微信小程序倒计时
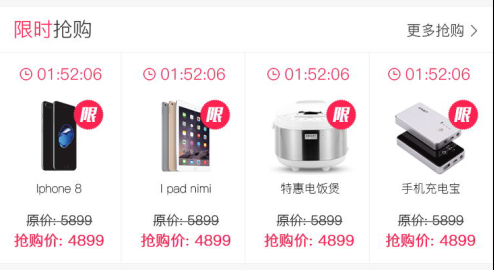
今天做程序要做个限时抢购的功能如图:

先上代码:
源码
index.wxml 可根据自己实际需求改改
<view class="div-content-warp"> <block wx:for="{{xsqg}}" wx:key="*this"> <view class="div-qgcontent"> <view class='img-absolute'> <view class='red padtop10'> <image class='time-img' src="../../image/img/time.png"></image> <text class='time'> {{clock[index]}} </text> </view> <view class="category-url" bindtap="cateTap" data-cateId="{{item.id}}"> <image class="img-limet" src="../../image/img/xian1.png"></image> <image class="shop" src="{{item.pic}}"></image> <view class='del'>原价:{{item.yj}}</view> <view class='red qgj'>抢购价:{{item.lowest}}</view> </view> </view> </view> </block> </view>
由于 他是4个倒计时并且每个还是单独的倒计时 所以用了数组 在循环的时候通过数组的key取值 {{clock[index]}}
index.js
Page({ data: { clock: [] }, onLoad: function (options) { var that = this; util.http("https://www.***.com/index.html", "", this.product); }, product: function (data) { console.log(data); this.setData({ xsqg: data.xsqg }) var interval = setInterval(function () {
//将时间传如 调用 var clock = forea(data.xsqg); this.setData({//正常倒计时 clock: clock }); }.bind(this), 1000); } }) function forea(timetot) { var clockarr = []; var timenow = Date.parse(new Date()) / 1000; for (var i = 0; i < 4; i++) { var totalSecond = timetot[i].end_time - timenow; var totalstart = timetot[i].start_time - timenow; if (totalstart > 0) { var time = '未开始'; } else if (totalSecond < 0) { var time = '已结束'; } else { var time = dateformat(totalSecond); } clockarr.push(time); } return clockarr; } // 时间格式化输出,将时间戳转为 倒计时时间 function dateformat(micro_second) { var second = micro_second;//总的秒数 // 天数位 var day = Math.floor(second / 3600 / 24); var dayStr = day.toString(); if (dayStr.length == 1) dayStr = '0' + dayStr; // 小时位 //var hr = Math.floor(second / 3600 % 24); var hr = Math.floor(second / 3600); //直接转为小时 没有天 超过1天为24小时以上 var hrStr = hr.toString(); if (hrStr.length == 1) hrStr = '0' + hrStr; // 分钟位 var min = Math.floor(second / 60 % 60); var minStr = min.toString(); if (minStr.length == 1) minStr = '0' + minStr; // 秒位 var sec = Math.floor(second % 60); var secStr = sec.toString(); if (secStr.length == 1) secStr = '0' + secStr; return hrStr + ":" + minStr + ":" + secStr; }
难点就是一个的话好控制,4个需要同时倒计,怎么才能同时刷??
思路:
将倒计时的时间放入数组封装成方法 然后用 setInterval调用每1000毫秒调用一次。
在做的过程中出现的问题:
(1)把for 循环写在了setInterval 中只执行一次 不知道为什么
(2)数组每次都循环但是 数组里面的值不变?? 后来把他单独摘出来 分开调用
有不对的地方,大家批评指正。
拼你想要的,争你没有的。




【推荐】编程新体验,更懂你的AI,立即体验豆包MarsCode编程助手
【推荐】凌霞软件回馈社区,博客园 & 1Panel & Halo 联合会员上线
【推荐】抖音旗下AI助手豆包,你的智能百科全书,全免费不限次数
【推荐】博客园社区专享云产品让利特惠,阿里云新客6.5折上折
【推荐】轻量又高性能的 SSH 工具 IShell:AI 加持,快人一步