O365(世纪互联)SharePoint 之使用列表库发布新闻
前言
上一篇文章,我们简单介绍了如何个性化O365的SharePoint站点,本文我们演示一下如何使用SharePoint自带的列表应用程序,定制一个公司新闻的栏目。
其间,用到的主要工具是SharePoint Designer 2013,免费下载使用的。
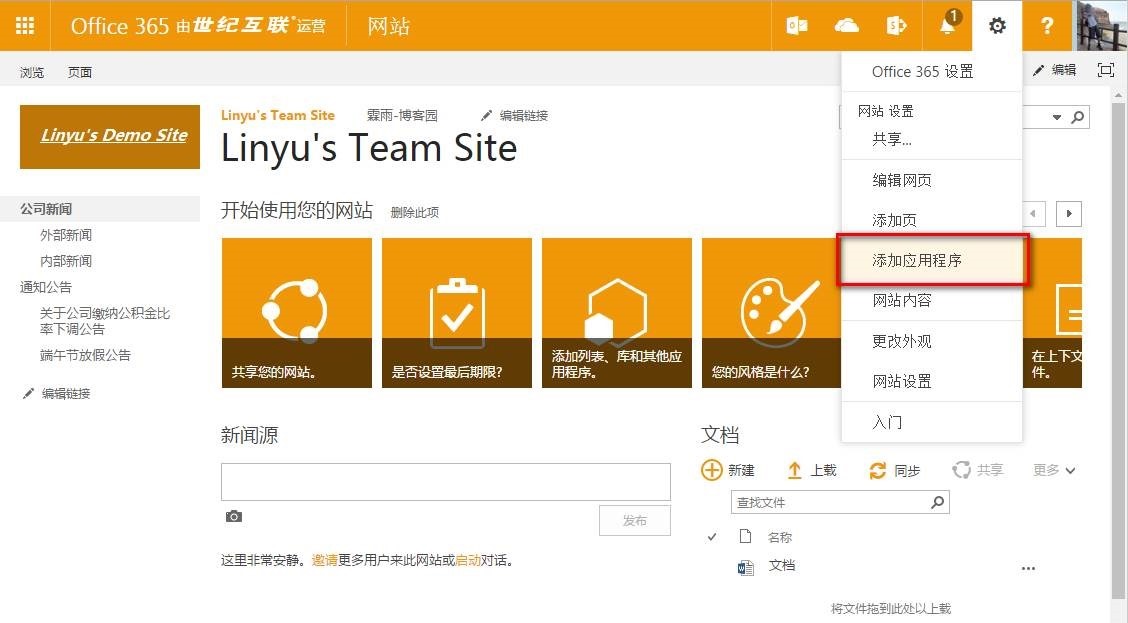
1、打开我们的站点,点击右上角小齿轮,点击添加应用程序,如下图:
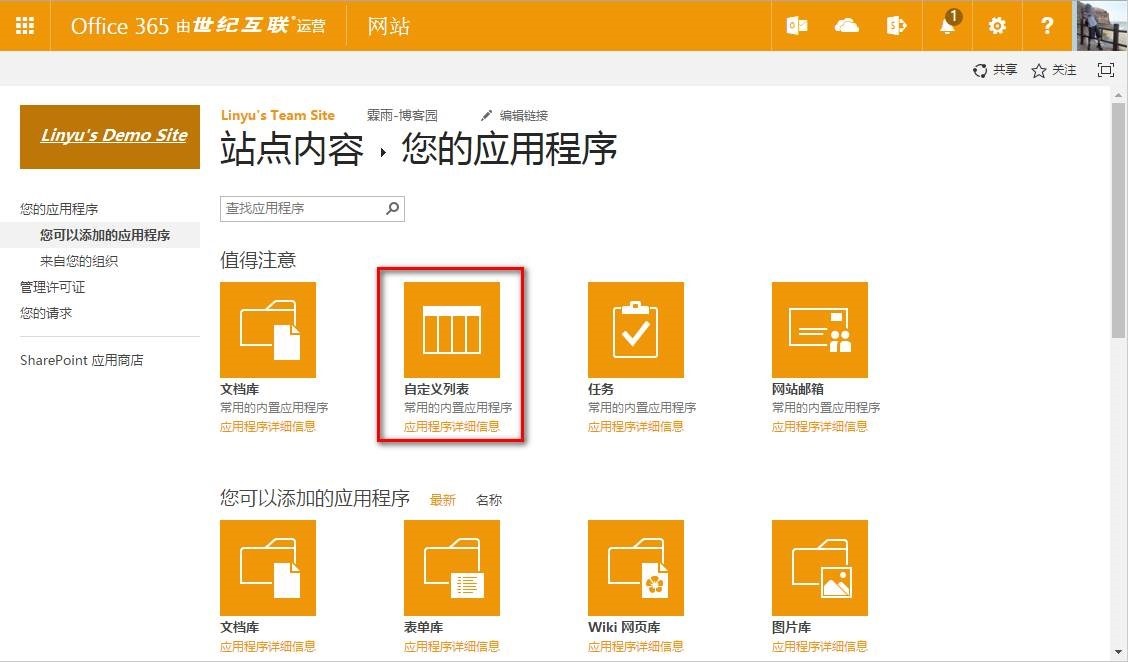
2、选择自定义列表,用来保存和编辑我们的新闻,里面保存的是我们的新闻的内容,如下图:
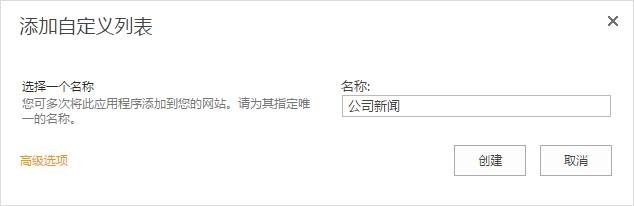
3、填写列表名称,点击创建,稍等片刻即可;
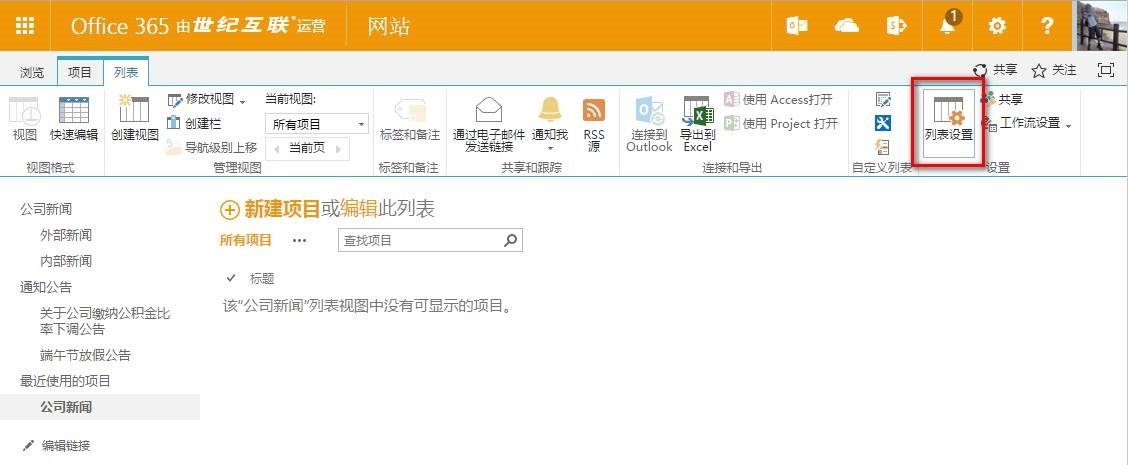
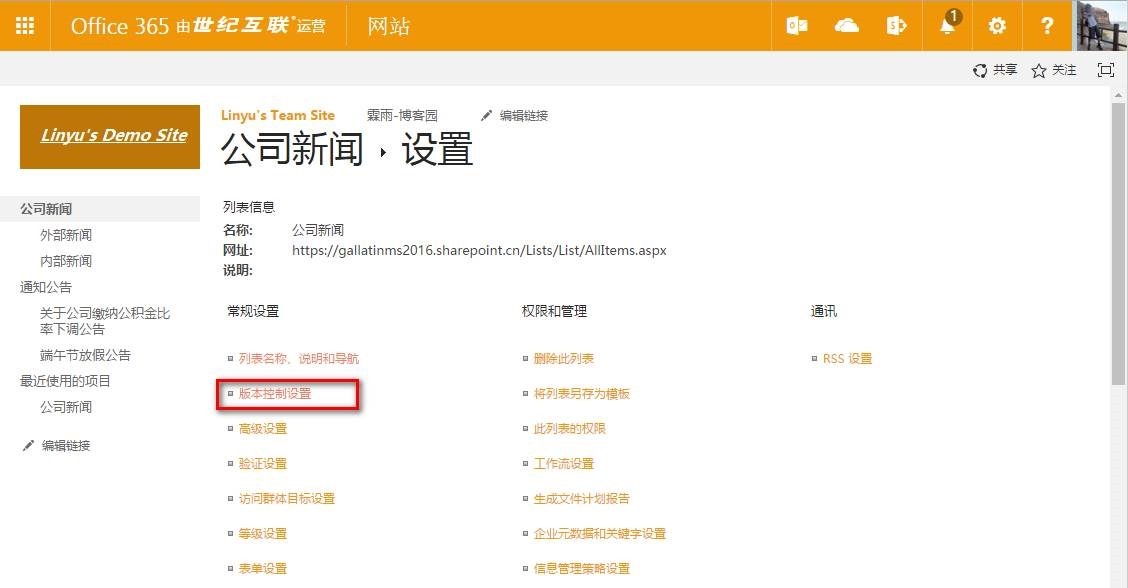
4、进入我们创建好的列表,点击列表设置,修改一下列表的基本设置;
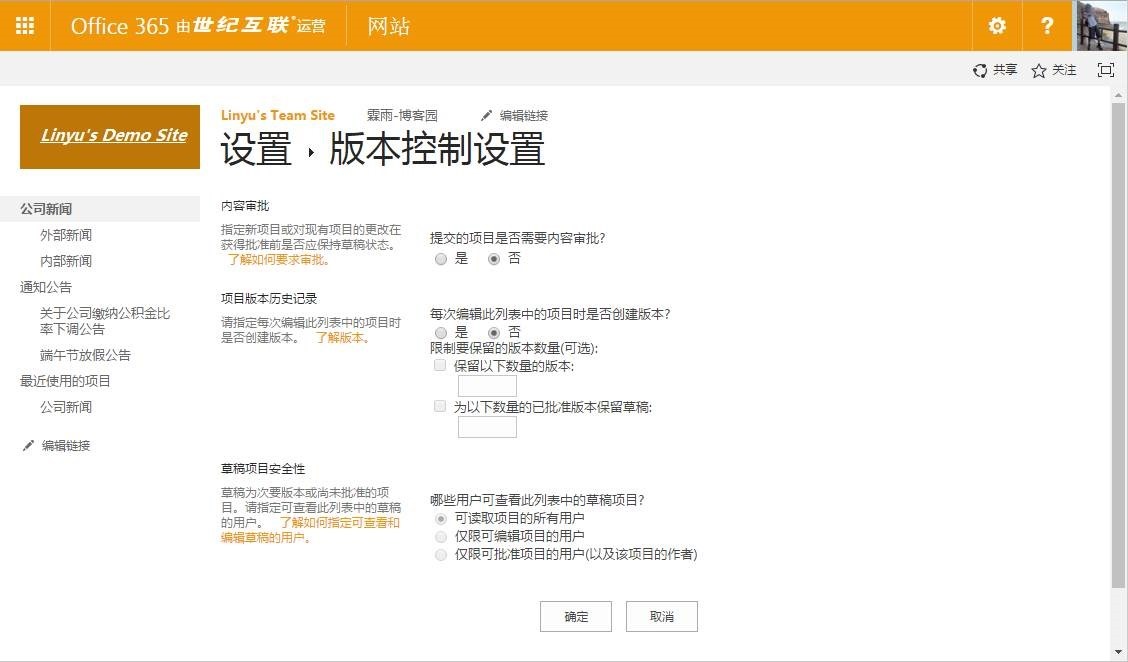
