JavaScript Console 样式
使用Console输出一些文字的时候,都是相同的文字不好辨别
很多大厂都对输出的内容进行了简单的美化
美化参考
BiliBili

百度

还有很多很多,这里不一一举例
那么这里提供一些简单的美化技巧,供大家日常使用
分组变色
效果演示

实现代码
console.group('分组标题');
console.log(`%c 旧值`, `color: #9E9E9E; font-weight: bold`, 1);
console.log(`%c 新值`, `color: #03A9F4; font-weight: bold`, 2);
console.log(`%c 时间`, `color: #4CAF50; font-weight: bold`,'2022-03-17 14:22:26');
console.groupEnd();
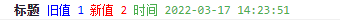
一行多色
效果演示

实现代码
console.log(
'%c标题 %c旧值 1 %c新值 2 %c时间 2022-03-17 14:23:51', //内容部分
'font-weight: bold','color: blue', 'color: red','color: #4CAF50;' //样式部分
);
代码中的变量我相信大家可以很好的自己替换
更多技巧
除了修改log,剩下的info,debug,warn,error也可以同样的方式修改样式
console.log('%cconsole.log', 'color: green;');
console.info('%cconsole.info', 'color: green;');
console.debug('%cconsole.debug', 'color: green;');
console.warn('%cconsole.warn', 'color: green;');
console.error('%cconsole.error', 'color: green;');
分类:
Javascript




【推荐】国内首个AI IDE,深度理解中文开发场景,立即下载体验Trae
【推荐】编程新体验,更懂你的AI,立即体验豆包MarsCode编程助手
【推荐】抖音旗下AI助手豆包,你的智能百科全书,全免费不限次数
【推荐】轻量又高性能的 SSH 工具 IShell:AI 加持,快人一步
· TypeScript + Deepseek 打造卜卦网站:技术与玄学的结合
· 阿里巴巴 QwQ-32B真的超越了 DeepSeek R-1吗?
· 【译】Visual Studio 中新的强大生产力特性
· 【设计模式】告别冗长if-else语句:使用策略模式优化代码结构
· 10年+ .NET Coder 心语 ── 封装的思维:从隐藏、稳定开始理解其本质意义