CommonJs
CommonJs模块化运行在node环境中。
CommonJs实现模块化的原理
// 在模块开始执行之前初始化一个module对象,对象里面有个exports属性也是一个对象 // moudle.exports即为模块导出的对象 var moudle = { exports:{} }; //使用函数将模块中代码包裹不污染全局变量 (function(exports){ // 相当于 var exports = moudle.exports // 模块中代码 // var name = 'zwq'; // var age = 18; // function print(){ // console.log(name,age); // } // exports.print = print; //在对象里添加导出的内容 return moudle.exports; //导出moudle.exports对象 })(moudle.exports)
CommonJs使用
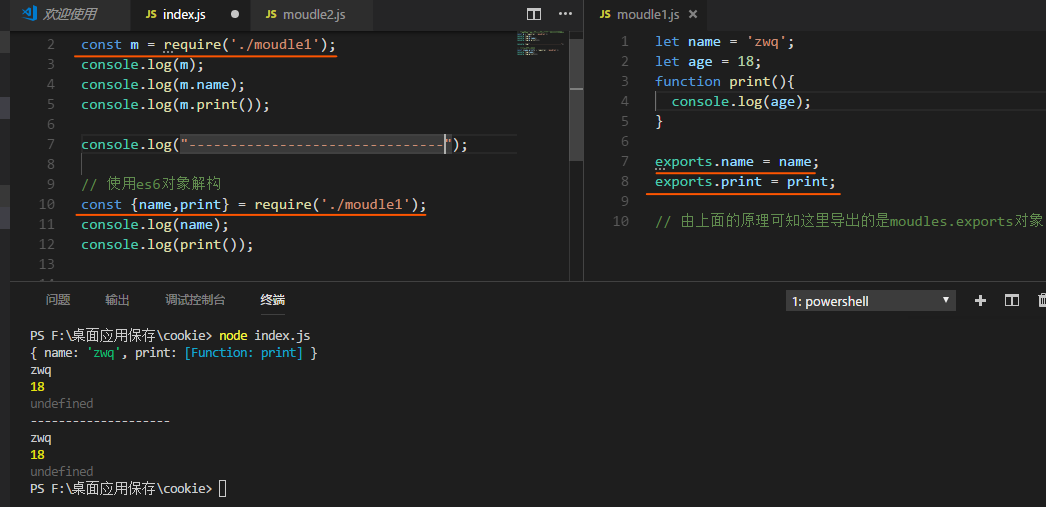
1.给exports对象添加属性导出

