HTTP请求中Get、Post与后台参数接收的分析
HTTP请求中Get、Post与后台参数接收的分析
前言:在http请求时经常碰到这两种方式,经常后台接收不到参数,所以总结一下,不同的请求方式的用处以及在后台如何接收。
参考:
https://www.bbsmax.com/A/amd0E1mDzg/
https://blog.csdn.net/xybelieve1990/article/details/81111786
https://www.cnblogs.com/btgyoyo/p/6141480.html
https://blog.csdn.net/u013827143/article/details/86222486
一、Get请求
get请求比较简单,只是在请求链接后面加上参数。后台接收参数时直接把对应的参数写在函数的方法中即可。
如请求为:
http://xxxx/exportPeople/peoplePackage/like?queryParameter=123
在谷歌的开发者工具中会显示为:

二、Post请求
2.1 application/x-www-form-urlencoded
前端传的content-type为application/x-www-form-urlencoded,这也是默认的请求方式
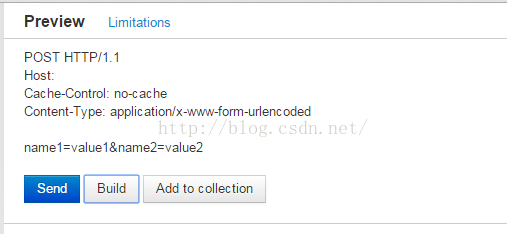
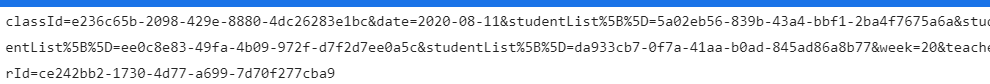
这样,参数在请求体以标准的Form Data的形式提交,以&符号拼接,参数格式为key=value&key=value&key=value...
可以看到请求体为 参数名=参数值& 的形式组合起来的,和get差不多,只不过一个是在request请求体中,一个是在请求的url中。

在谷歌浏览器的开发者工具里,会显示为

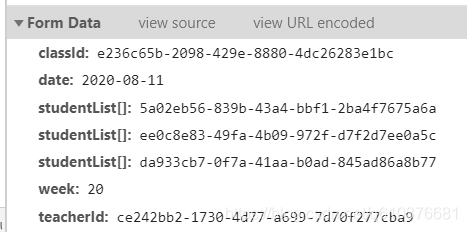
如果有数组则是:


2.2 multipart/form-data
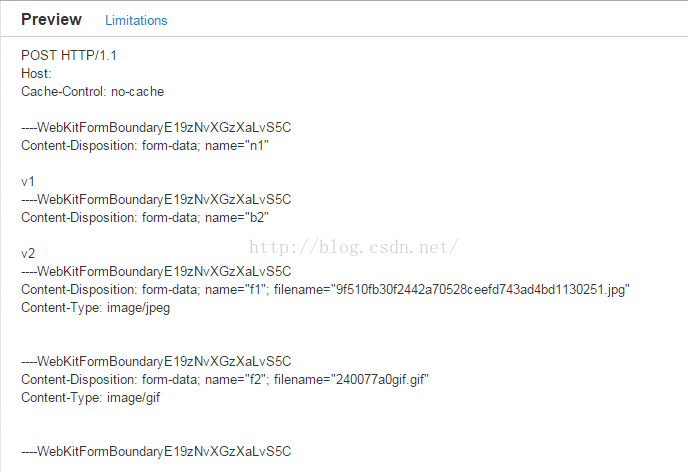
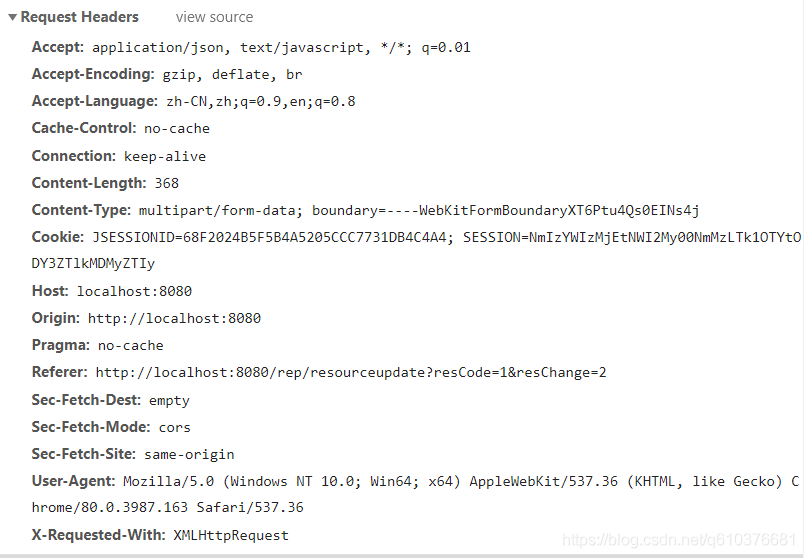
前端传的content-type为multipart/form-data,一般要传图片、mp3、文件时会选择这个,它会将表单的数据处理为一条消息,以标签为单元,用分隔符分开。既可以上传键值对,也可以上传文件。当上传的字段是文件时,会有Content-Type来说明文件类型;content-disposition,用来说明字段的一些信息;
由于有boundary隔离,所以multipart/form-data既可以上传文件,也可以上传键值对,它采用了键值对的方式,所以可以上传多个文件。
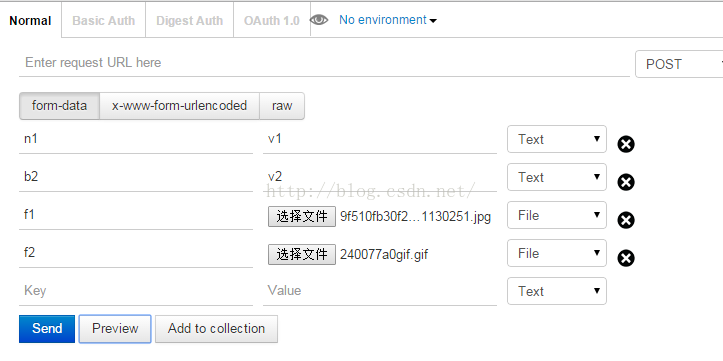
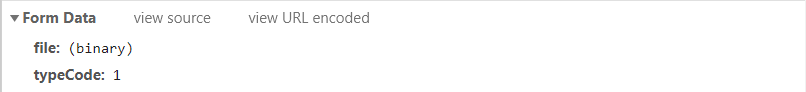
http工具上传:


js,ajax上传:
var formData = new FormData();
formData.append('file', img.files[0]); //添加图片信息的参数
formData.append('typeCode',typeResCode);//添加其它参数
$.ajax({
url: rep_service_api.resThumbnailUpdate,
headers : {
'Access-Control-Allow-Origin' : '*',
'Return-Data-Type':'json'
},
type: 'POST',
cache: false, //上传文件不需要缓存
data: formData,
processData: false, // 告诉jQuery不要去处理发送的数据
contentType: false, // 告诉jQuery不要去设置Content-Type请求头
success: function (data) {
console.log("执行成功函数")
},
error: function (data) {
}
})
在谷歌浏览器的开发者工具里,会显示为:


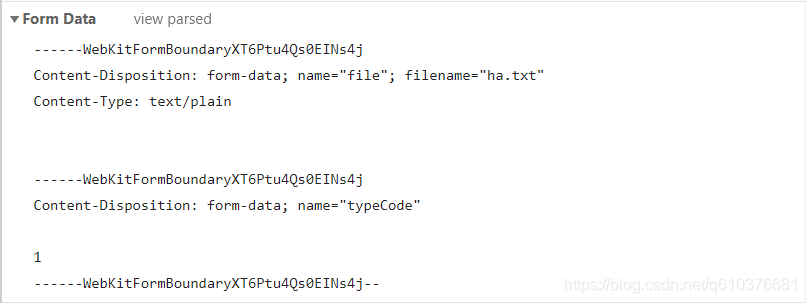
view source:

2.3application/json
前端传的content-type为application/json,主要是用来传json数据
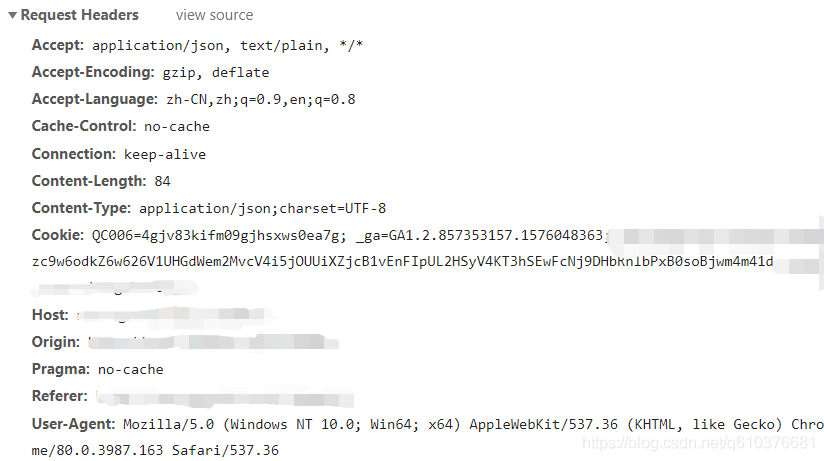
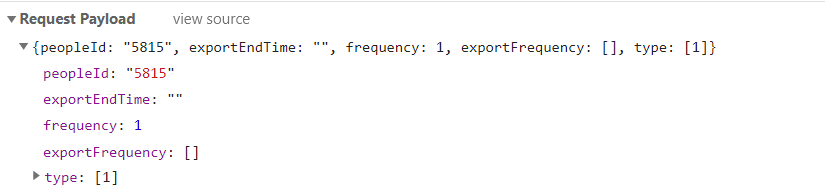
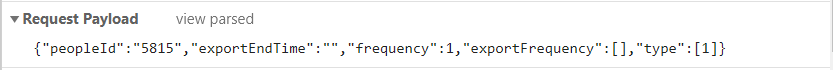
谷歌浏览器中显示:


view source:

原文: https://blog.csdn.net/q610376681/article/details/103869989/








【推荐】国内首个AI IDE,深度理解中文开发场景,立即下载体验Trae
【推荐】编程新体验,更懂你的AI,立即体验豆包MarsCode编程助手
【推荐】抖音旗下AI助手豆包,你的智能百科全书,全免费不限次数
【推荐】轻量又高性能的 SSH 工具 IShell:AI 加持,快人一步
· 阿里最新开源QwQ-32B,效果媲美deepseek-r1满血版,部署成本又又又降低了!
· 开源Multi-agent AI智能体框架aevatar.ai,欢迎大家贡献代码
· Manus重磅发布:全球首款通用AI代理技术深度解析与实战指南
· 被坑几百块钱后,我竟然真的恢复了删除的微信聊天记录!
· AI技术革命,工作效率10个最佳AI工具