Es6模块化
Es6模块化的优点
- 预声明的方式导入(在一开始确定依赖关系)
- 多种导入导出方式
Es6缺点:某些情况下效率低.相比CommonJs依赖延迟申明两者优缺点正好相反。
Es6引入入口文件:使用type属性来告知我这个是一个模块
<script src="./index.js" type="module"></script>
Es6 分为基本导出和默认导出 两种方式可以同时存在
- 基本导出
基本导出类似于CommonJs的exports。
语法: export 声明表达式 或 export {具名符号}
//a.js文件
export var a = 1; export function print() { console.log(a); } export class Message { } let name = 'zwq'; let age = 18; // 注意这里的{}不是一个对象,只是一种特殊的语法,表示导出括号里面的内容 export { name, age } /** * 上面的导出的内容有 * 变量a * 函数print * 类Message * 变量name * 变量age */
- 基本导入
由于使用的是依赖预加载,因此导入任何其他模块,导入代码必须当时到所有代码之前
语法:import {具名符号列表} from "模块路径"
导入时可以使用as关键字进行重命名
导入时的符号是常量不可修改,不能重新赋值
导入时使用 * 导入导出的全部内容保存在一个对象中,这里要使用as关键字对*进行重命名
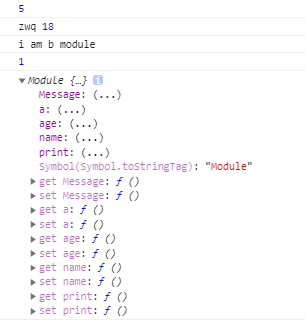
//index.js入口文件
import{name,age,a as moduleA} from "./a.js"; import {b} from "./b.js";
var a = 5; console.log(a); console.log(name,age); console.log(b); console.log(moduleA);

- 默认导出
每个模块除了允许有多个基本导出之外,还允许有一个默认导出
默认导出类似于CommonJs的module.exports,由于只有一个,因此无需具名
语法:export default 默认导出的数据 或 export {默认导出数据 as default}
//a.js文件
// 基本导出 a export var a = 1; export var b = 2; export var c = 3 // 默认导出 a变量的值 export default a;
//b.js文件
var num = 1; export default { print(){ console.log(num); }, name:'zwq', age:18, sayName(){ return this.name } }
- 默认导入
语法:import 随便起一个变量名 from "文件路径"
- 默认导入和基本导入一起使用
语法:import 默认导入,{基本导入} from "文件路径"
- 基本导出直接把默认的也一起导出
语法 export {基本导出,默认导出 as default}
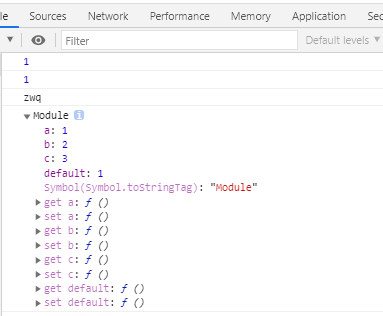
import m from "./a.js" import bMoudle from "./b.js" // 导入所有的导出(基本导出和默认导出-->default对象) import * as all from "./a.js" // 将默认导出放在def里,将基本到处放在a,b变量里 import def,{a,b} from "./a.js" console.log(a); console.log(m); console.log(bMoudle.sayName()); console.log(all);

如果只是运行一下模块内容,没有导出的内容,直接使用 import "模块路径"
拓展:当需要对对个模块进行整合到一个模块时(将多个模块导入到一个模块,在这个模块进行导出)export {导出具名符号} from “文件路径”
export {a,b} from "./m1.js" 导出m1文件的a和b
export {k,default,a as m2A} form "./m2.js" 导出m2文件的 k,m2的默认导出,m2的a并改名为m2A
export const r = "自己本模块的内容"




【推荐】还在用 ECharts 开发大屏?试试这款永久免费的开源 BI 工具!
【推荐】国内首个AI IDE,深度理解中文开发场景,立即下载体验Trae
【推荐】编程新体验,更懂你的AI,立即体验豆包MarsCode编程助手
【推荐】轻量又高性能的 SSH 工具 IShell:AI 加持,快人一步