Dreamweaver 2
1.CSS样式基本应用
1.1 概念
层叠样式表
<style type="text/css">
body {background-color: #F00;}
p{color:#0F0;}
</style>
1.2 创建CSS样式
1.21 方法
1.使用CSS样式面板

2.属性面板进行创建
.
3. 手工输入代码

1.22
选择内容进行样式设计
设计样式,取名,将内容选择该样式
1.3 CSS选择器

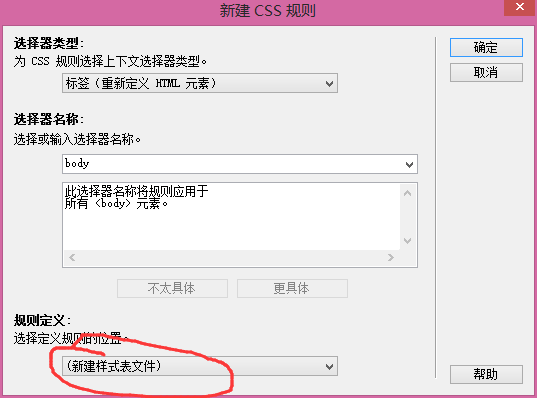
1.31 标记选择器——所选标记,所有都用这个样式

1.32 类别选择器——选用该样式的应用该样式

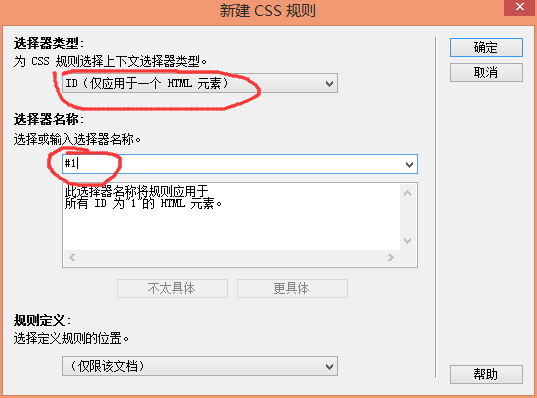
1.34 ID选择器——仅用于一个ID内容,是唯一的


1.35 选择器的复合声明——可以同时声明多个选择器,可以是同类型,也可不同类型

声明内容用,隔开
1.4 修改CSS样式
1.41 整体修改


1.42
1.当前样式 属性

2.该项所有样式

3. 样式分类

1.5 嵌套与继承
1.51 嵌套
<style type="text/css">
p e{color: #3FF;} // e{color: #3FF;}
</style>
<body>
<p>内容1 <e>aaa</e></p>
<p>内容2</p>
<p> </p> <e>aaa</e>
</body>
1.p e{color: #3FF;}

2.e{color: #3FF;}

1.52 继承
将HTML标记看作一个个容器,其中被包含的小容器会继承所包含他的大容器的风格样式
如:



父亲层的样式子层都有
1.6 应用CSS到网页中
1.61 方式
1.611 内嵌式——写在head头部信息中——整个页面适用
1.612 行内样式——写在HTML标记里面——当前部位适用
16.13 链接式——创建样式文件——多个页面适用
1.创建规则

2.创建文件

3.链接样式文件


1.7 常见设置

1.71 类型样式
1.72 背景样式
1.73 区块样式
1.74 方框与边框样式
1.75 导航栏
1.76 超链接样式
超链接状态:
a:link 超链接默认状态
a:visited 已浏览过的链接
a:hover 鼠标经过时
a:active 点击链接时

1.77 设置技巧
用嵌套与继承
1.18 滤镜


2.DIV层布局与Spry构件
2.1认识Spry构件


Spry构件
Spry验证表单
Spry XML 数据显示
2.2 Spry构件类型
Spry菜单栏
Spry选项卡式面板
Spry折叠式
Spry折叠面板
Spry工具提示
2.3DIV布局+CSS样式
1.先创建DIV标签
2.设置对应CSS样式
2.4 Spry菜单栏
选择Spry菜单栏,保存页面,选择布局


在属性面板中添加项目名称,链接

2.5 Spry折叠式——点击点开
选择Spry折叠式

在属性面板中选择标签,并添加标签内容

2.6 Spry可折叠面板——双击点开、关闭

在属性面板中设置面板状态

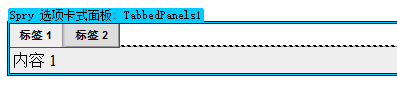
2.7 Spry选项卡式面板

在属性面板中进行设置

2.8 Spry工具提示


2.9 调整与测试




