webpack加载css -loader
webpack只能处理以js为结尾的文件,当想让webpack处理css,图片,将Es6转化成ES5,typeScript转化成Es5,将less转化 成css,.jsx .Vue文件转化成js文件需要加载loader来处理。不同的loader处理不同的文件。

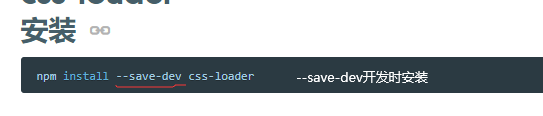
去webpack找对应的loader


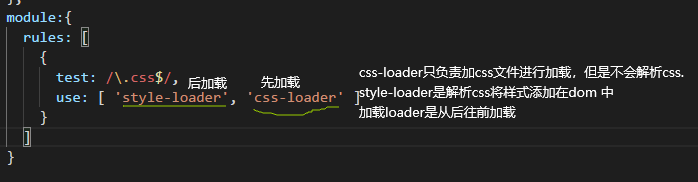
在webpack.config.js进行配置。现在就可以加载引用css了。
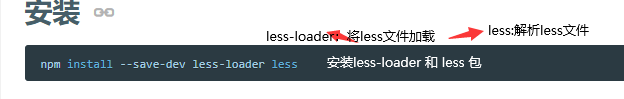
使用less


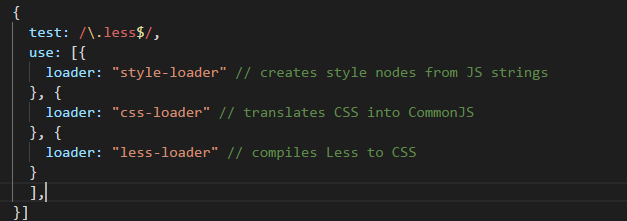
配置

加载图片

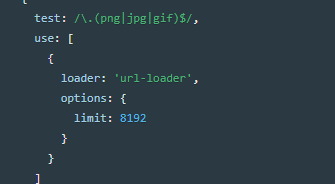
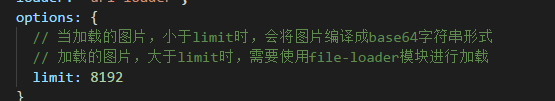
进行配置



把es5转换成es6

在配置文件进行配置

