SharePoint Online SPFx Web部件绑定数据
前言
在上一篇文章里,我们为大家介绍了如何创建SPFx Web部件,但是没有说如何获取SharePoint 网站数据。这篇文章,我们就为大家演示,如何利用列表数据模型和SharePoint SPFx模块,读取SharePoint 网站数据并展示出来。
正文
1.提前创建好数据列表,如下图:

2.用Visual Studio Code打开Web部件文件,如下图:

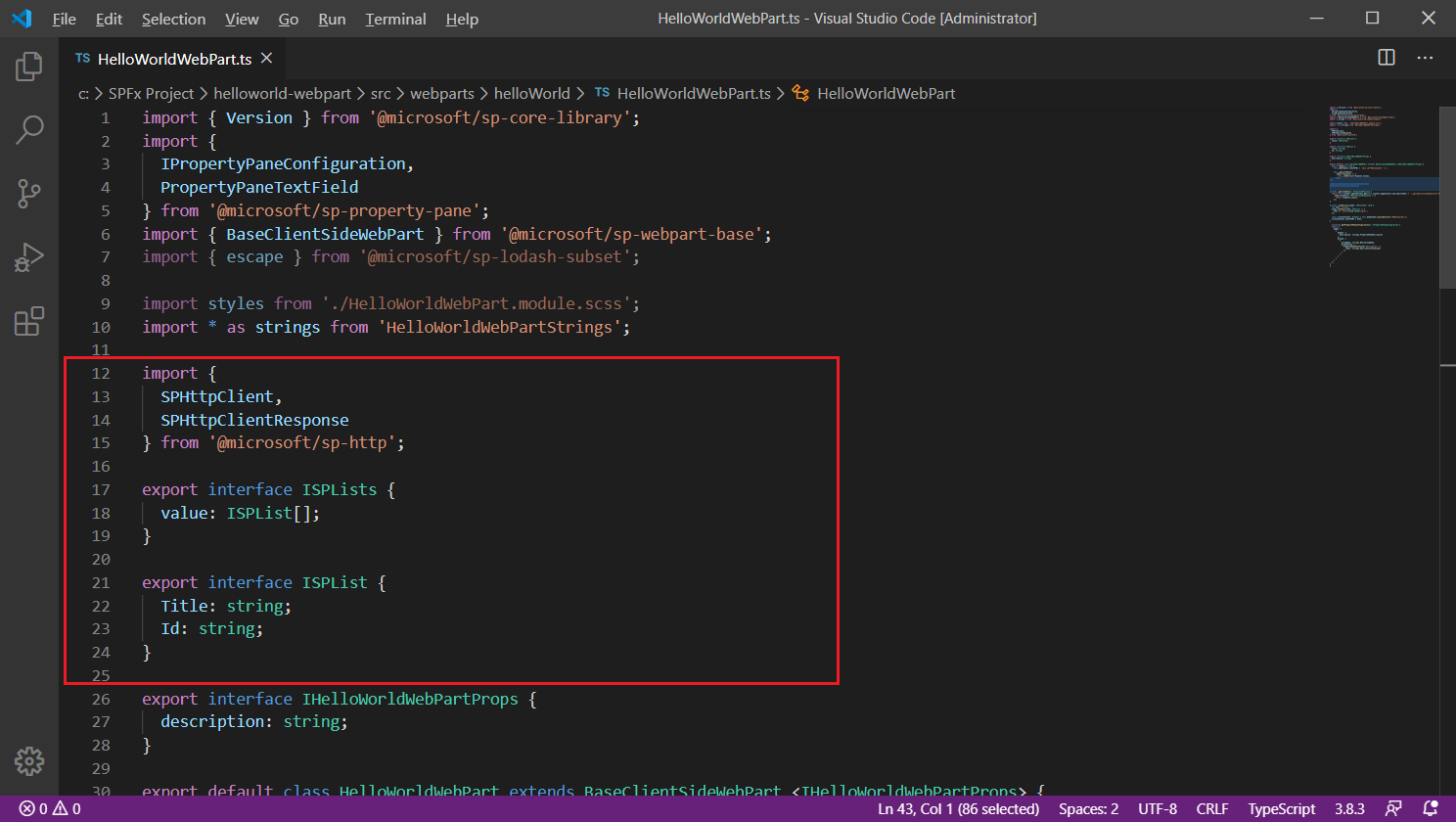
3.在头部定义列表模型,如下图:
export interface ISPLists { value: ISPList[]; }
export interface ISPList { Title: string; Id: string; }
4.添加执行REST API请求的帮助程序类 spHttpClient
import { SPHttpClient, SPHttpClientResponse } from '@microsoft/sp-http';
5.添加列表模型和帮助程序类位置,如下图:

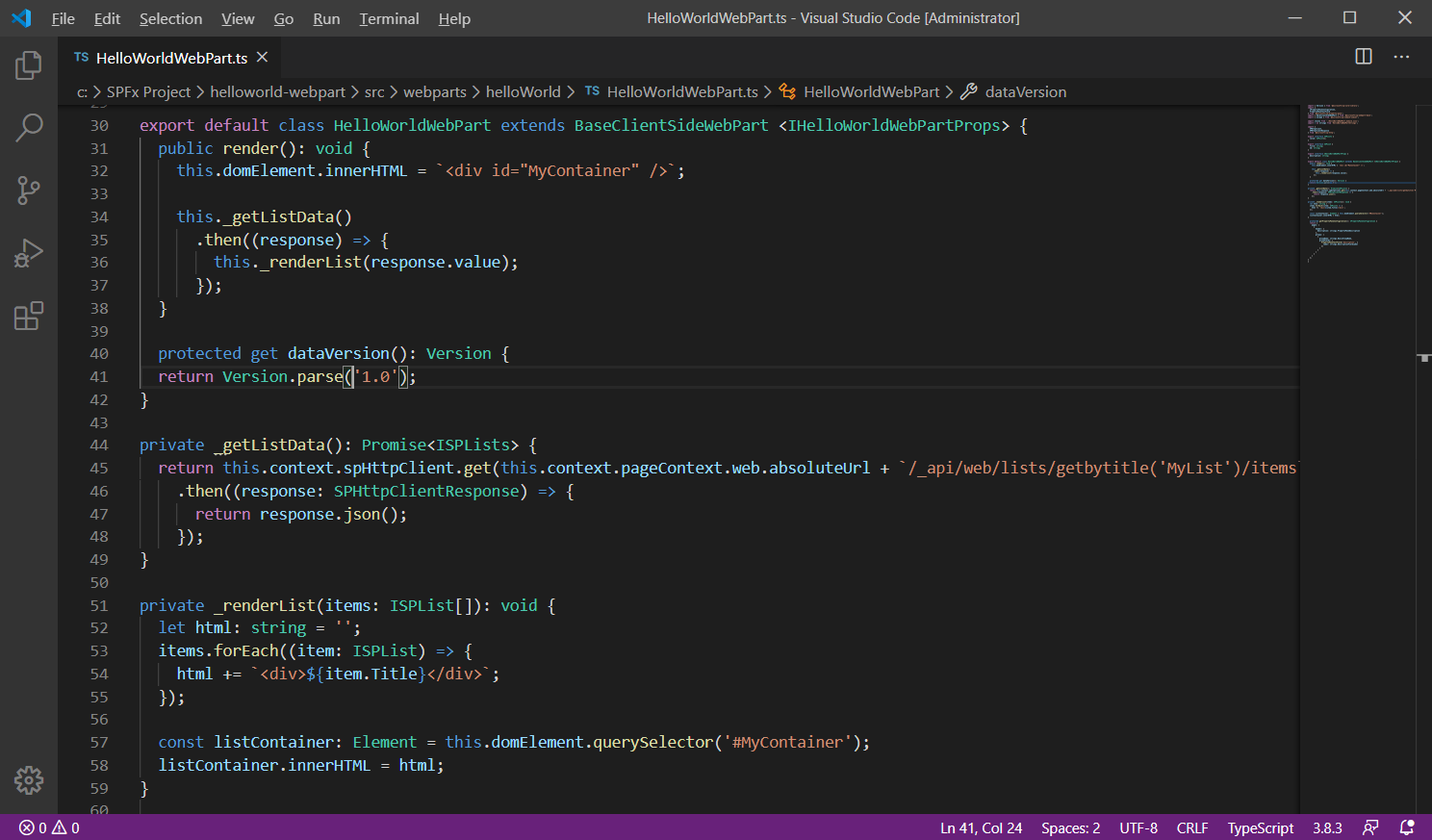
6.添加请求数据的方法,调用REST服务获取数据,方法如下:
private _getListData(): Promise<ISPLists> { return this.context.spHttpClient.get(this.context.pageContext.web.absoluteUrl + `/_api/web/lists/getbytitle('MyList')/items`, SPHttpClient.configurations.v1) .then((response: SPHttpClientResponse) => { return response.json(); }); }
7.添加渲染数据的方法,渲染成我们需要展示的格式,方法如下:
private _renderList(items: ISPList[]): void { let html: string = ''; items.forEach((item: ISPList) => { html += `<div>${item.Title}</div>`; }); const listContainer: Element = this.domElement.querySelector('#MyContainer'); listContainer.innerHTML = html; }
8.修改渲染Web部件的方法,将获取的数据渲染到Web部件,方法如下:
public render(): void { this.domElement.innerHTML = `<div id="MyContainer" />`; this._getListData() .then((response) => { this._renderList(response.value); }); }
9.添加方法的位置,如下图:

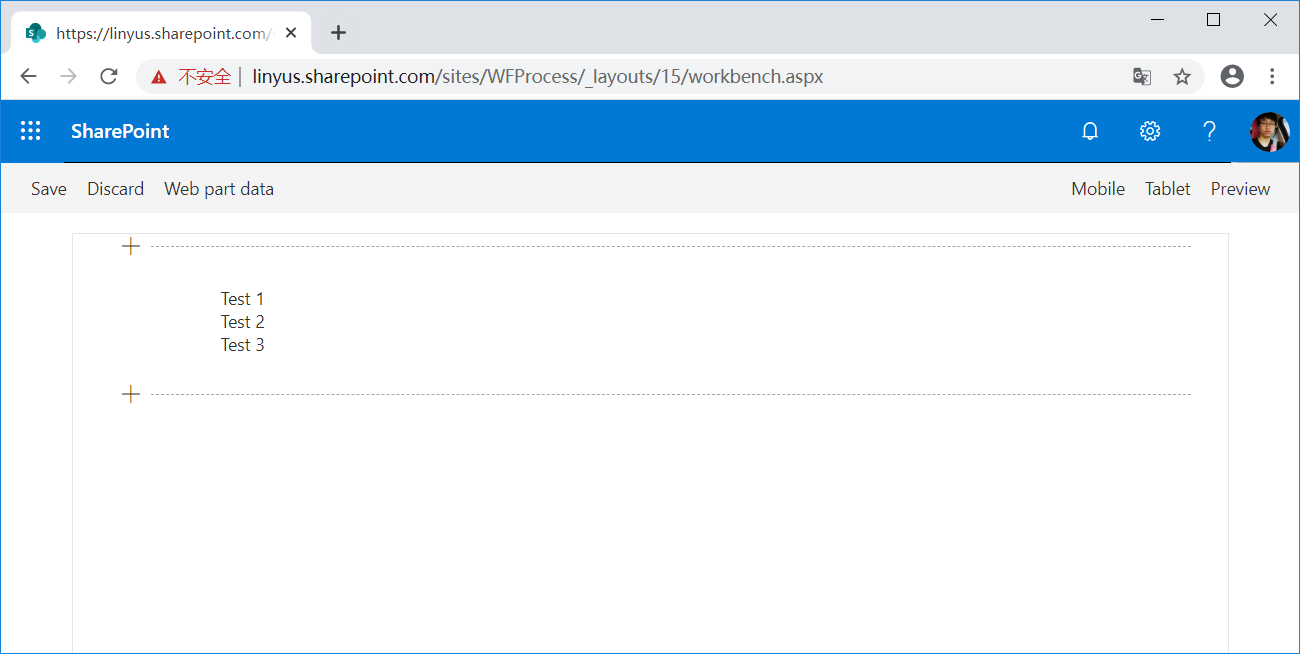
10.在SharePoint Online站点中测试SPFx Web部件,如下图:

结束语
至此,我们看到SPFx Web部件,已经获取到了SharePoint Online站点中的列表数据。之后,我们就可以把部件部署到网站中,使用了。
| 博文推荐: |
| SharePoint 2013 WebPart 管理工具分享[开源] |
| 基于SharePoint 2013的论坛解决方案[开源] |
| SharePoint 2013 学习基础系列入门教程 |
| SharePoint 2013 图文开发系列之门教程 |
| SharePoint Designer 学习系列入门教程 |
| 特:如果有Power Platform、Azure、Microsoft 365、SharePoint项目,欢迎邮件联系我,Email:linyu_s@163.com |



 浙公网安备 33010602011771号
浙公网安备 33010602011771号