SharePoint 2013 图文开发系列之定义站点模板
SharePoint站点模板是一个非常好的功能,方便我们开发一类网站,然后在此基础上做二次开发,对于SharePoint的使用,有着举足轻重的作用。
因为篇幅比较长,所以加上目录,方便大家查看:
1、添加新项目,选择SharePoint 2013 空项目,如下图:
2、选择调试站点,部署为场解决方案,如下图:
3、添加新项,选择网站定义,如下图:
4、查看onet.xml,如下图:
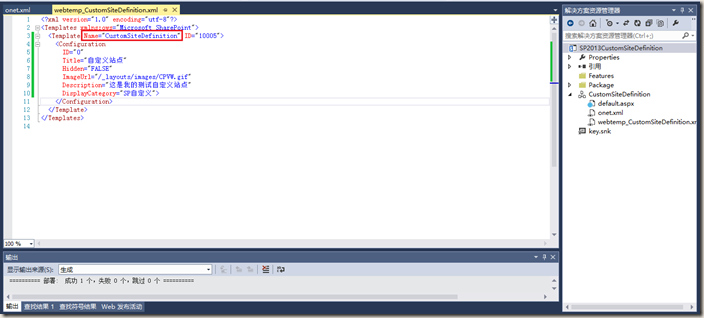
5、查看webtemp_CustomSiteDefinition.xml,Name要和步骤4 Name一致,如下图:
6、Xml简介,如下表格:
<?xml version="1.0" encoding="utf-8"?> <Templates xmlns:ows="Microsoft SharePoint"> <Template Name="CustomSiteDefinition" ID="10005"> <Configuration ID="0" Title="自定义站点" Hidden="FALSE" ImageUrl="/_layouts/images/CPVW.gif" Description="这是我的测试自定义站点" DisplayCategory="SP自定义"> </Configuration> </Template> </Templates>
如上面表格,ID一般要大于10000,我这里选择10005了,小于10000可能导致创建报错;Title为模板名称,Hidden为是否隐藏,DisplayCategory为模板分类。
<?xml version="1.0" encoding="utf-8"?> <Project Title="CustomSiteDefinition" Revision="2" ListDir="" xmlns:ows="Microsoft SharePoint" xmlns="http://schemas.microsoft.com/sharepoint/"> <NavBars> </NavBars> <Configurations> <Configuration