在我们平常写房地产相关项目的时候经常会用到百度地图,因为这一块客户会考虑到房源周围的配套或者地铁线路所以在这类项目中就不可以避免的会用到百度地图,当然这只是其中一种,其他地图工具也可以,因为我这个项目恰好要求用百度地图,所以就好好学习了一波百度地图,大概看了官方文档,发现没有想象中那么难,要相信自己可以做出来!
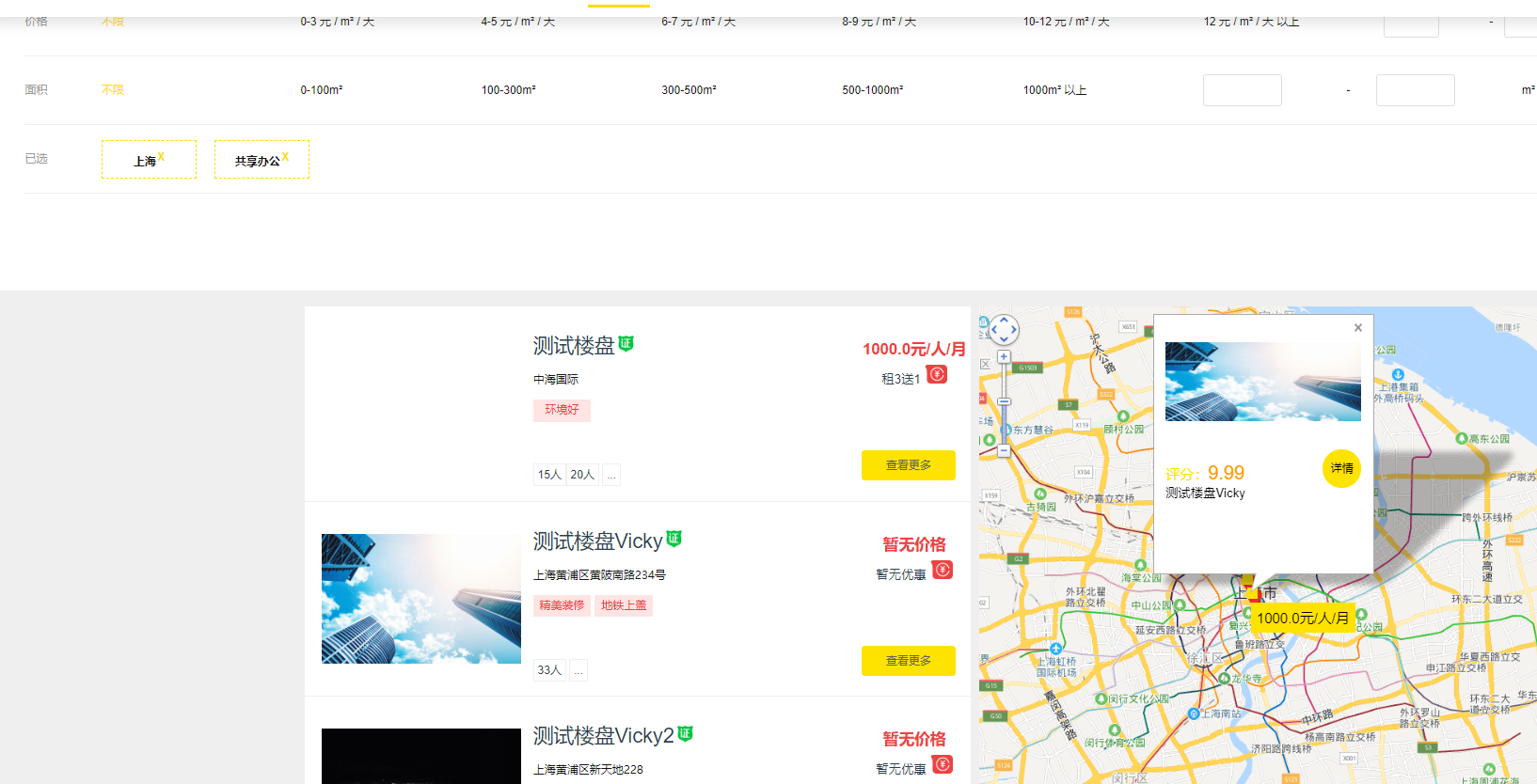
