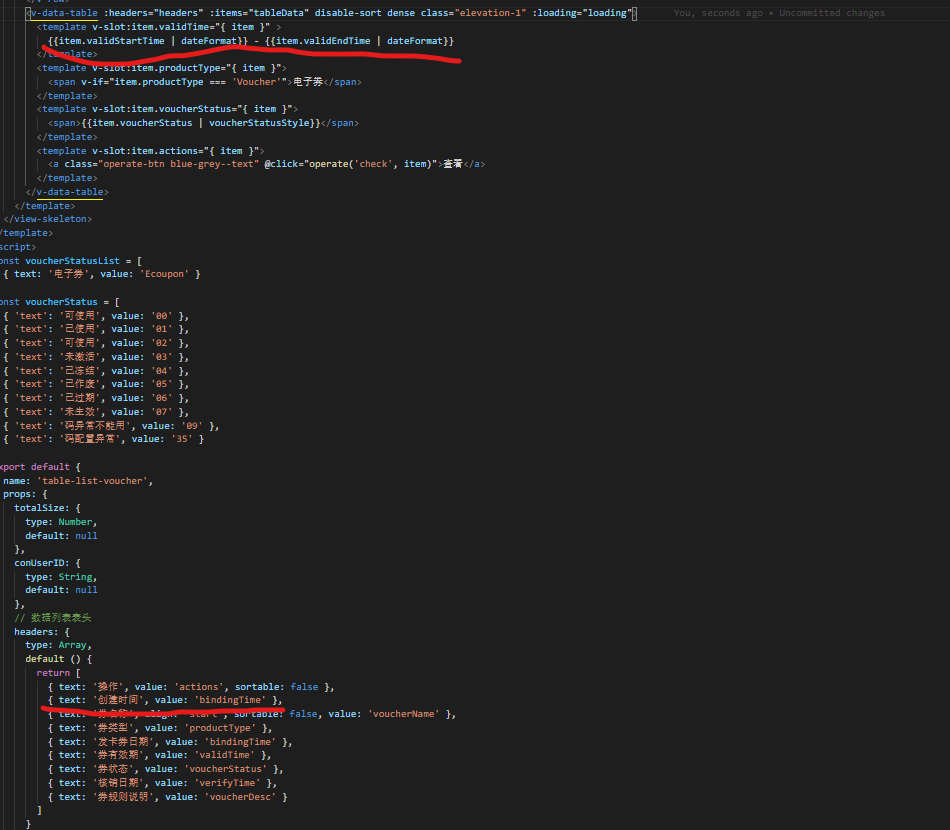
v-data-table

header:用来定义各列及与之对应的key,这里vuetify与element/iview/ant desisgn区别在于,vuetify的table列可以用一个对象的key去对应好几个后台同学传过来属性,比如我这里创建时间这一列,用
bindingTime去当作一个key值,但在上面<v-data-table><v-data-table>中的template模板中可以通过item去取多个字段返回值;
items: 对应取到的表格数据的key
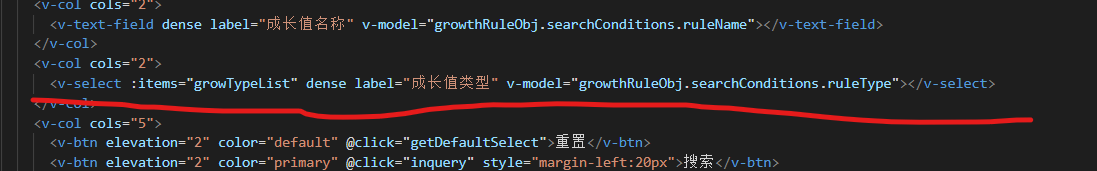
v-select


items:对应下拉的options,文字和值的key必须是 text 和 value
v-text-field
文本输入框:有一点就是vuetify的输入框高度特别高,可以通过 dense 来降低高度