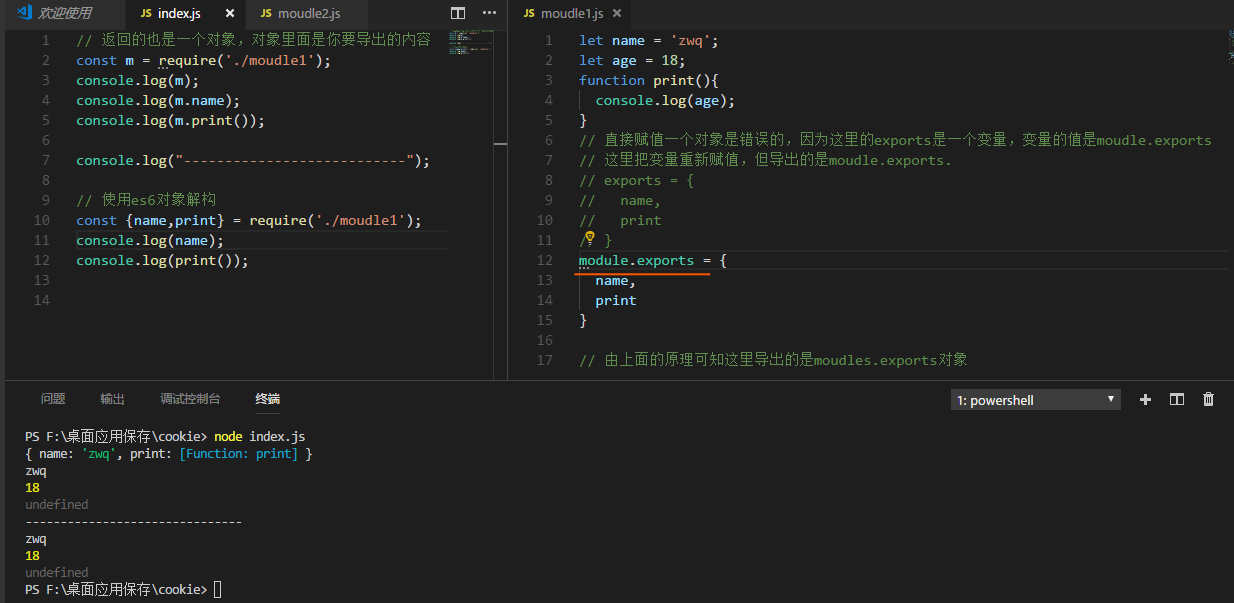
2.给module.exports重新赋值

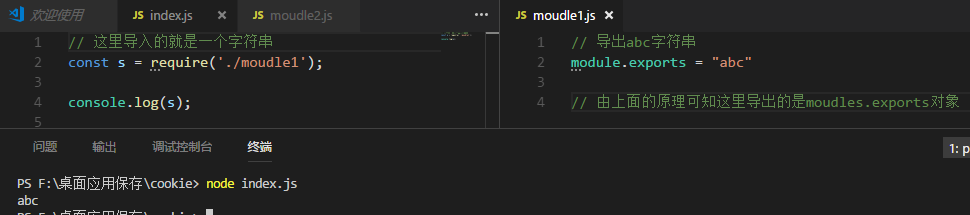
这里给module.exports可以赋任意值,可以不是对象,当使用require导入时拿到的就是你导出的

为了避免反复加载同一个模块,nodeJs默认开启了模块缓存,如果加载的模块已经被加载,则会自动使用之前的导出结果。
为了保证高效执行,仅加载必要的模块,nodeJs只有执行到require函数时才会加载并执行模块
当浏览器遇到CommonJs遇到的问题
1.require是通过文件路径找到本机文件,读取文件内容,而浏览器加载js文件需要从远程服务器服读取,而网络传输的效率远远低于node环境中读取本地文件的效率,而require是同步的,极大降低运行性能。
2.CommonJs读取文件会把文件内容放入到一个环境中执行,需要浏览器厂商支持,而浏览器厂商不愿意提供主要原因CommonJs是社区标准,而非官方标准。
基于上述问题提出了新的规范
要在浏览器中实现模块化值,就要解决上面两个问题
1.同步改成异步加载模块:加载完成后调用一个回调函数
2.放在一个环境中执行:编写模块时手动将代码用函数包裹
基于这种思路,出现了AMD和CMD规范,有效解决了浏览器模块化问题






【推荐】还在用 ECharts 开发大屏?试试这款永久免费的开源 BI 工具!
【推荐】国内首个AI IDE,深度理解中文开发场景,立即下载体验Trae
【推荐】编程新体验,更懂你的AI,立即体验豆包MarsCode编程助手
【推荐】抖音旗下AI助手豆包,你的智能百科全书,全免费不限次数
【推荐】轻量又高性能的 SSH 工具 IShell:AI 加持,快人一步
· dotnet 源代码生成器分析器入门
· ASP.NET Core 模型验证消息的本地化新姿势
· 对象命名为何需要避免'-er'和'-or'后缀
· SQL Server如何跟踪自动统计信息更新?
· AI与.NET技术实操系列:使用Catalyst进行自然语言处理
· dotnet 源代码生成器分析器入门
· 官方的 MCP C# SDK:csharp-sdk
· 一款 .NET 开源、功能强大的远程连接管理工具,支持 RDP、VNC、SSH 等多种主流协议!
· 一文搞懂MCP协议与Function Call的区别
· 一次Java后端服务间歇性响应慢的问题排查记录