SharePoint 向多行文本类型字段插入特殊类型链接
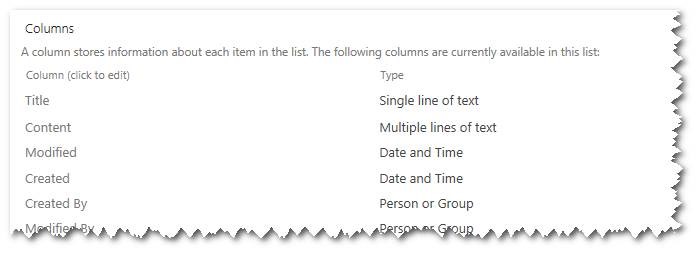
1、在测试列表中插入一个多行文本字段,名字叫做Content,如下图:
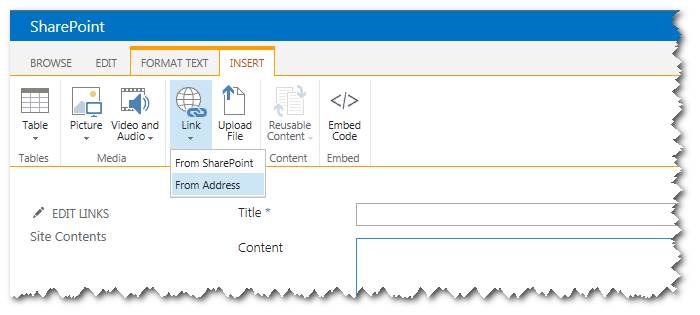
2、在Content字段里,添加一个Link,如下图:
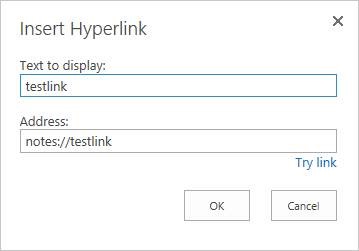
3、尝试输入Notes格式的Link,如下图:
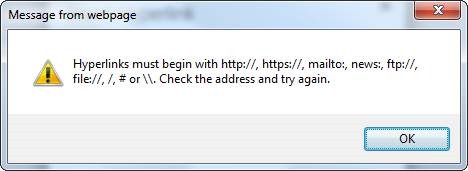
4、点击OK的时候,弹出消息框,如下图:
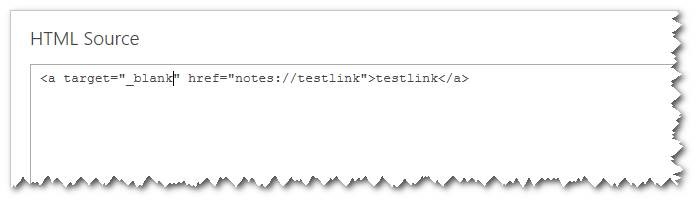
5、也许有人说,可以直接编辑多行文本的源代码,如下图:
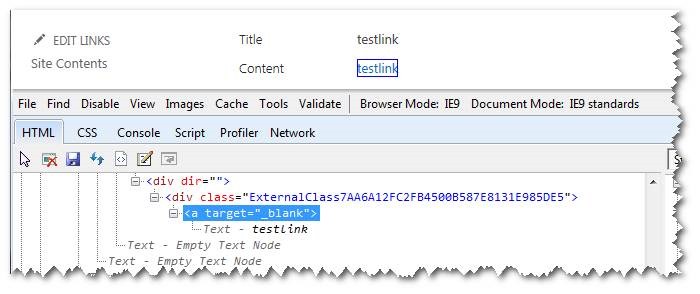
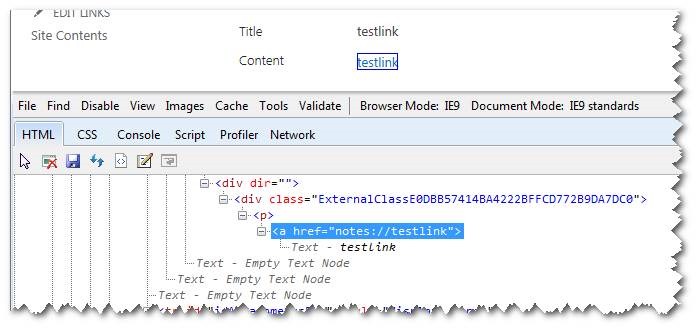
6、点击保存以后,用F12工具查看Html元素,如下图:
可以看到Href属性,被SharePoint格式掉了;
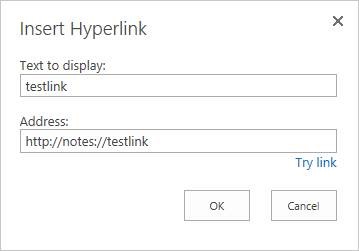
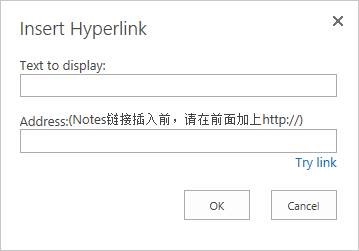
7、我们的解决方法,是在插入的时候,在notes链接的前面加上http://,如下图:
8、可以看到前台的html元素,正常但是多出了http://,用脚本格式掉;
9、格式化掉http://的脚本,如下:
function FormatNotesLink() { var all = document.getElementsByTagName("a"); for (var i = 0; i < all.length; i++) { if (all[i].href.indexOf("http://notes//") == 0) { all[i].href = all[i].href.replace("http://notes//", "notes://"); } } } setInterval(FormatNotesLink, 500);
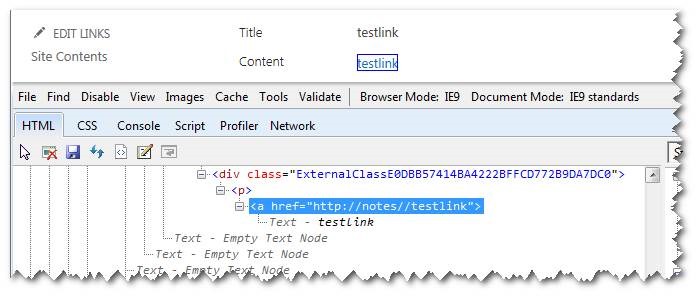
10、再用F12工具查看,一切正常了,如下图:
11、也许有人说,客户怎么知道要加http://在前面呢,这样我们可以修改插入链接的对话框,如下图:
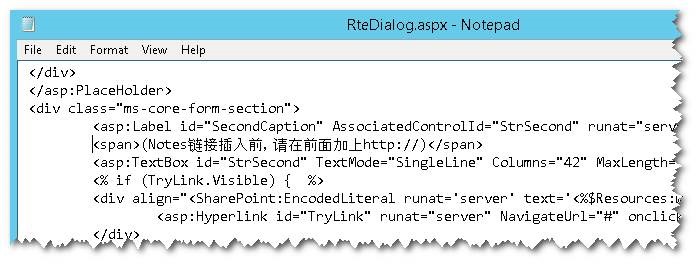
12、具体就是修改layouts下面的RteDialog文件,如下图:
位置:C:\Program Files\Common Files\microsoft shared\Web Server Extensions\15\TEMPLATE\LAYOUTS
修改:
总 结
当然,这个只是在使用SharePoint过程中遇到的一个小问题,遇到的时候也去谷歌了一下,发现有重写Ribbon或者多行文本字段的博客,自己觉得太复杂了,想了这么个办法,如果有需要的朋友,算是一个小参考吧。
举一反三吧,除了Notes这样的链接,很多其他的东西,也可以通过这样的处理,比如脚本等等,有兴趣的可以自己尝试一下的。
好了,就到这里,休息。。。休息一下。。。
| 博文推荐: |
| SharePoint 2013 WebPart 管理工具分享[开源] |
| 基于SharePoint 2013的论坛解决方案[开源] |
| SharePoint 2013 学习基础系列入门教程 |
| SharePoint 2013 图文开发系列之门教程 |
| SharePoint Designer 学习系列入门教程 |
| 特:如果有SharePoint项目,欢迎邮件联系我,Email:linyu_s@163.com |





















【推荐】国内首个AI IDE,深度理解中文开发场景,立即下载体验Trae
【推荐】编程新体验,更懂你的AI,立即体验豆包MarsCode编程助手
【推荐】抖音旗下AI助手豆包,你的智能百科全书,全免费不限次数
【推荐】轻量又高性能的 SSH 工具 IShell:AI 加持,快人一步
· 开发者必知的日志记录最佳实践
· SQL Server 2025 AI相关能力初探
· Linux系列:如何用 C#调用 C方法造成内存泄露
· AI与.NET技术实操系列(二):开始使用ML.NET
· 记一次.NET内存居高不下排查解决与启示
· 阿里最新开源QwQ-32B,效果媲美deepseek-r1满血版,部署成本又又又降低了!
· 开源Multi-agent AI智能体框架aevatar.ai,欢迎大家贡献代码
· Manus重磅发布:全球首款通用AI代理技术深度解析与实战指南
· 被坑几百块钱后,我竟然真的恢复了删除的微信聊天记录!
· AI技术革命,工作效率10个最佳AI工具