SharePoint Online 定制表单页面
前言
我们在给用户做SharePoint Online项目的时候,用户总希望可以更好看一些,这不,又提了一个定制表单页面的需求,好吧,安排!
正文
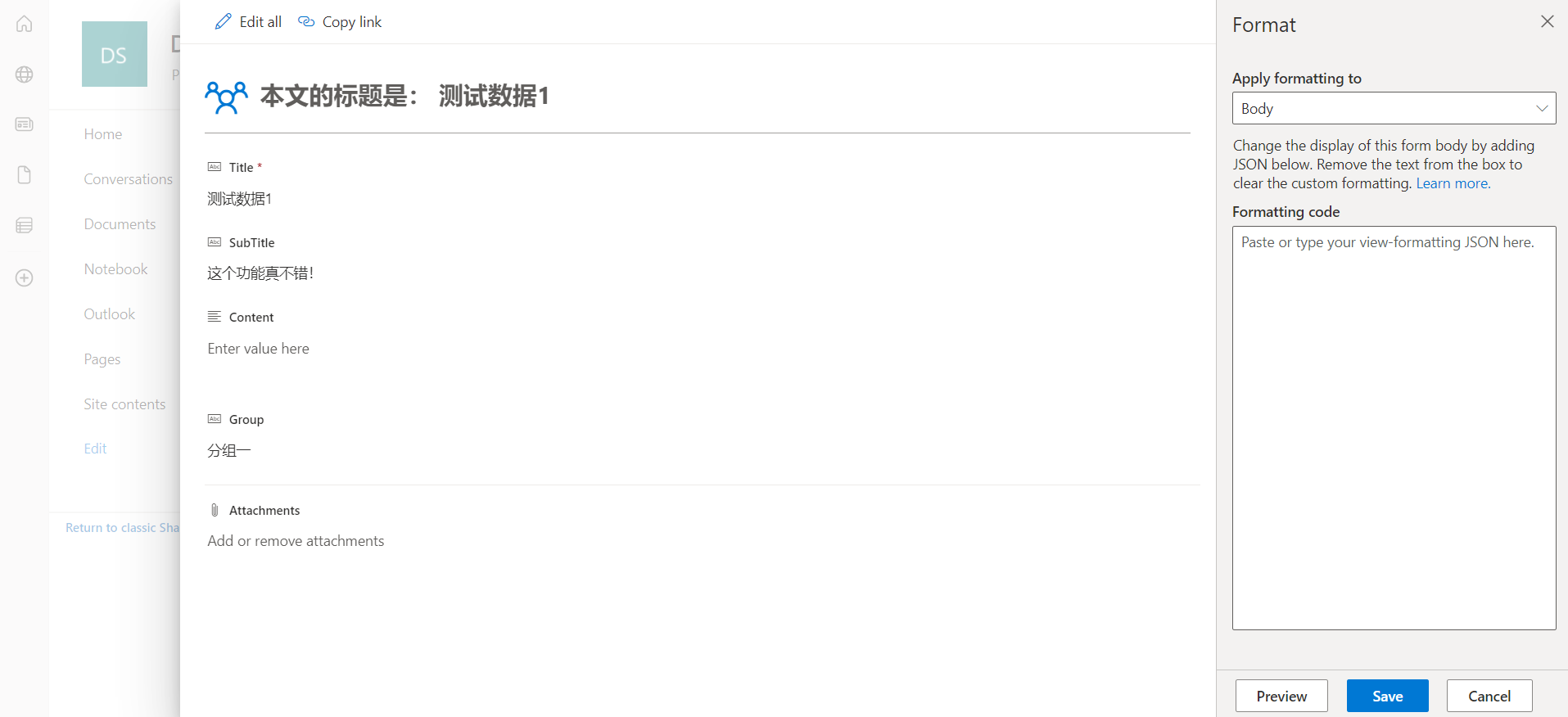
1.我们按照之前定制页眉的方式,进入到编辑视图,这次选正文,如下图:

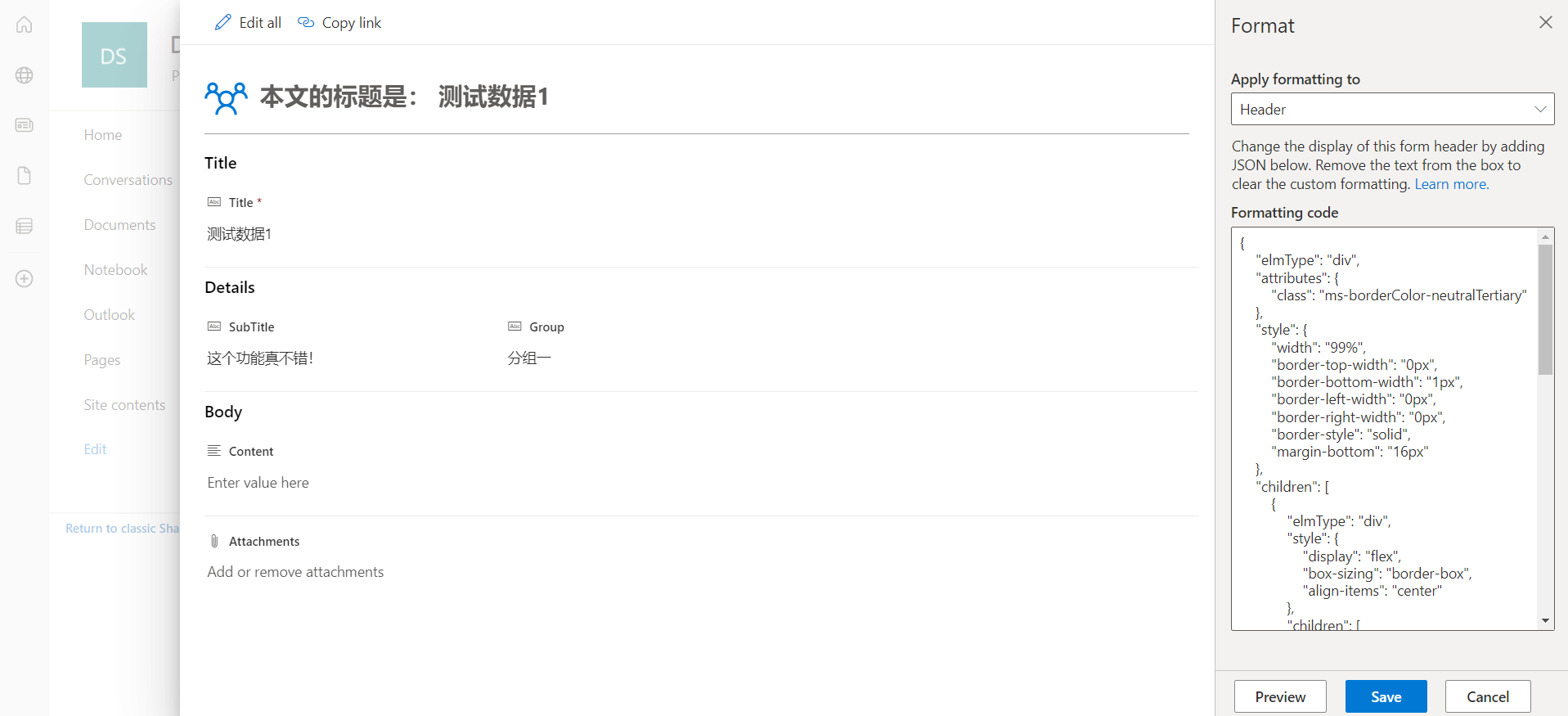
2.插入我们提前写好的JSON,点击预览,如下图:

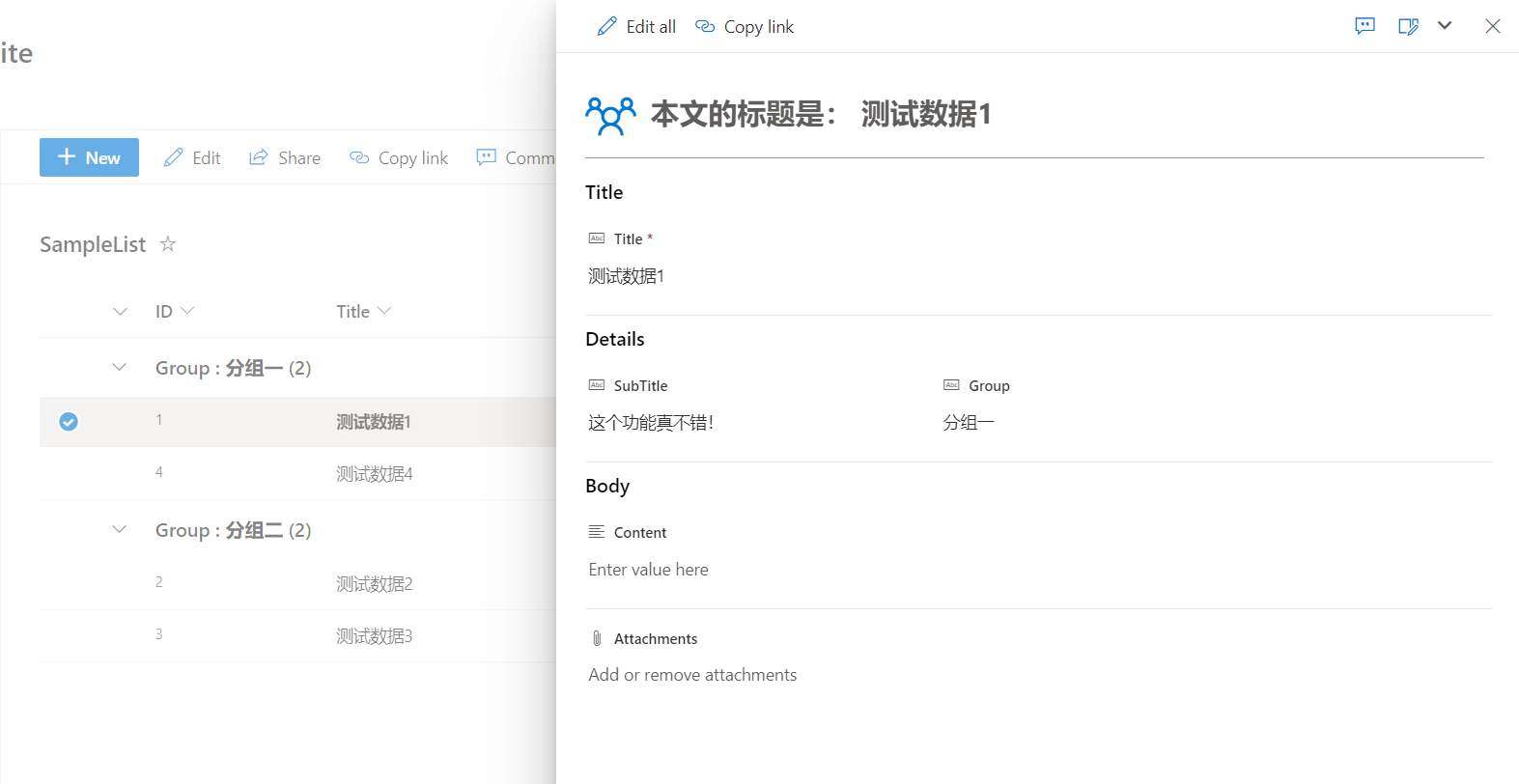
3.点击保存,是不是有些经验,以前需要写很多代码才能定制的功能,现在分分钟搞定了!哈哈

4.看一下我们的JSON,大家可以参考下:

{ "sections": [ { "displayname": "Title", "fields": [ "Title" ] }, { "displayname": "Details", "fields": [ "SubTitle", "Group" ] }, { "displayname": "Body", "fields": [ "Content" ] } ] }
| 博文推荐: |
| SharePoint 2013 WebPart 管理工具分享[开源] |
| 基于SharePoint 2013的论坛解决方案[开源] |
| SharePoint 2013 学习基础系列入门教程 |
| SharePoint 2013 图文开发系列之门教程 |
| SharePoint Designer 学习系列入门教程 |
| 特:如果有SharePoint项目,欢迎邮件联系我,Email:linyu_s@163.com |