5、我们首先进入版本控制设置,如下图:
6、根据我们的需要开启版本控制,为了草稿不被显示出去,也为了有发布问题,方便快速的找到之前的版本和草稿,如下图:
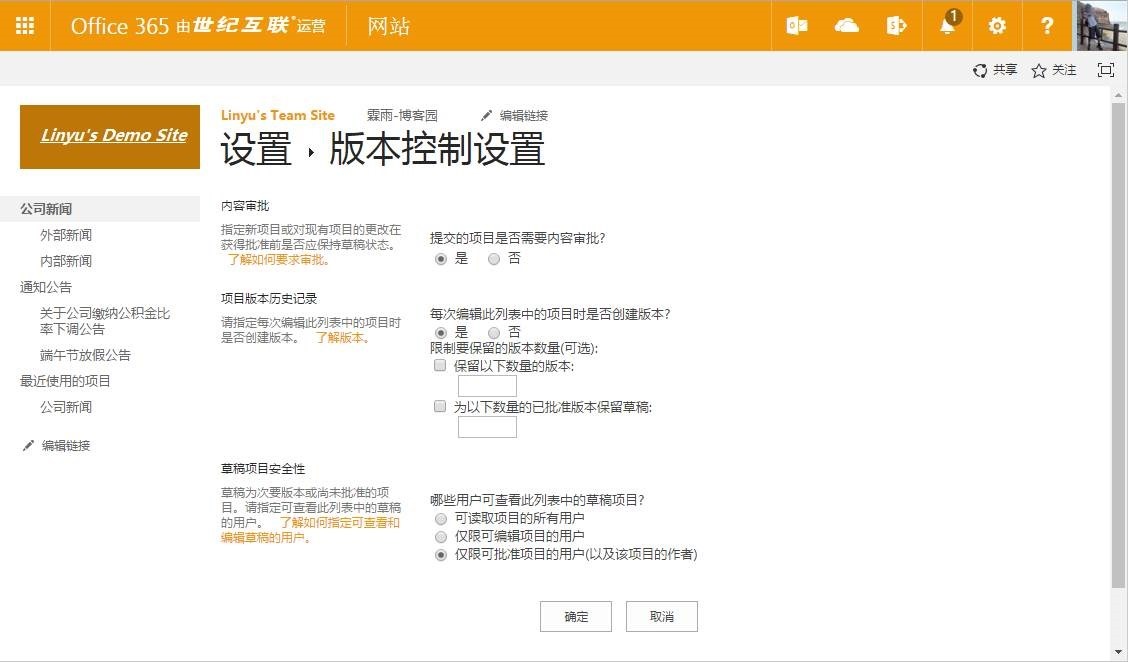
7、我的设置如下图,大家可以根据自己的需要进行设置,节省资源也可以设置版本数量;
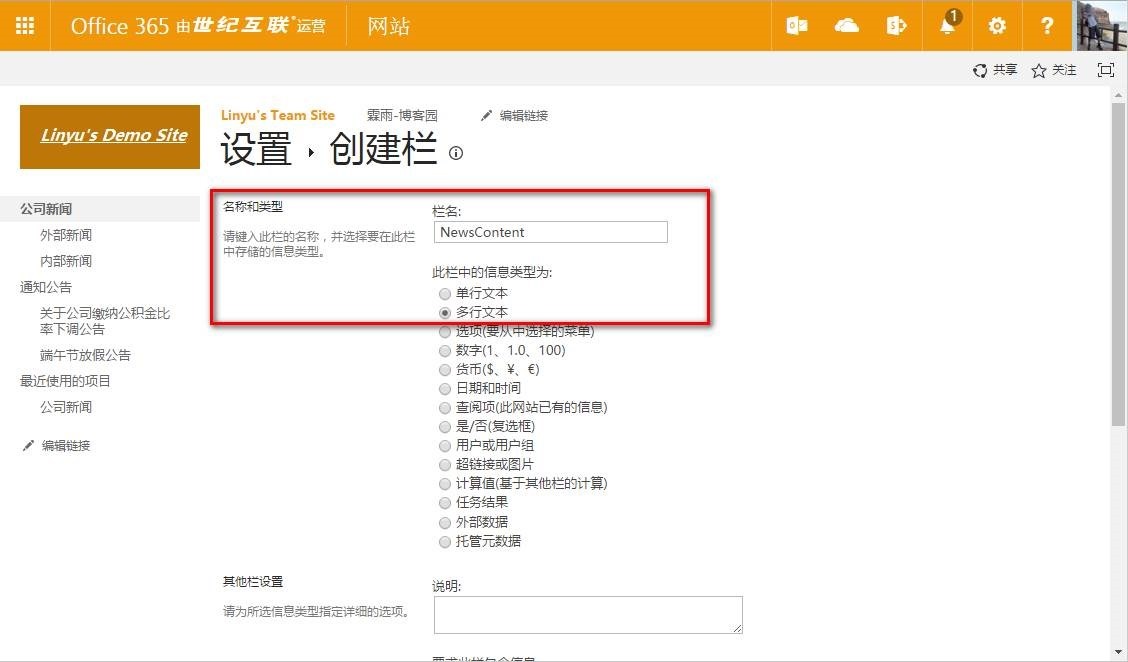
8、然后创建栏,也就是我们的字段,如下图:
9、建议创建栏先英文,后改名为中文的做法,否则中文会被编码(比如“内容”会被编码为“_x5185__x5bb9_”),然后设置非必填,不显示在默认视图;
10、插入几条测试文档,因为站点就是demo使用,从北方网上摘录的几条新闻;
11、点进去查看新闻,这个页面我们需要定制的,默认的不太美观;
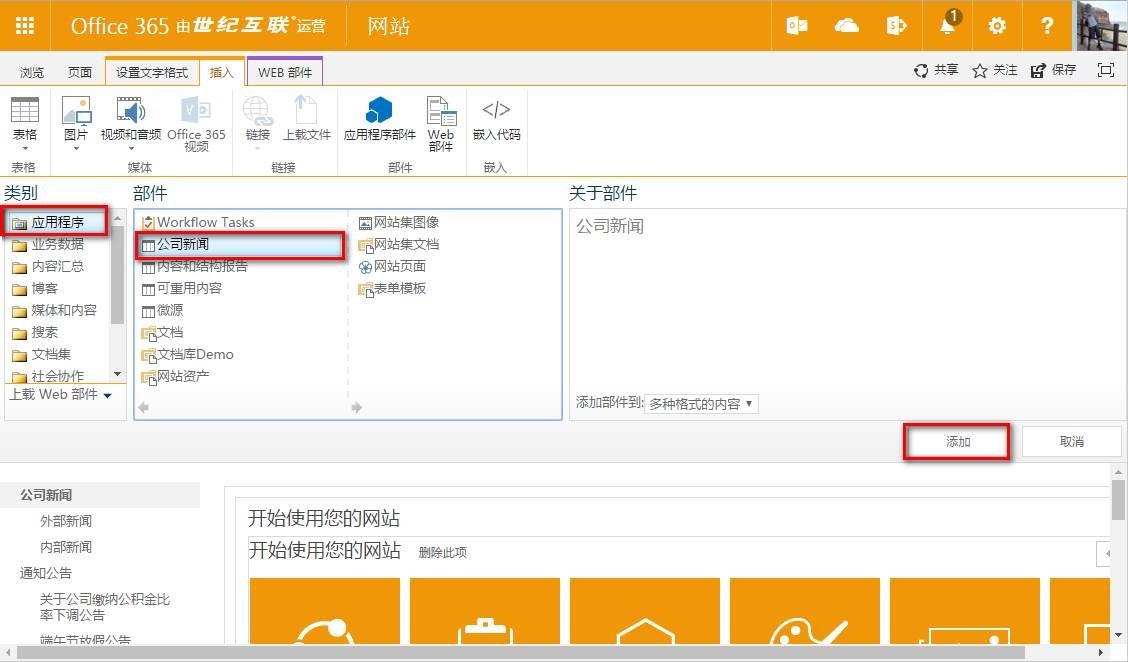
12、首先在首页上添加“公司新闻”的应用程序,如下图:
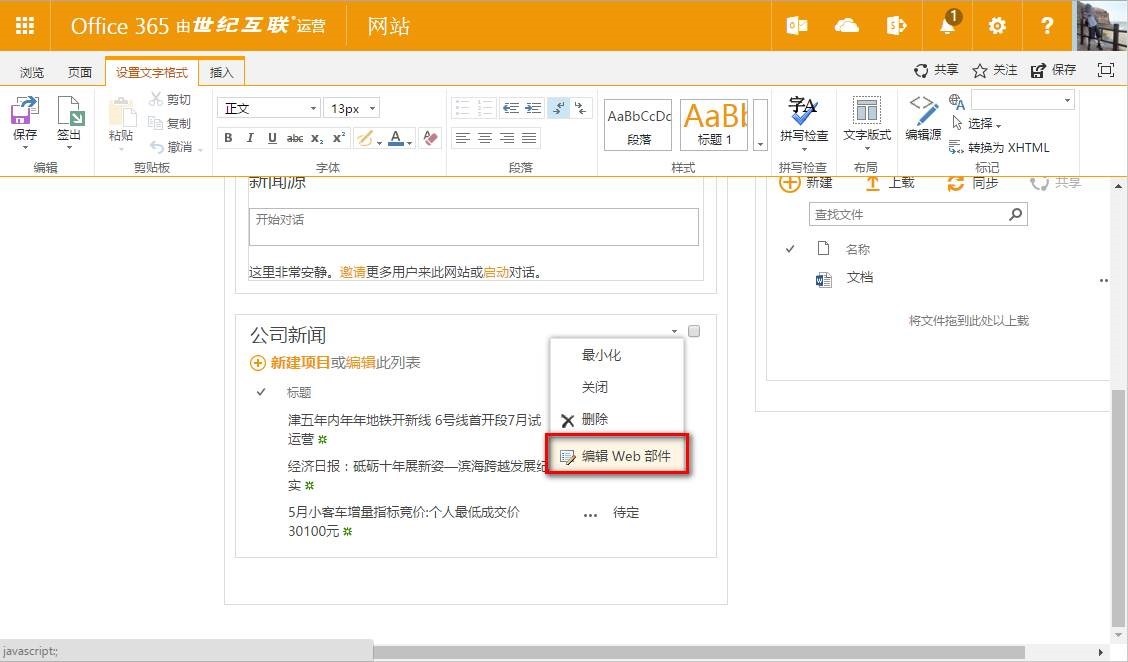
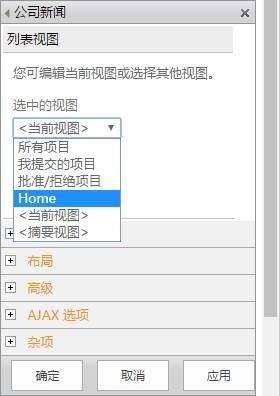
