webpack引vue
以前引用vue都是使用script引入vue的源码,但是我们使用vue用模块化,这里我们使用npm install 安装vue

因为我们在运行时也需要vue,所以是--save
安装后,会保存在node-modules里面 这里面from不用写路径,默认取node-mouodules里面去找vue。

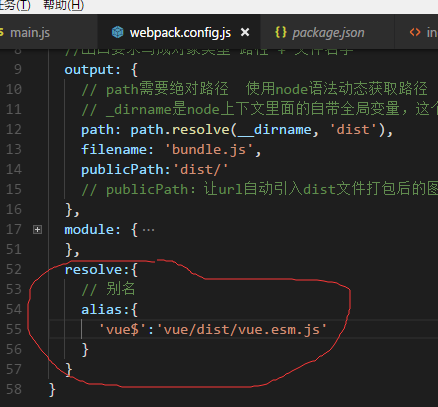
这里在使用node-module里面的runtime-only运行时版本,代码中不可以有任何的template
我们通过在webpack配置文件里面改vue的版本,改成runtime-compiler ,代码中,可以有template,因为compiler可以编译template





 浙公网安备 33010602011771号
浙公网安备 33010602011771号