微信小程序怎么引入iconfont字体图标?
微信小程序怎么引入iconfont字体图标?
其它前端项目只需要引入iconfont字体图标文件,由于微信小程序线上的资源限制了各种接口安全域名,所以在小程序里如果想使用iconfont字体图标就会稍有不同,其实只需要把平时的iconfont字体图标远程路径换成base64引入,就可以解决小程序引入iconfont字体图标这个问题了,作者记录本文,希望对大家有一定的帮助。
本文微信基础库版本 2.13.2
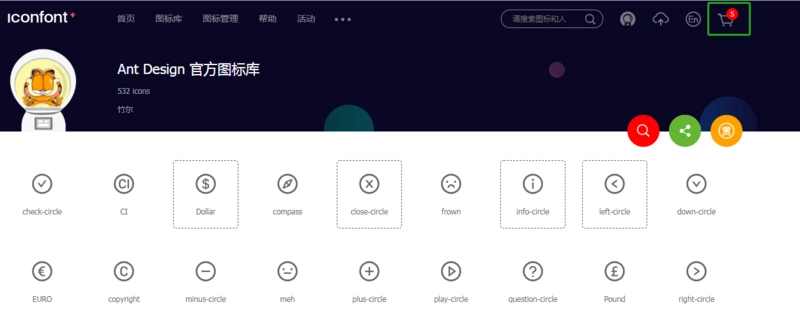
一、https://www.iconfont.cn/ 下载需要的图标
1.将想要的图标添加入库:

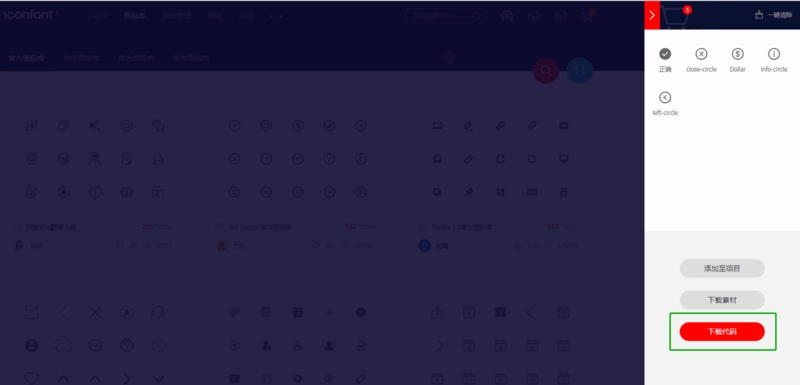
2.进入购物车

3.下载代码

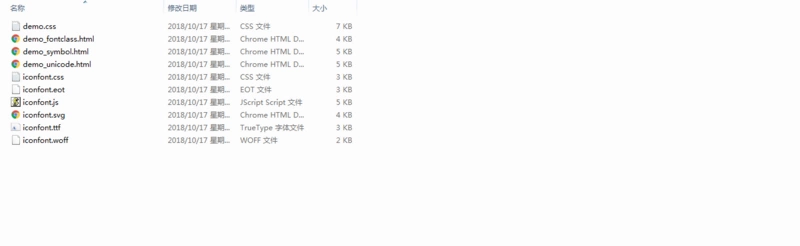
4.下载成功后,将得到一个名为 "download.zip" 的文件,然后解压得到这么一堆文件:

