leaflet(二)在地图上添加标记
地图上添加标记使用L.marker接口
使用:第二个对象是可选的
L.marker( [ x , y ] , {
//设置参数
title:‘haha’ //鼠标hover出现title值
draggable:true //设置此参数后标记可拖动(移动)
}).addTo(mymap)
默认标记
var marker = L.marker([0, 0],{ title:'景山', draggable:true }).addTo(m);
自定义标记
借助L.icon接口。可以使用 自定义图标
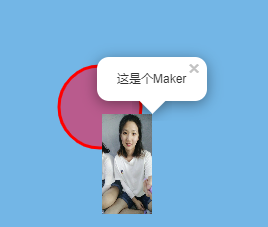
下面的代码那个图片就是图标,哈哈
var myimage = L.icon({ iconUrl:'./image.jpg', //图片url iconSize:[50,100], //设置图片大小 宽度50.高度100
iconAnchor: [0,0] //设置定位点的位置。默认为中心 例子中以左上角为定位参考。相当于relative
popupAnchor:[50 ,0], //设置警示框位置 ,以iconAnchor的值进行定位。相当于absolute 例子中的警示框定位到有、右上角。
})
var marker = L.marker([0, 0],{
icon:myimage
title:'景山',
draggable:true
}).addTo(m);

当我们需要很多共同点的图标。例如只是图片不一样,但是图片的大小,定位点,提示框的位置都是一样的。
使用上面的就会创建很多相同属性的图标对象。这时候使用继承。继承父元素相同的属性,然后在添加自己独立的属性
定义图标类 ,把相同的属性写在这里
var LeafIcon = L.Icon.extend({
options: {
shadowUrl: 'leaf-shadow.png',
iconSize: [38, 95],
shadowSize: [50, 64],
iconAnchor: [22, 94],
shadowAnchor: [4, 62],
popupAnchor: [-3, -76]
}
});
实例化LeafIcon
var greenIcon = new LeafIcon({iconUrl: 'leaf-green.png'}),
redIcon = new LeafIcon({iconUrl: 'leaf-red.png'}),
orangeIcon = new LeafIcon({iconUrl: 'leaf-orange.png'});
//将标记添加到地图中
L.marker([51.5, -0.09], {icon: greenIcon}).addTo(map).bindPopup("I am a green leaf.");
L.marker([51.495, -0.083], {icon: redIcon}).addTo(map).bindPopup("I am a red leaf.");
L.marker([51.49, -0.1], {icon: orangeIcon}).addTo(map).bindPopup("I am an orange leaf.");
在最开始的L.icon也是创建一个对象,只不过为了方便起见,使用方法返回一个对象
L.icon = function (options) { return new L.Icon(options); };




【推荐】还在用 ECharts 开发大屏?试试这款永久免费的开源 BI 工具!
【推荐】国内首个AI IDE,深度理解中文开发场景,立即下载体验Trae
【推荐】编程新体验,更懂你的AI,立即体验豆包MarsCode编程助手
【推荐】轻量又高性能的 SSH 工具 IShell:AI 加持,快人一步