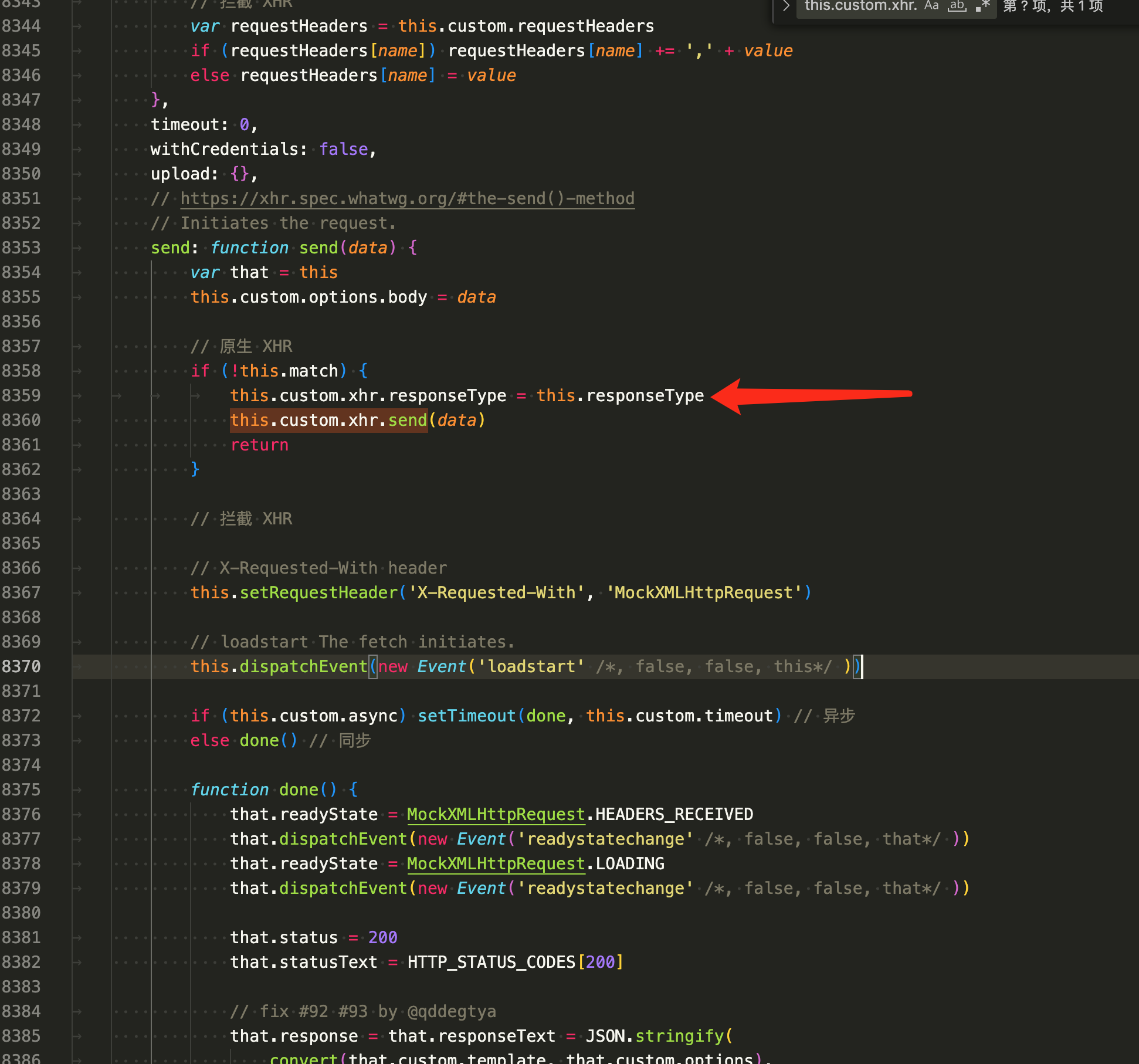
增加一行代码,相似的地方有几处,别加错地方了
this.custom.xhr.responseType = this.responseType









【推荐】国内首个AI IDE,深度理解中文开发场景,立即下载体验Trae
【推荐】编程新体验,更懂你的AI,立即体验豆包MarsCode编程助手
【推荐】抖音旗下AI助手豆包,你的智能百科全书,全免费不限次数
【推荐】轻量又高性能的 SSH 工具 IShell:AI 加持,快人一步
· 25岁的心里话
· 闲置电脑爆改个人服务器(超详细) #公网映射 #Vmware虚拟网络编辑器
· 零经验选手,Compose 一天开发一款小游戏!
· 因为Apifox不支持离线,我果断选择了Apipost!
· 通过 API 将Deepseek响应流式内容输出到前端