二、转换 ttf 文件为 base64
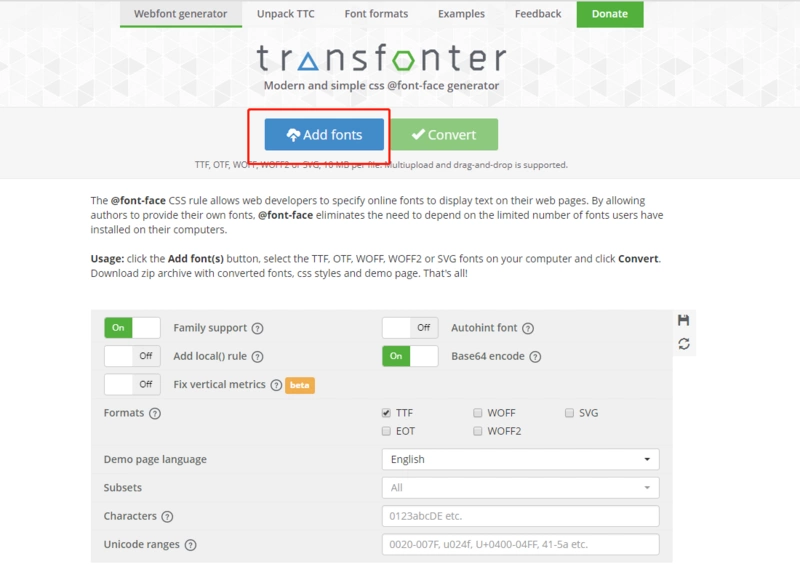
推荐去 https://transfonter.org 转换
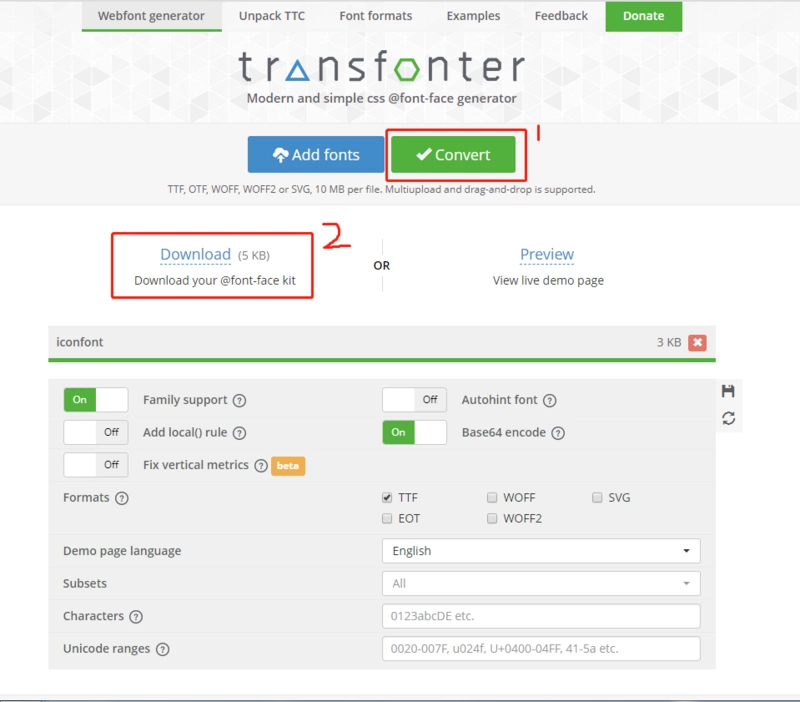
1.配置选项,将配置改为如下红色框所示,并打开 Base64 encode 选项:

2.配置完选项,下一步就可以添加ttf文件开始转换了:

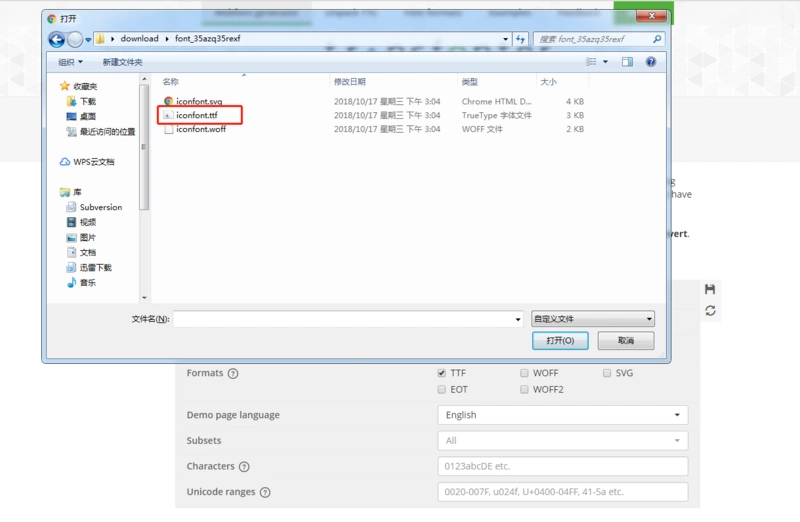
3.选择刚刚从阿里巴巴 http://iconfont.cn 下载后解压出来一堆文件中的 ttf 文件:

4.转换并下载:

5.下载成功后,得到一个名为 "transfonter.org" 开头的压缩包,解压后得到三个文件,然后我们打开 "stylesheet.css" 文件:

三、在小程序中使用
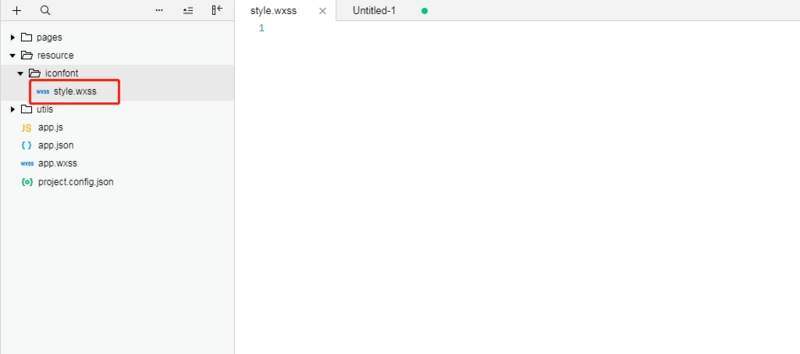
1.新建一个小程序项目,成功后可以自己建一个 resource 文件夹用来放字体图标等资源,并在resource目录下新建一个 "style.wxss" 的空白文件,这个wxss就是我们的字体图标文件:

2.打开新建的 style.wxss 空白文件,将转换完成后下载下来的三个文件中 "stylesheet.css" 里面的内容全部复制过来:

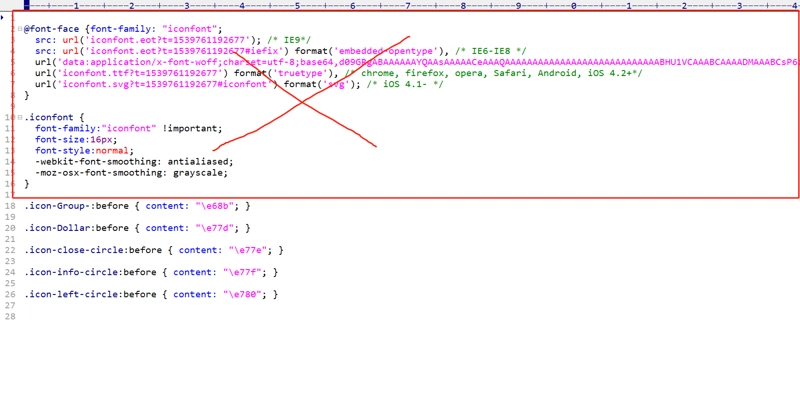
3.并将最开始从阿里巴巴下载下来解压后的 "iconfont.css" 打开,把未打叉的部分全部复制到小程序新建的 "style.wxss" 中:

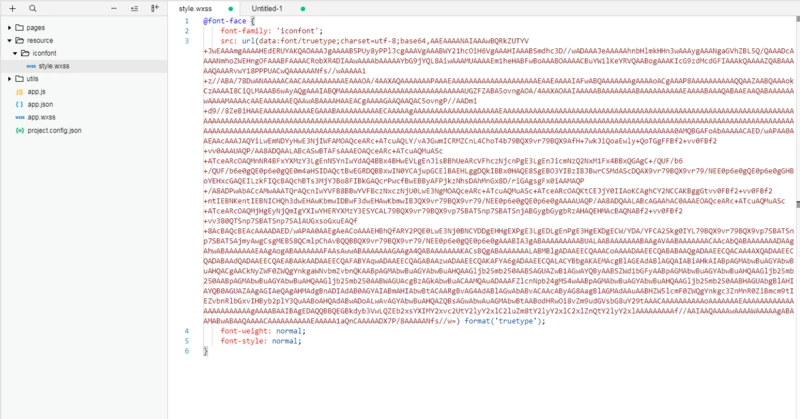
4.现在我们的 "style.wxss" 长这样:

那现在可以直接使用了吗?NO~ ,还需要添加如下一段代码到 style.wxss 中:
[class^="icon-"], [class*=" icon-"] {
/* use !important to prevent issues with browser extensions that change fonts */
font-family: 'iconfont' !important;
speak: none;
font-style: normal;
font-weight: normal;
font-variant: normal;
text-transform: none;
line-height: inherit;
/* Better Font Rendering =========== */
-webkit-font-smoothing: antialiased;
-moz-osx-font-smoothing: grayscale;
}
最终 style.wxss 如下 (注意两个绿色框中的 font-family 要一致):

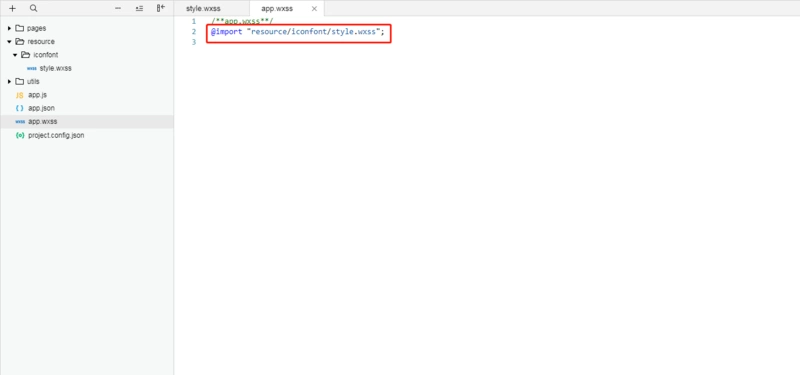
5.全局引入字体图标,打开 "app.wxss" ,引入刚刚创建的 style.wxss,就可以在一级路由页面(也就是app.json里面pages选项配置的路由页面)使用了 :

6.如果想在子组件或多重组件内使用,请了解 externalClasses与addGlobalClass ,在此先不多说了。
参考:
https://developers.weixin.qq.com/community/develop/article/doc/000eec127d0db094026b0ebfe51013








【推荐】国内首个AI IDE,深度理解中文开发场景,立即下载体验Trae
【推荐】编程新体验,更懂你的AI,立即体验豆包MarsCode编程助手
【推荐】抖音旗下AI助手豆包,你的智能百科全书,全免费不限次数
【推荐】轻量又高性能的 SSH 工具 IShell:AI 加持,快人一步
· 开发者必知的日志记录最佳实践
· SQL Server 2025 AI相关能力初探
· Linux系列:如何用 C#调用 C方法造成内存泄露
· AI与.NET技术实操系列(二):开始使用ML.NET
· 记一次.NET内存居高不下排查解决与启示
· 阿里最新开源QwQ-32B,效果媲美deepseek-r1满血版,部署成本又又又降低了!
· 开源Multi-agent AI智能体框架aevatar.ai,欢迎大家贡献代码
· Manus重磅发布:全球首款通用AI代理技术深度解析与实战指南
· 被坑几百块钱后,我竟然真的恢复了删除的微信聊天记录!
· AI技术革命,工作效率10个最佳AI工具