webpack plugin
- plugin是什么?
- plugin是插件,通常适用于对某个现有的架构进行扩展
- webpack中的插件,就是对webpack现有功能的各种扩展,例如打包优化,文件压缩等
- loader和plugin的区别
- loader主要用于对某些文件进行加载,转化某些类型文件 加载器,转换器
- plugin是对webpack本身的扩展,扩展器
- plugin的使用过程
- 通过npm安装需要使用的plugins(某些webpack已经内置的插件不需要安装)
- 在webpack.config.js中的plugins配置插件
- 添加版权的Plugin -- 我打包的文件添加版权声明
- BannerPlugin 属于webpack自带的插件


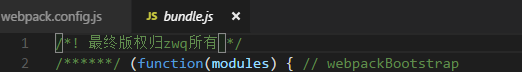
重新打包程序后,查看bundle.js文件的头部。以加入版权声明信息

- 打包HTML的plugin
- 当前我们的index.html文件是存放在项目的根目录下的,但当我们真实发布项目时,发布的是dist文件夹中的内容,但是dist文件夹中如果没有index.html文件,那么打包的js文件就没有任何意义,所以,我们需要将index.html文件打包到dist文件夹中,使用HtmlWebpackPlugin插件。
- HtmlWebpackPlugin插件可以为我们做的事情:
- 自动生成一个index.html文件(可以指定模板来生成)
- 将打包的js文件,自动通过script标签插入到body中
- 安装HtmlWebpackPlugin插件
- npm install html-webpack-plugin --save-dev
- 引入下载插件
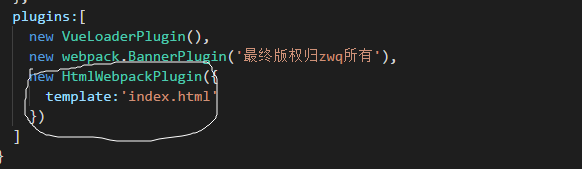
- 在webpack.config.js文件中plugins部分进行配置

- 压缩js代码(丑化js代码)
- npm install uglifyjs-webpack-plugin@1.1.1 --save-dev
- 这里指定了版本,没有用webpack自带的插件,因为或报错,这里引入这个版本是和cli2脚手架保持一致
- npm install uglifyjs-webpack-plugin@1.1.1 --save-dev