13、编辑这个公司新闻的web部件,如下图:
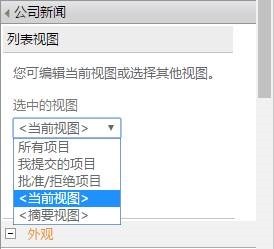
14、主要就是选中符合我们条件的视图,如下图:
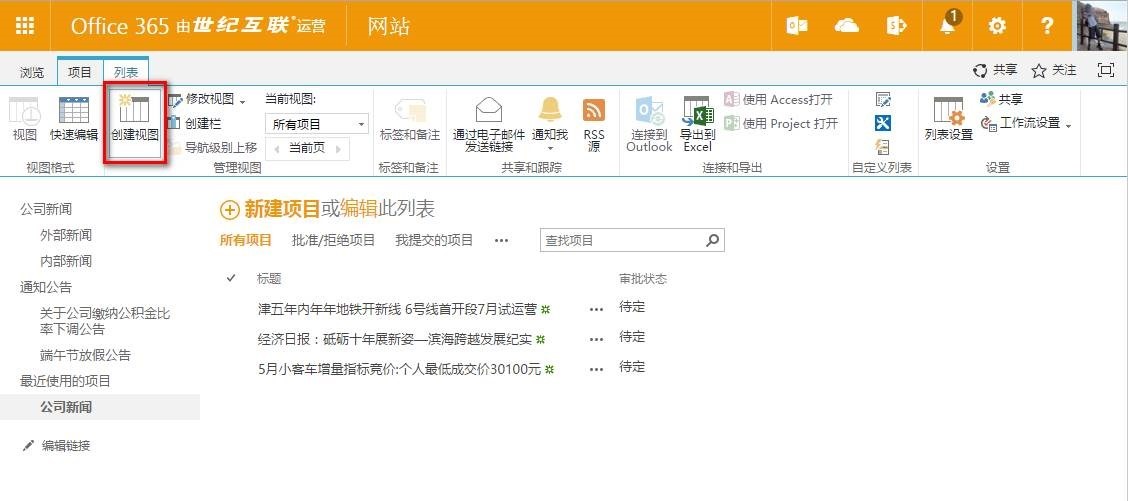
15、我们手动创建一个视图,为了首页展示,如下图:
16、选中视图类型(大家不一定遵循例子的视图类型,可以多试试),如下图:
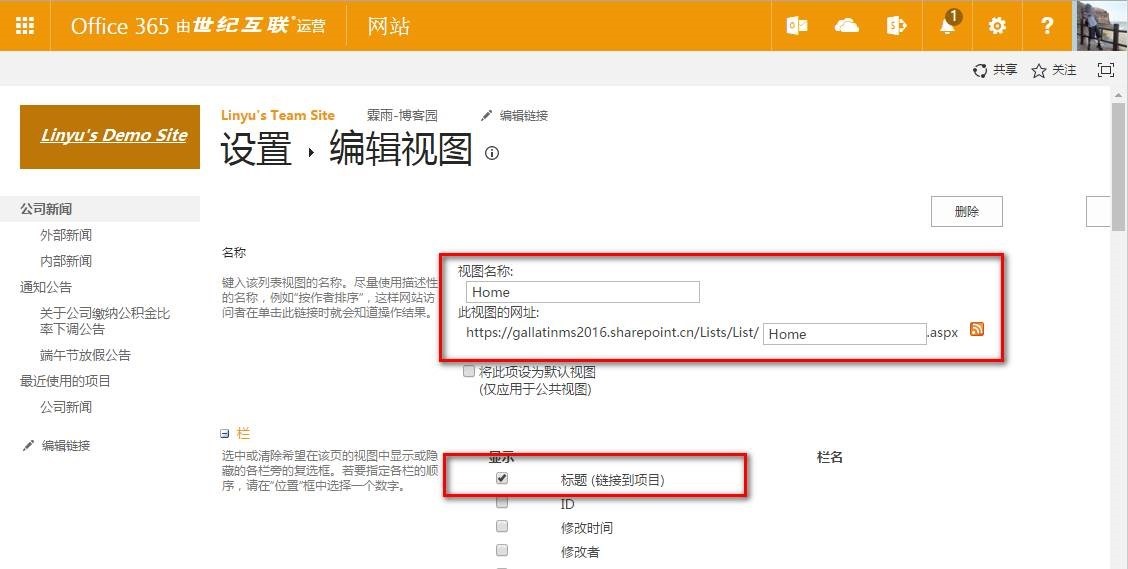
17、填写视图名称和地址,如下图:
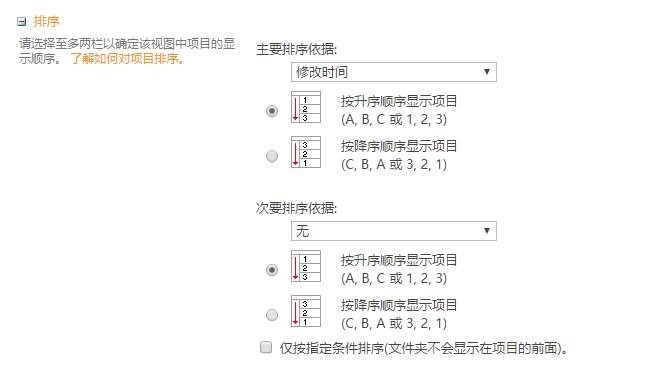
18、修改默认的排序,我们选择按照修改时间排序,让最新的显示在最上面;
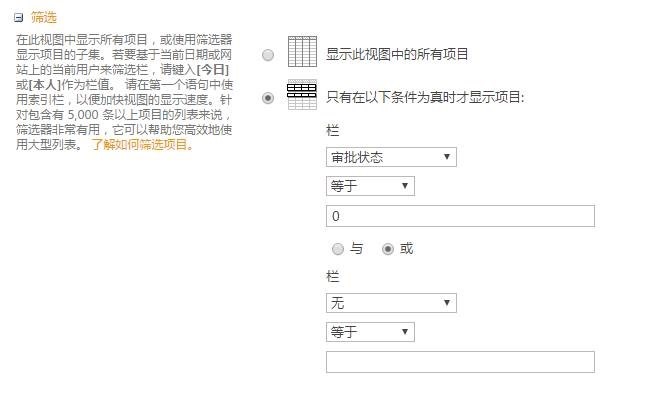
19、选中筛选条件,我们这里让首页显示审批状态是已批准的(已批准状态符号为0,其他 1为已拒绝 2为待定 3为草稿)如下图:
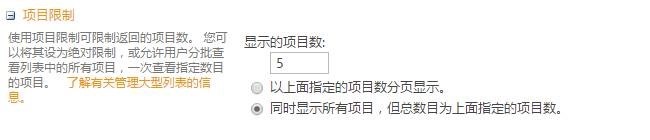
20、设置显示的项目数,首页不能显示太多项目,如下图:
21、去掉单个项复选框,就是列表前面勾选的框,如下图:
22、再次回到首页,可以选择我们的视图了,如下图:
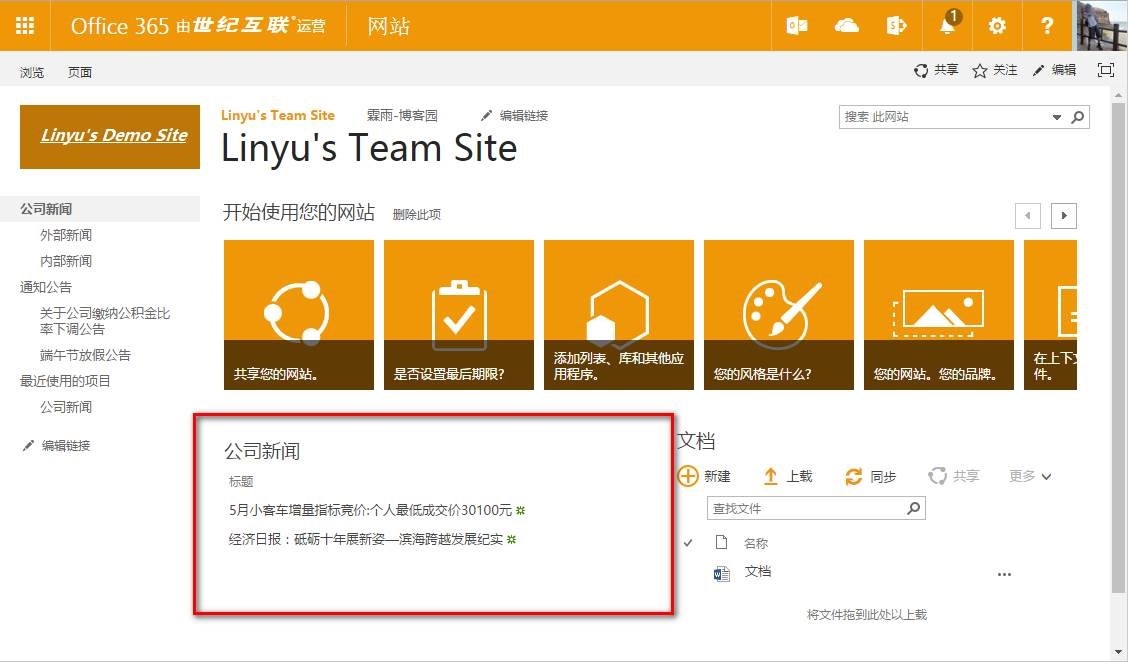
23、显示正常多了,更符合内网的样式,如下图:
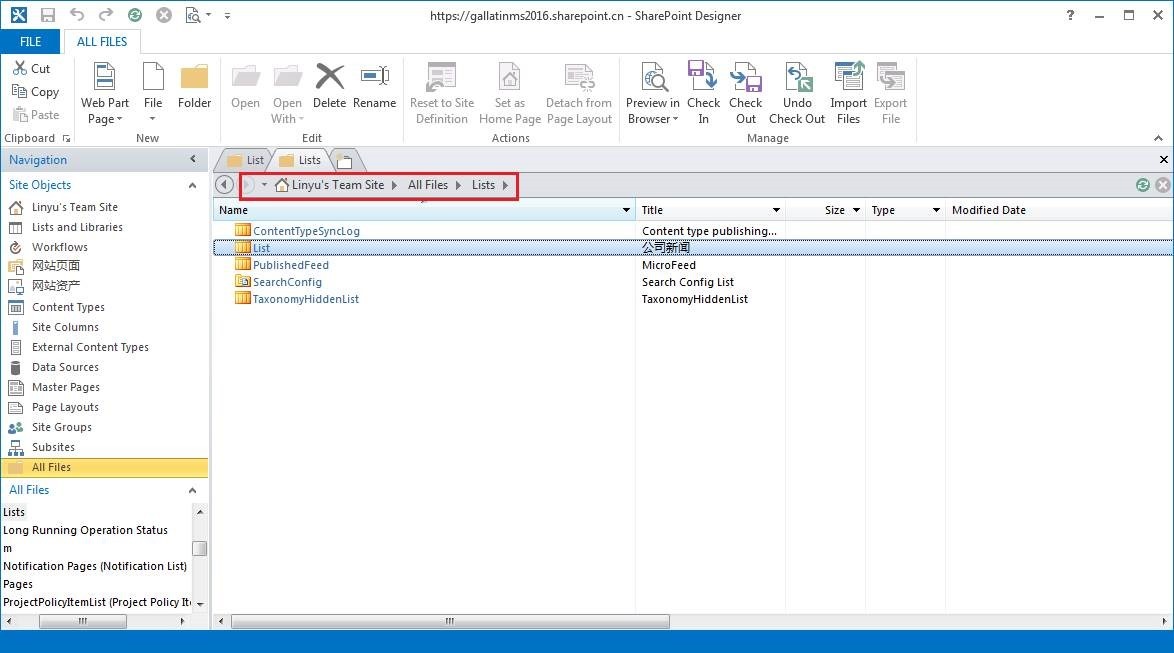
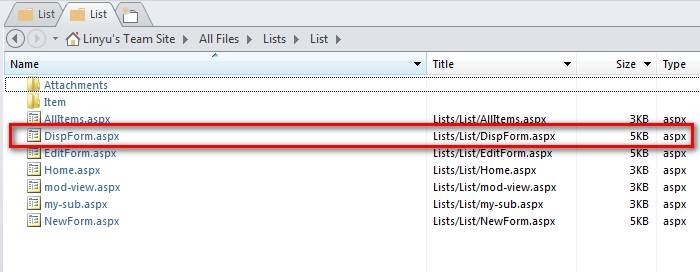
24、定制列表项的显示页面,这里需要Designer,如下图打开并找到列表位置:
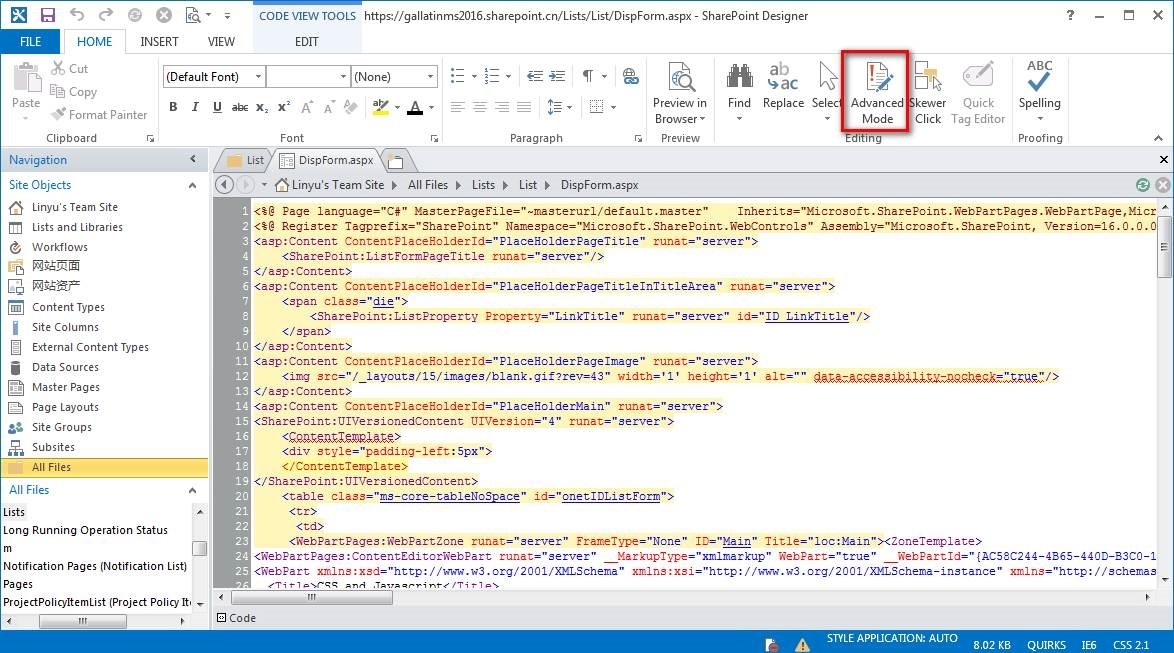
25、双击DispForm页面,打开要编辑的页面,如下图:
26、可能进入的时候,是锁定编辑模式,我们需要点击菜单上的高级模式进行编辑;
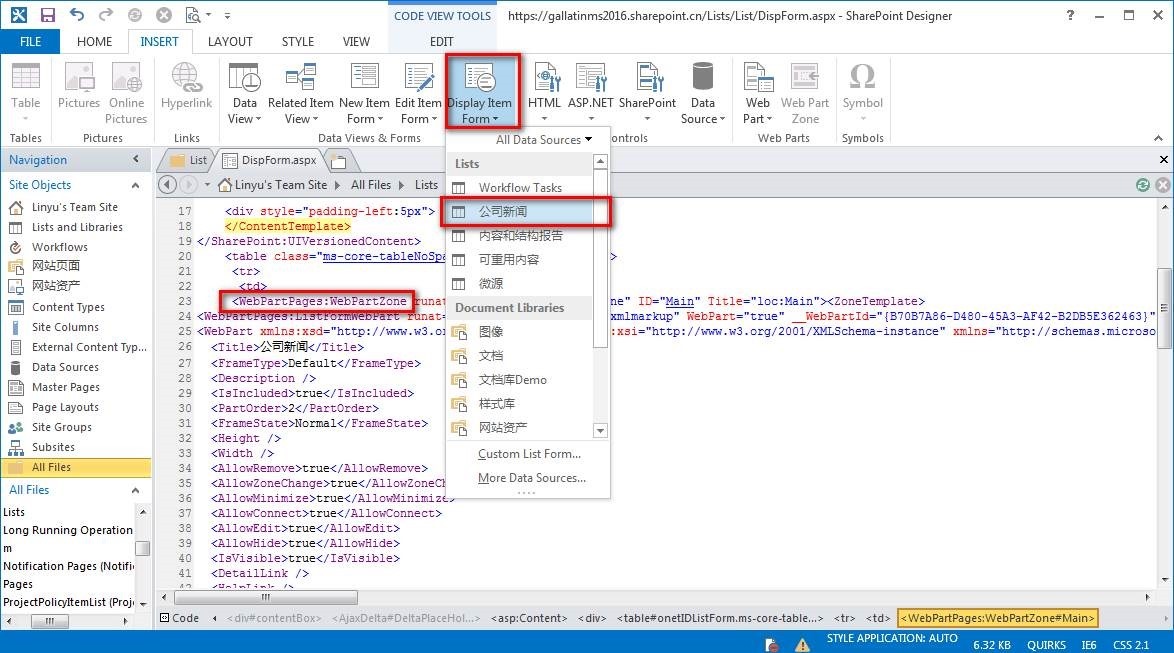
27、插入,插入一个公司新闻的DispForm页,如下图:
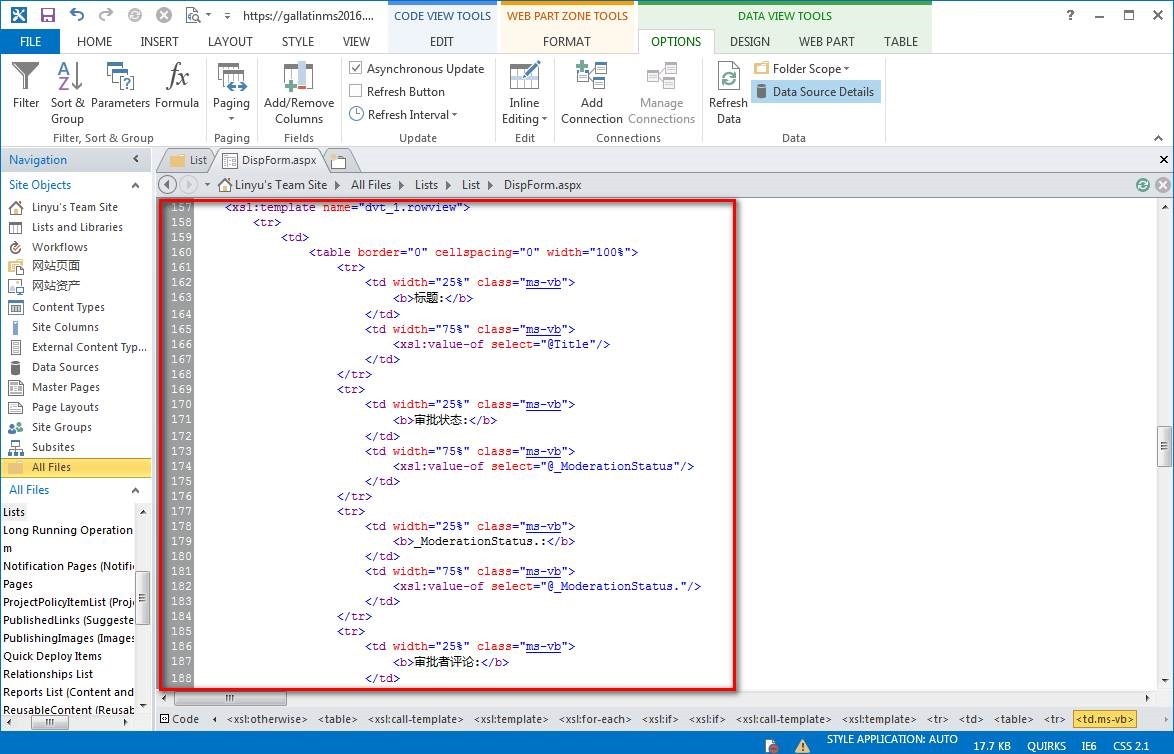
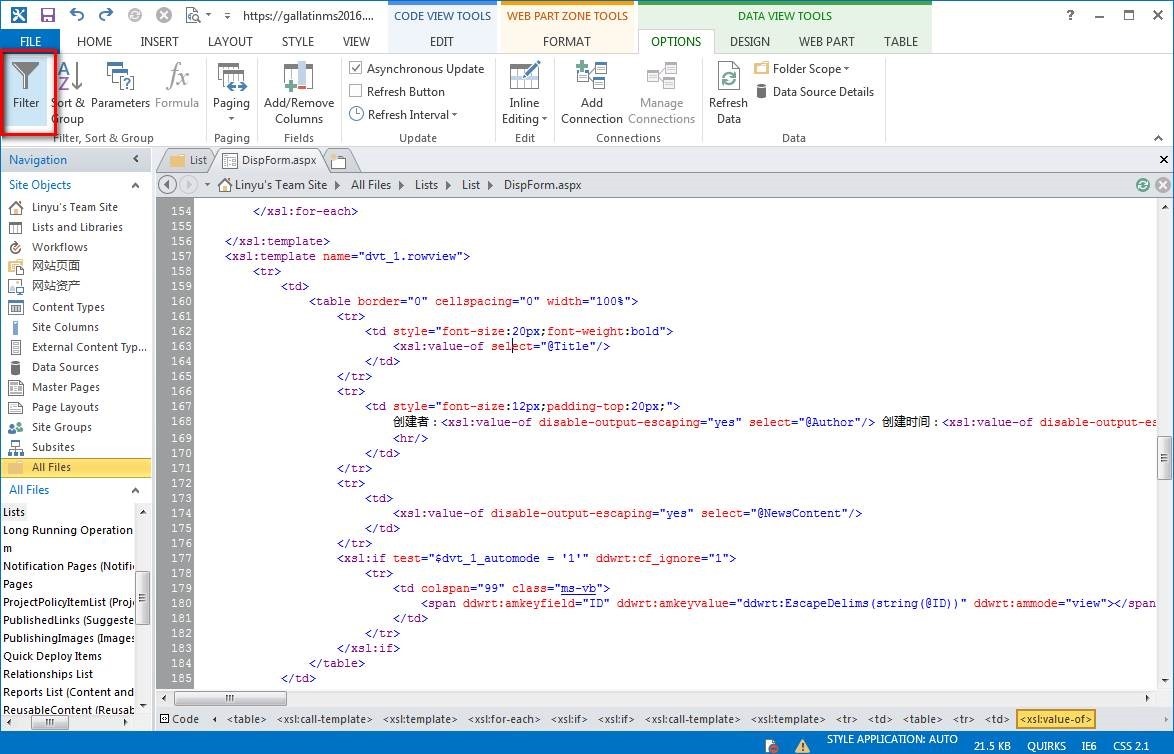
28、找到页面如下位置的HTML进行修改,如下图:
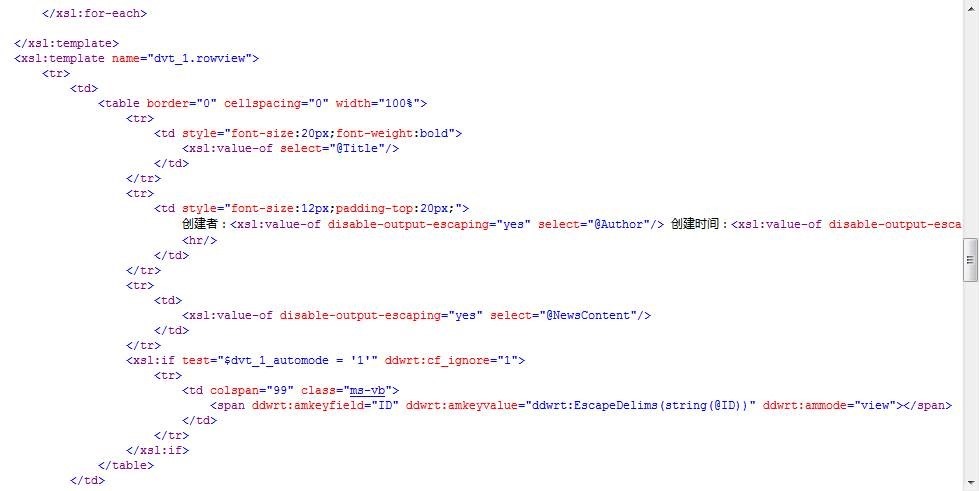
29、修改完毕的HTML,如下图:
<table border="0" cellspacing="0" width="100%"> <tr> <td style="font-size:20px;font-weight:bold"> <xsl:value-of select="@Title"/> </td> </tr> <tr> <td style="font-size:12px;padding-top:20px;"> 创建者:<xsl:value-of disable-output-escaping="yes" select="@Author"/> 创建时间:<xsl:value-of disable-output-escaping="yes" select="@Created"/> <hr/> </td> </tr> <tr> <td> <xsl:value-of disable-output-escaping="yes" select="@NewsContent"/> </td> </tr> <xsl:if test="$dvt_1_automode = '1'" ddwrt:cf_ignore="1"> <tr> <td colspan="99" class="ms-vb"> <span ddwrt:amkeyfield="ID" ddwrt:amkeyvalue="ddwrt:EscapeDelims(string(@ID))" ddwrt:ammode="view"></span> </td> </tr> </xsl:if> </table>
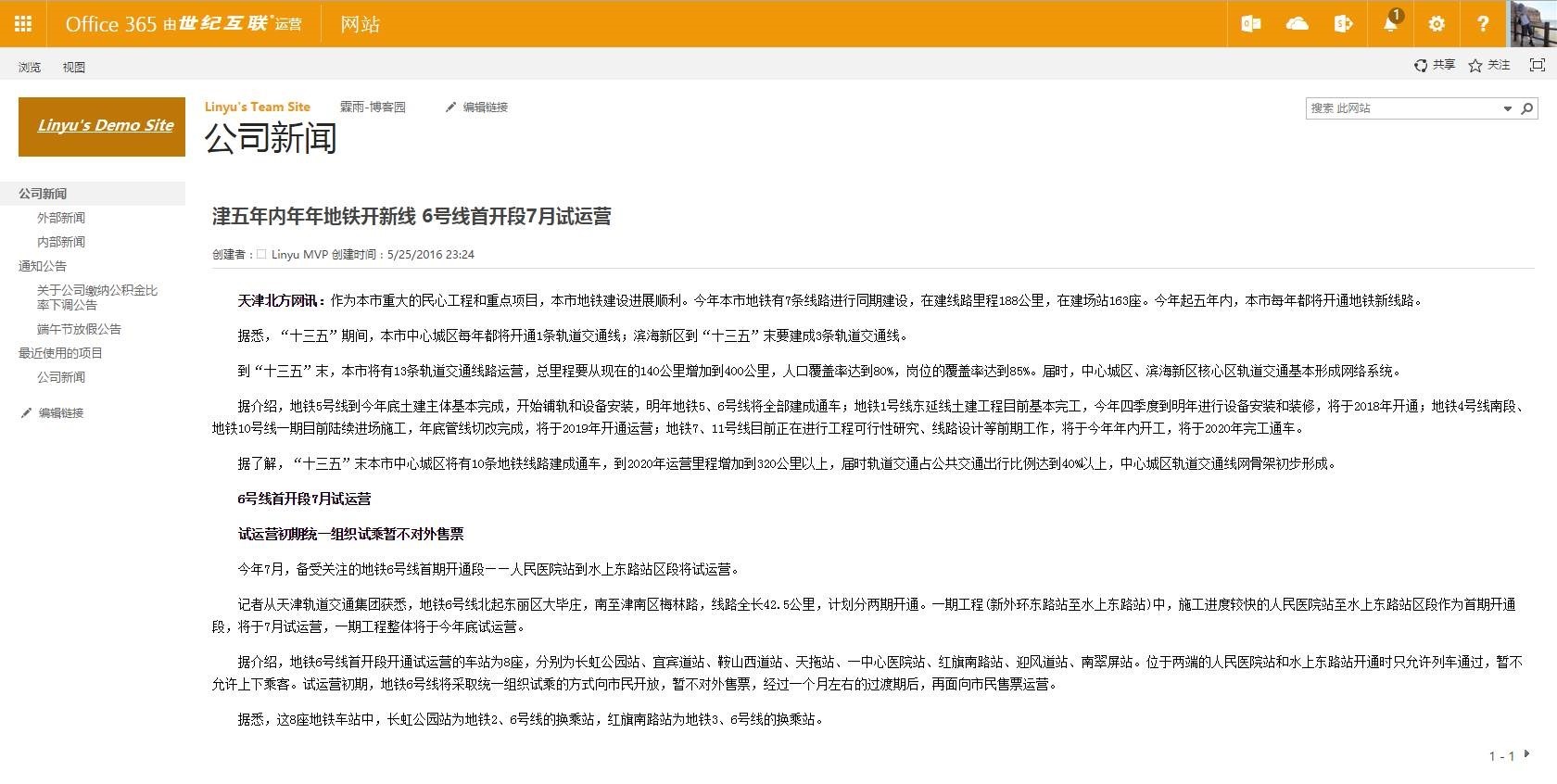
30、预览一下我们修改的效果,是不是更好看了呢?如下图:
31、我们会发现,无论点击那一条项目,都会显示ID为1的那条项目,所以还要定制筛选,如下图:
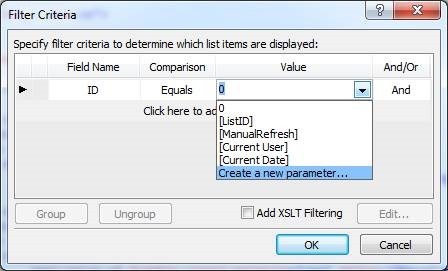
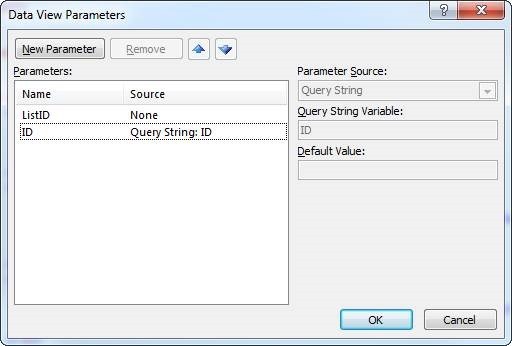
32、Field Name选择ID,Value新建变量,如下图:
33、参数的Name输入ID,参数源输入查询字符串,变量还输入ID;
意思就是URL上的参数ID做查询字符串,传给我们的表单;
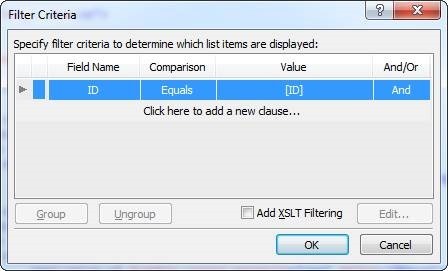