ID="0" Name="CustomSiteDefinition"> <Lists/> <SiteFeatures> </SiteFeatures> <WebFeatures> </WebFeatures> <Modules> <Module Name="DefaultBlank" /> </Modules> </Configuration> </Configurations> <Modules> <Module Name="DefaultBlank" Url="" Path=""> <File Url="default.aspx"> </File> </Module> </Modules> </Project>
如上面表格,这个可以说是站点的xml文件,包括定义的列表、Feature、字段等等,都需要在这里面声明。
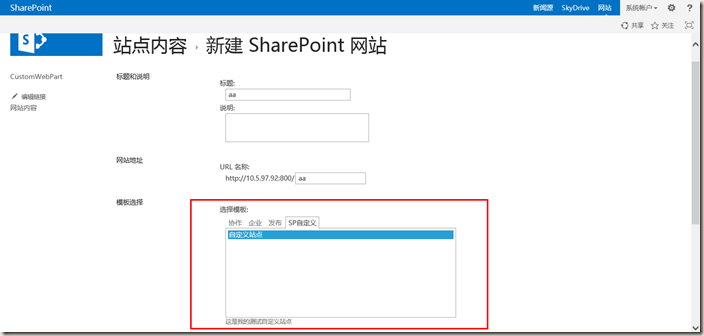
7、部署站点模板,然后创建,可以看到分类、模板名称、描述等属性,如下图:
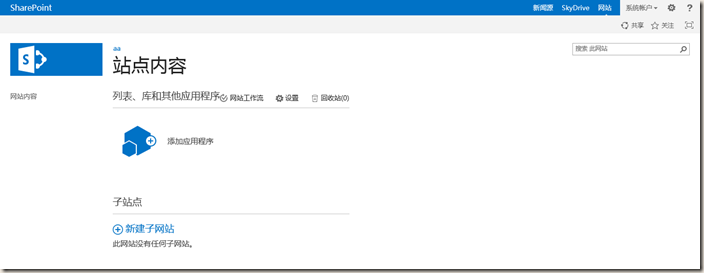
8、打开根据模板创建的站点,如下图:
9、查看站点内容,什么应用程序都没有,如下图:
说 明
以上,是站点模板的创建过程,下面,我们还要为站点模板丰富功能,因为不可能仅仅一个站点模板,就足够我们使用了。
****************************这是华丽丽的分隔符********************************
为站点模板添加母版页[返回顶部]
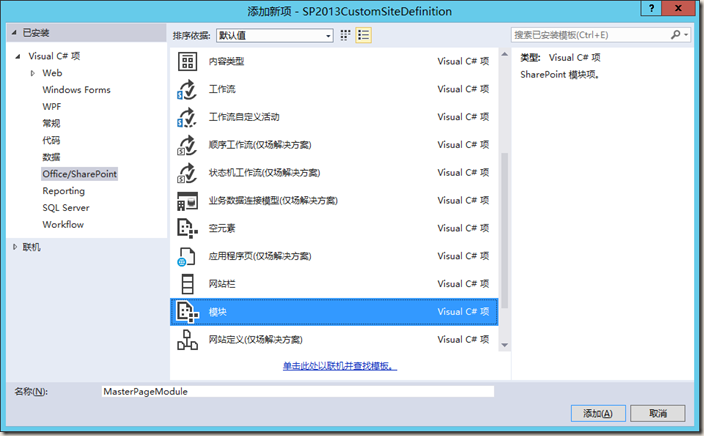
10、添加新项,选择模块,命名为”MasterPageModule”,如下图:
11、修改MasterPageModule的Feature文件,方便以后识别,如下图:
11、添加文件夹结构,并创建母版页,我在body里面加背景色蓝色,方便以后识别是否引用的是这个母版页,如下图:
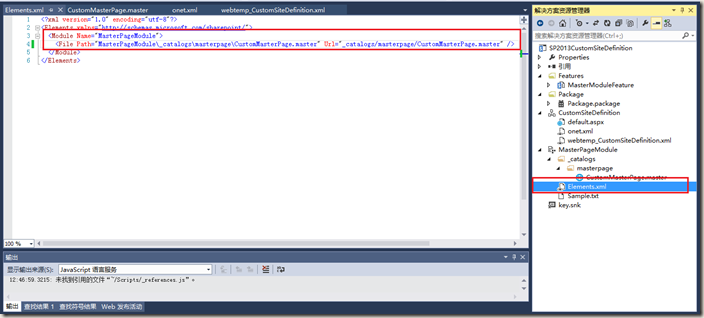
12、修改MasterPageModule的Xml文件,如下图:
13、修改default.aspx页面引用的母版页,改为custom.master,如下图:
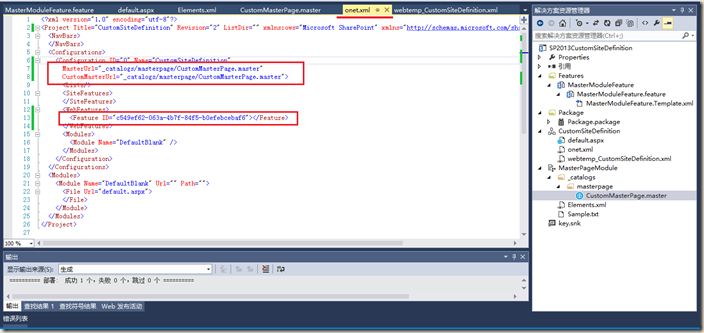
14、修改onet.xml文件,如下图:
15、刷新首页,如下图:
背景蓝色,说明已经引用我们创建的母版页了,设置成功!