先上效果图:

如图:首先在地图上方有一个筛选条件,总体难度还好吧,虽然有点bug(哈哈),还是能用的!这个地方略过,主要看地图,首先我们需要先申请一个 百度地图ak,
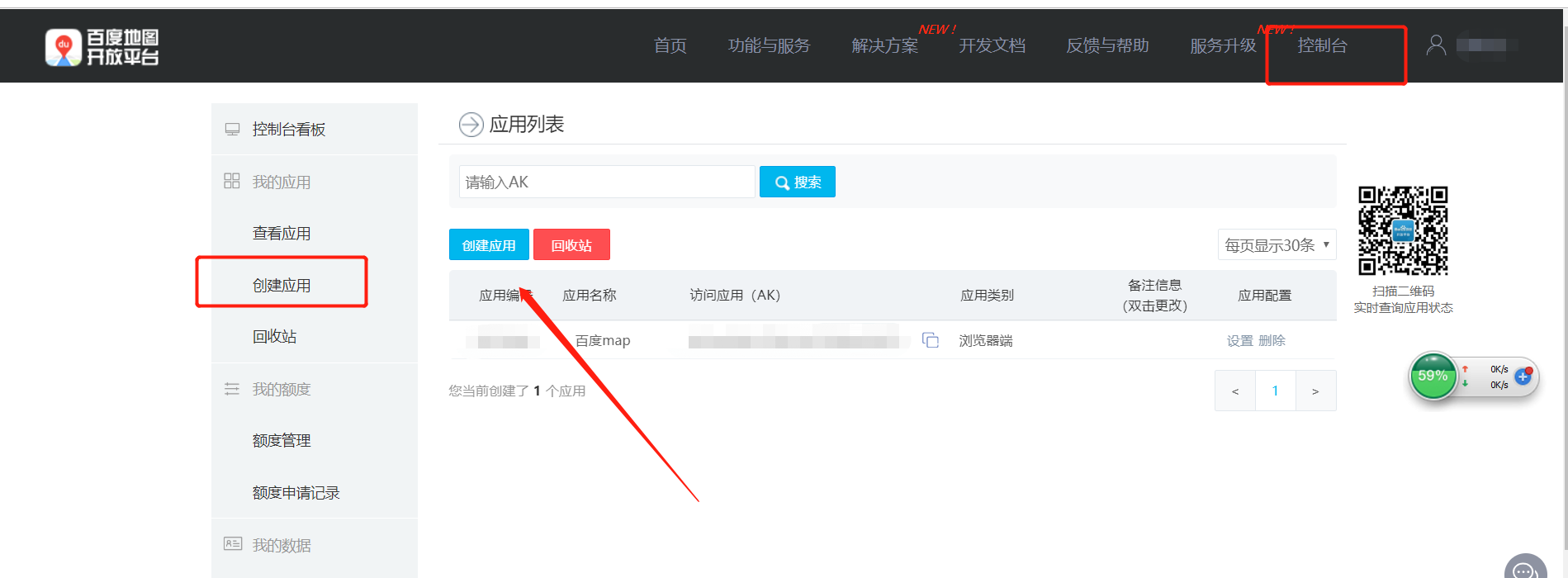
这个相当于我们的开发凭证 :