34、我们字段里面的ID等于URL上查询字符串的ID的值的时候,显示,如下图:
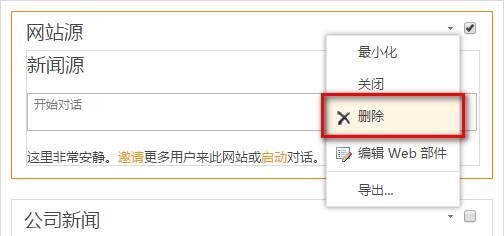
35、删掉原来位置网站源WebPart,否则不太协调了,如下图:
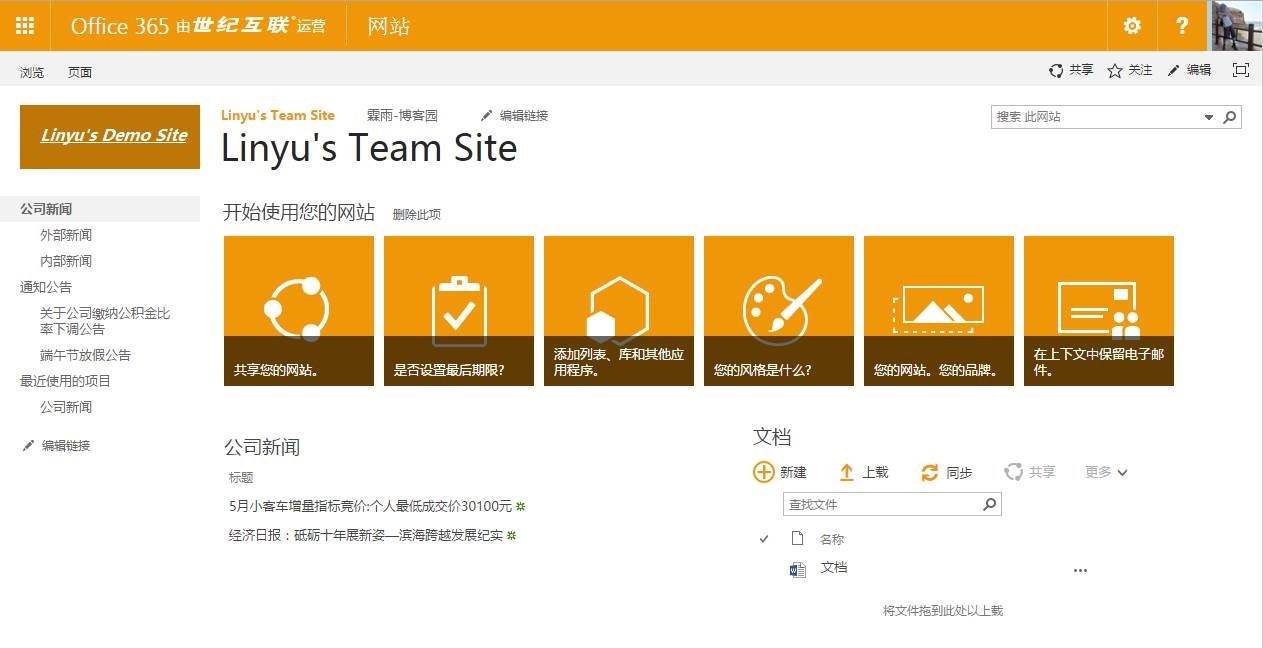
36、至此,首页添加公司新闻栏目已经完成了,有兴趣的大家自己动手试一下吧,如下图:
总结
SharePoint Online的优点也在于此,方便的使用和快速定制,一个小小的栏目就这样半小时时间搞定;当然,这样的能力也是需要积累的,不过,确实蛮好用的哦。
好了,这次的文章就介绍到这里,休息。。休息一下。。
| 博文推荐: |
| SharePoint 2013 WebPart 管理工具分享[开源] |
| 基于SharePoint 2013的论坛解决方案[开源] |
| SharePoint 2013 学习基础系列入门教程 |
| SharePoint 2013 图文开发系列之门教程 |
| SharePoint Designer 学习系列入门教程 |
| 特:如果有SharePoint项目,欢迎邮件联系我,Email:linyu_s@163.com |














































【推荐】国内首个AI IDE,深度理解中文开发场景,立即下载体验Trae
【推荐】编程新体验,更懂你的AI,立即体验豆包MarsCode编程助手
【推荐】抖音旗下AI助手豆包,你的智能百科全书,全免费不限次数
【推荐】轻量又高性能的 SSH 工具 IShell:AI 加持,快人一步
· 10年+ .NET Coder 心语,封装的思维:从隐藏、稳定开始理解其本质意义
· .NET Core 中如何实现缓存的预热?
· 从 HTTP 原因短语缺失研究 HTTP/2 和 HTTP/3 的设计差异
· AI与.NET技术实操系列:向量存储与相似性搜索在 .NET 中的实现
· 基于Microsoft.Extensions.AI核心库实现RAG应用
· 10年+ .NET Coder 心语 ── 封装的思维:从隐藏、稳定开始理解其本质意义
· 【设计模式】告别冗长if-else语句:使用策略模式优化代码结构
· 提示词工程——AI应用必不可少的技术
· 字符编码:从基础到乱码解决
· 地球OL攻略 —— 某应届生求职总结