****************************这是华丽丽的分隔符********************************
为站点模板添加自定义列表[返回顶部]
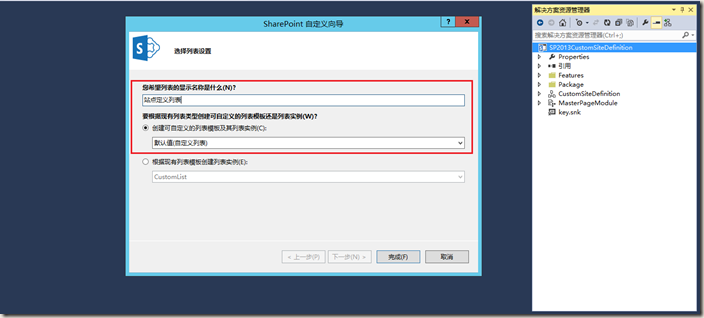
16、添加新项,选择列表,如下图:
17、填写列表名称,选择模板,如下图:
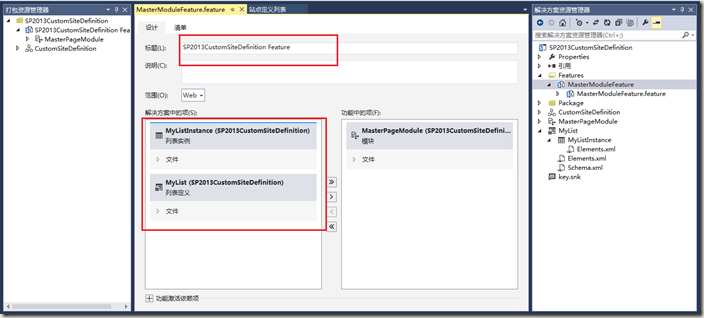
18、在母版页的Feature里,移除列表定义的Feature,我们单独为列表添加Feature:
19、添加并修改列表定义的Feature,如下图:
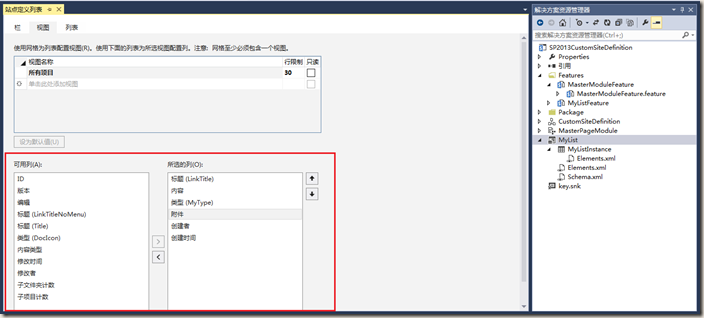
20、为我的列表定义添加栏(建议先英文,后改为中文,防止内部字段编码),如下图:
21、下面我们修改视图,当然也可以定义一个新的,这里我懒了,如下图:
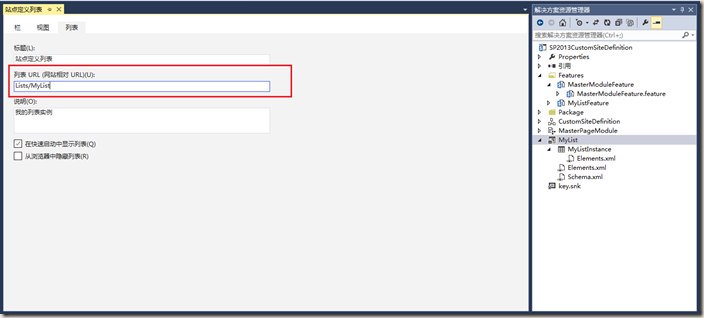
22、列表属性,我们修改一下相对Url(中文看着别扭),其他看你的心情了,如下图:
23、因为有一个字段,类型是选项,没有设置选项的内容和默认值,我们修改下:
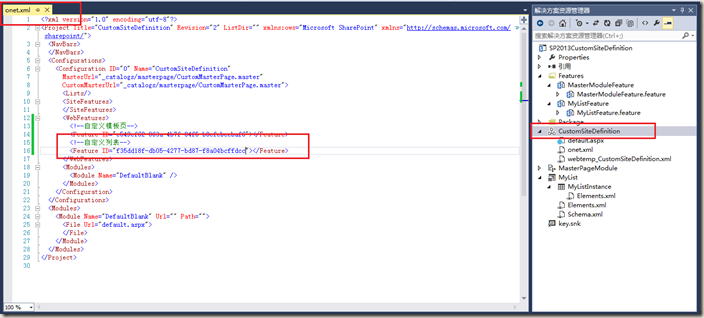
24、修改自定义站点的onet.xml文件,添加如下(自定义列表Feature的Guid),如下图:
25、根据站点模板,新建网站,发现创建好就自带我们定义的列表,如下图:
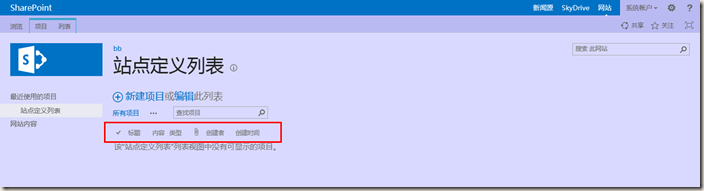
26、查看列表,视图里有我们创建的几个栏,如下图:
27、新建项目,选项类型也是正确的,我很欣慰,如下图:
如上所示,就是为站点定义添加自定义列表的过程,其实就是添加一个列表定义,然后在站点模板的onet.xml文件里,添加一个Feature节点。
****************************这是华丽丽的分隔符********************************
为站点模板添加可视化WebPart[返回顶部]