申请完了之后我们需要引导到我们项目(vue-cli脚手架搭建项目)中的index.html中,如图:

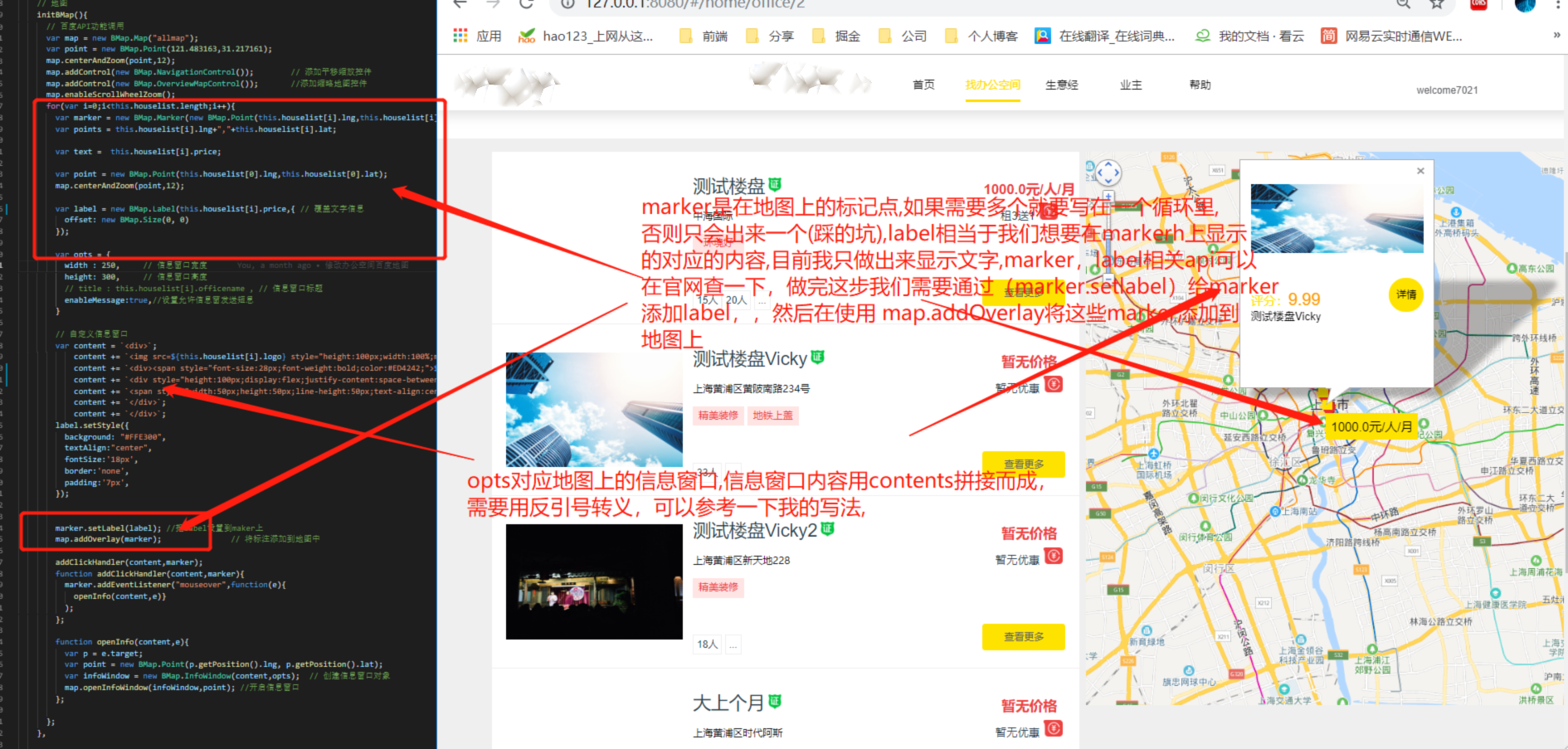
然后我们需要定义初始化地图的方法,相关参数配置如下:

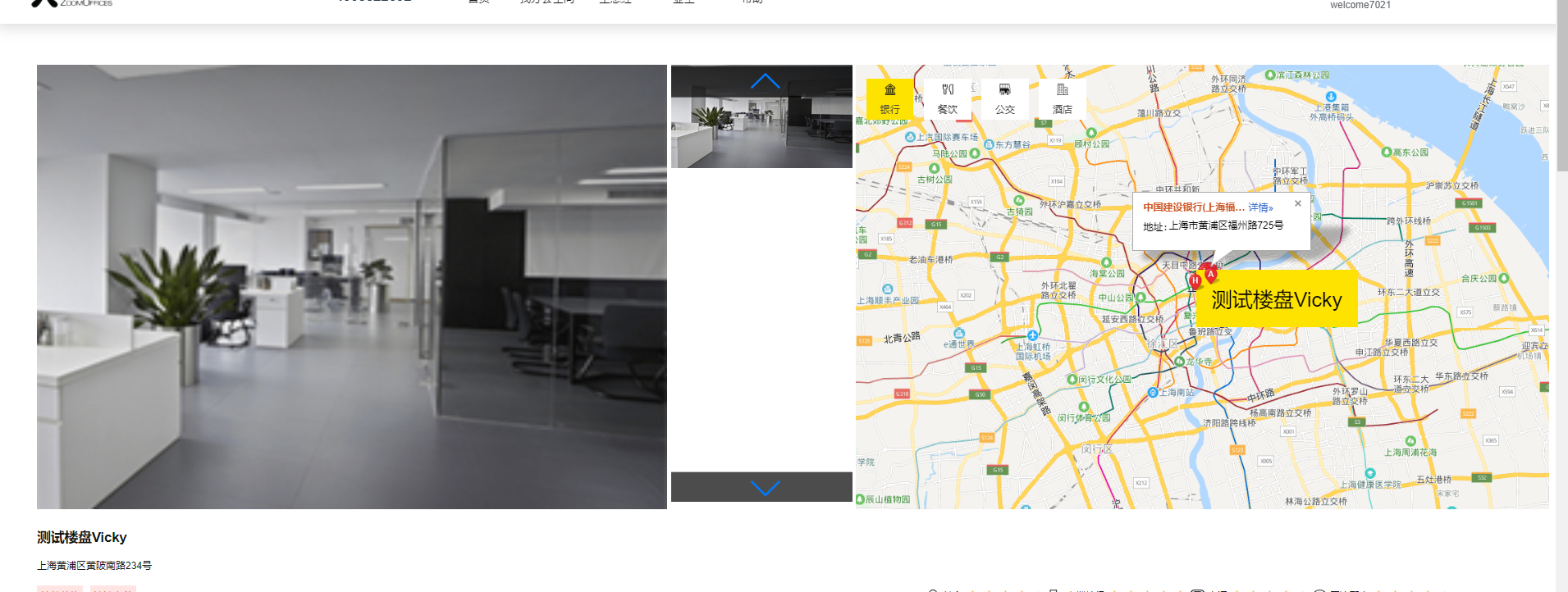
接着是周边配置的部分,具体样式还请自行编写,先看效果吧:

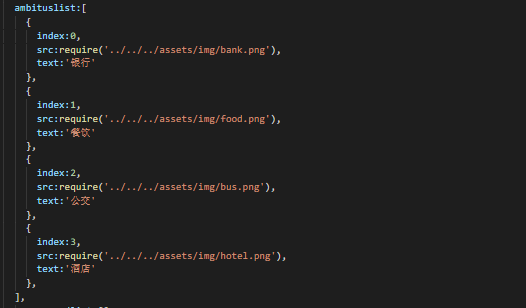
我们现在return里面定义一个数组指明我们需要查询哪些东西:

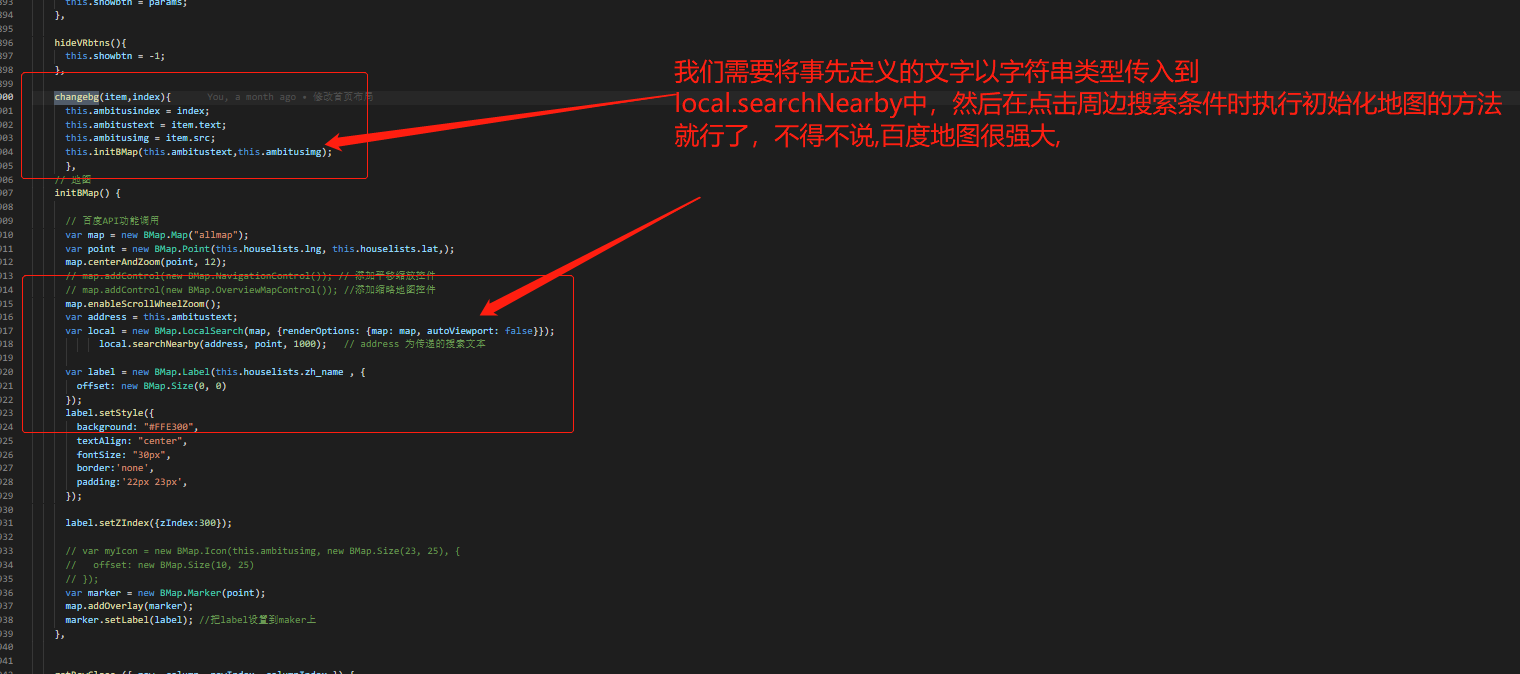
然后是查询周边的相关配置,如下:

注意:如果数据是通过调后台接口得到,假如没有数据的话控制台会报百度地图初始化失败(xxx.gc),这个是正常情况.
