SharePoint framework 解决方案添加webpart属性
前言
最近,在写SharePoint Framework 的解决方案的时候,有些属性需要在右侧属性面板里进行配置,也就是需要添加webpart的属性。
正文
首先,需要导入相关的库,如下图:
import {
IPropertyPaneConfiguration,
PropertyPaneTextField,
PropertyPaneButton,
PropertyPaneCheckbox,
IPropertyPaneButtonProps
}
from '@microsoft/sp-property-pane';
然后,需要添加相关的属性代码,如下图:
protected getPropertyPaneConfiguration() : IPropertyPaneConfiguration { return { pages: [{ header: { description: strings.PropertyPaneDescription }, groups: [{ groupName: strings.BasicGroupName, groupFields: [PropertyPaneTextField('description', { label: strings.DescriptionFieldLabel })] }, { groupName: "Configure List", // isCollapsed: true, //控制折叠属性 groupFields: [PropertyPaneTextField("configureList", { label: "Configure List Url" }), PropertyPaneCheckbox("topreport", { text: "一级报表" }), PropertyPaneTextField("secondListName", { label: "二级报表名称" }), ] }] }] }; }
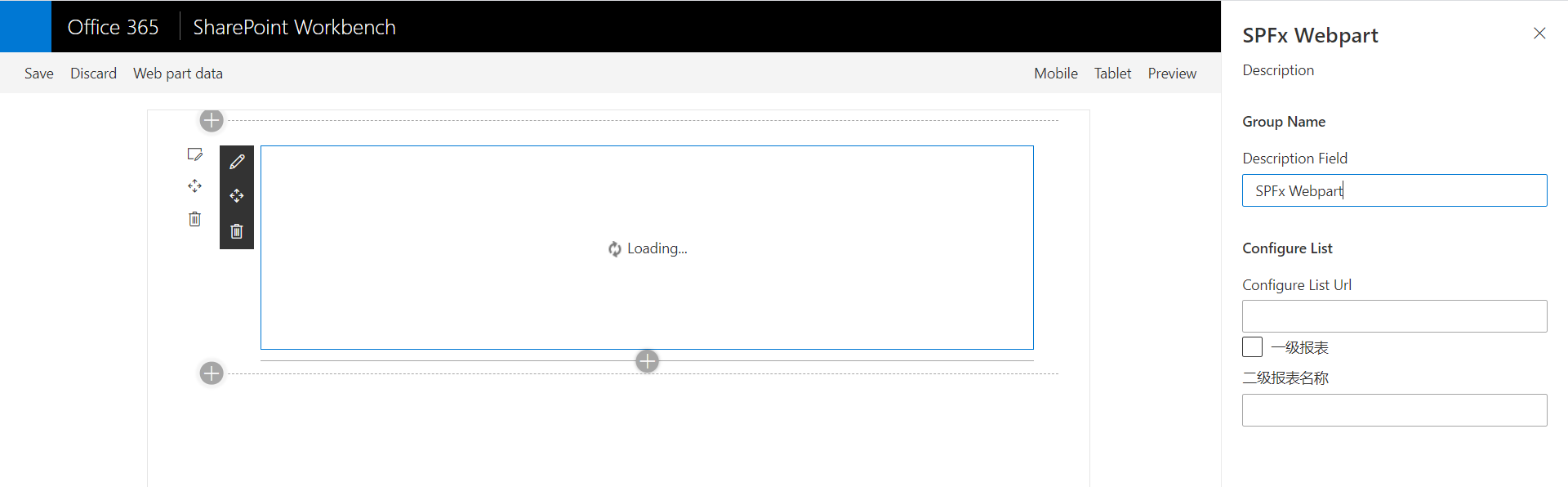
我们查看一下效果,如下图:

结束语
SharePoint framework webpart的属性面板有很多类型,我们这里只是演示了这两种,有更多的属性,还是需要参考官方的sdk。
| 博文推荐: |
| SharePoint 2013 WebPart 管理工具分享[开源] |
| 基于SharePoint 2013的论坛解决方案[开源] |
| SharePoint 2013 学习基础系列入门教程 |
| SharePoint 2013 图文开发系列之门教程 |
| SharePoint Designer 学习系列入门教程 |
| 特:如果有SharePoint项目,欢迎邮件联系我,Email:linyu_s@163.com |










【推荐】国内首个AI IDE,深度理解中文开发场景,立即下载体验Trae
【推荐】编程新体验,更懂你的AI,立即体验豆包MarsCode编程助手
【推荐】抖音旗下AI助手豆包,你的智能百科全书,全免费不限次数
【推荐】轻量又高性能的 SSH 工具 IShell:AI 加持,快人一步
· Linux系列:如何用 C#调用 C方法造成内存泄露
· AI与.NET技术实操系列(二):开始使用ML.NET
· 记一次.NET内存居高不下排查解决与启示
· 探究高空视频全景AR技术的实现原理
· 理解Rust引用及其生命周期标识(上)
· DeepSeek 开源周回顾「GitHub 热点速览」
· 物流快递公司核心技术能力-地址解析分单基础技术分享
· .NET 10首个预览版发布:重大改进与新特性概览!
· AI与.NET技术实操系列(二):开始使用ML.NET
· 单线程的Redis速度为什么快?
2019-02-13 SharePoint 上传文档提示别人迁出
2019-02-13 Office Web Apps 2013 修改Excel在线查看文件大小限制
2015-02-13 SharePoint Online 创建门户网站系列之准备篇
2014-02-13 <三>年编程经验、何去何从?