28、添加新项,选择可视化web部件,如下图:
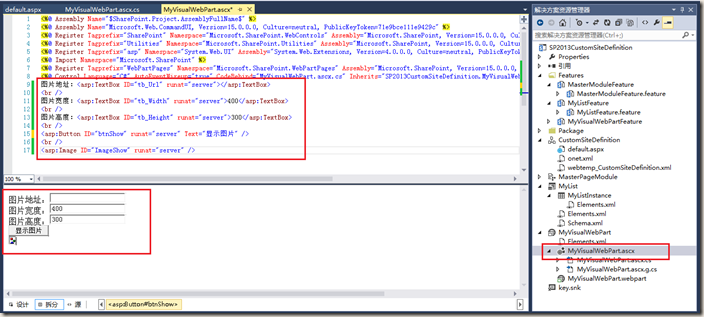
29、在可视化webpart前台文件上添加控件,如下图:
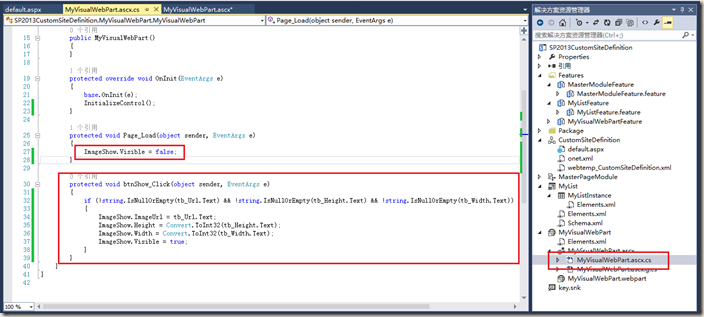
30、在可视化webpart后台文件上,添加方法代码,如下图:
31、在Default.aspx页面上添加用户控件的引用,并添加webpartzone和webpart:
Assembly="$SharePoint.Project.AssemblyFullName$"
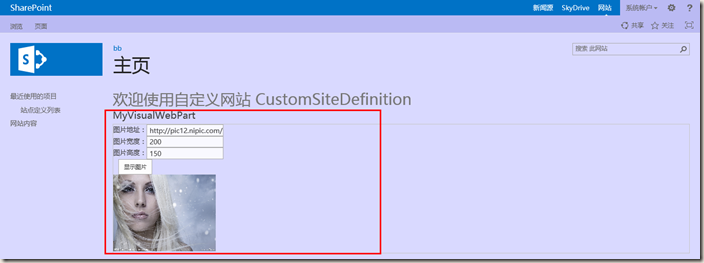
32、部署解决方案,打开首页,如下图:
33、输入Url,点击显示图片,如下图:
总 结
以上,就是站点模板使用的简单介绍,这里,我只为站点模板添加了母版页、列表可视化WebPart,其实还可以添加网站栏、事件接收器等其他模块,有兴趣的可以尝试一下。
参考链接
http://msdn.microsoft.com/en-us/library/ms454677(v=office.14).aspx
http://msdn.microsoft.com/en-us/library/ms447717(v=office.14).aspx
http://msdn.microsoft.com/en-us/library/ms474369(v=office.14).aspx
| 博文推荐: |
| SharePoint 2013 WebPart 管理工具分享[开源] |
| 基于SharePoint 2013的论坛解决方案[开源] |
| SharePoint 2013 学习基础系列入门教程 |
| SharePoint 2013 图文开发系列之门教程 |
| SharePoint Designer 学习系列入门教程 |
| 特:如果有SharePoint项目,欢迎邮件联系我,Email:linyu_s@163.com |