然后放下代码:
1.只需要marker的地图(请求的数据还请自行修改)
// 地图
initBMap(){
// 百度API功能调用
var map = new BMap.Map("allmap");
var point = new BMap.Point(121.483163,31.217161);
map.centerAndZoom(point,12);
map.addControl(new BMap.NavigationControl()); // 添加平移缩放控件
map.addControl(new BMap.OverviewMapControl()); //添加缩略地图控件
map.enableScrollWheelZoom();
for(var i=0;i<this.houselist.length;i++){
var marker = new BMap.Marker(new BMap.Point(this.houselist[i].lng,this.houselist[i].lat)); // 创建标注
var points = this.houselist[i].lng+","+this.houselist[i].lat;
var text = this.houselist[i].price;
var point = new BMap.Point(this.houselist[0].lng,this.houselist[0].lat);
map.centerAndZoom(point,12);
var label = new BMap.Label(this.houselist[i].price,{ // 覆盖文字信息
offset: new BMap.Size(0, 0)
});
var opts = {
width : 250, // 信息窗口宽度
height: 300, // 信息窗口高度
// title : this.houselist[i].officename , // 信息窗口标题
enableMessage:true,//设置允许信息窗发送短息
}
// 自定义信息窗口
var content = `<div>`;
content += `<img src=${this.houselist[i].logo} style="height:100px;width:100%;margin:0;margin-top:20px;padding:0;">`;
content += `<div><span style="font-size:28px;font-weight:bold;color:#ED4242;">${this.houselist[i].price}</span></div>`;
content += `<div style="height:100px;display:flex;justify-content:space-between;align-items:center;"><div><p style="height:10px;font-size:24px;color:#ff9900;"><span style="font-size:18px;color:#FFE300;">评分:</span>${this.houselist[i].score}<p><p style="height:10px;">${this.houselist[i].zh_name}</p></div>`;
content += `<span style="width:50px;height:50px;line-height:50px;text-align:center;font-size:12px;border-radius:50%;cursor: pointer;background:#FFE300;" onclick="godetails(${this.houselist[i].id})">详情</span>`;
content += `</div>`;
content += `</div>`;
label.setStyle({
background: "#FFE300",
textAlign:"center",
fontSize:'18px',
border:'none',
padding:'7px',
});
marker.setLabel(label); //把label设置到maker上
map.addOverlay(marker); // 将标注添加到地图中
addClickHandler(content,marker);
function addClickHandler(content,marker){
marker.addEventListener("mouseover",function(e){
openInfo(content,e)}
);
};
function openInfo(content,e){
var p = e.target;
var point = new BMap.Point(p.getPosition().lng, p.getPosition().lat);
var infoWindow = new BMap.InfoWindow(content,opts); // 创建信息窗口对象
map.openInfoWindow(infoWindow,point); //开启信息窗口
};
};
},
2.查询周边配置的地图代码:
initBMap() {
// 百度API功能调用
var map = new BMap.Map("allmap");
var point = new BMap.Point(this.houselists.lng, this.houselists.lat,);
map.centerAndZoom(point, 12);
// map.addControl(new BMap.NavigationControl()); // 添加平移缩放控件
// map.addControl(new BMap.OverviewMapControl()); //添加缩略地图控件
map.enableScrollWheelZoom();
var address = this.ambitustext;
var local = new BMap.LocalSearch(map, {renderOptions: {map: map, autoViewport: false}});
local.searchNearby(address, point, 1000); // address 为传递的搜索文本
var label = new BMap.Label(this.houselists.zh_name , {
offset: new BMap.Size(0, 0)
});
label.setStyle({
background: "#FFE300",
textAlign: "center",
fontSize: "30px",
border:'none',
padding:'22px 23px',
});
label.setZIndex({zIndex:300});
// var myIcon = new BMap.Icon(this.ambitusimg, new BMap.Size(23, 25), {
// offset: new BMap.Size(10, 25)
// });
var marker = new BMap.Marker(point);
map.addOverlay(marker);
marker.setLabel(label); //把label设置到maker上
},
ok了,,不懂的欢迎留言共同探讨!文字功底弱,只好多上图了,见谅!





