SharePoint Online 配置框架(SPFx)开发环境
前言
SharePoint SPFx框架开发已经推出很久了,自己一直忙于项目没有研究,主要也是项目中未曾使用。现在,终于有时间尝试一下,为了将来项目中可能使用而做准备。
看了MSDN的配置文档,感觉并不复杂,按部就班的配置就可以了,唯一需要注意的是,不同版本的SharePoint 环境,使用的Node.js版本也不尽相同,SharePoint Online参考本文一步一步配置即可。
正文
1.安装 NodeJS
安装 NodeJS LTS 版本 10,其实自己安装的时候,也走了弯路,直接安装了最新版本的NodeJS,然后发现并不支持,所以,安装过程需要严格遵照安装文档。
注:SharePoint Server 2016版本,需要NodeJS v8.x
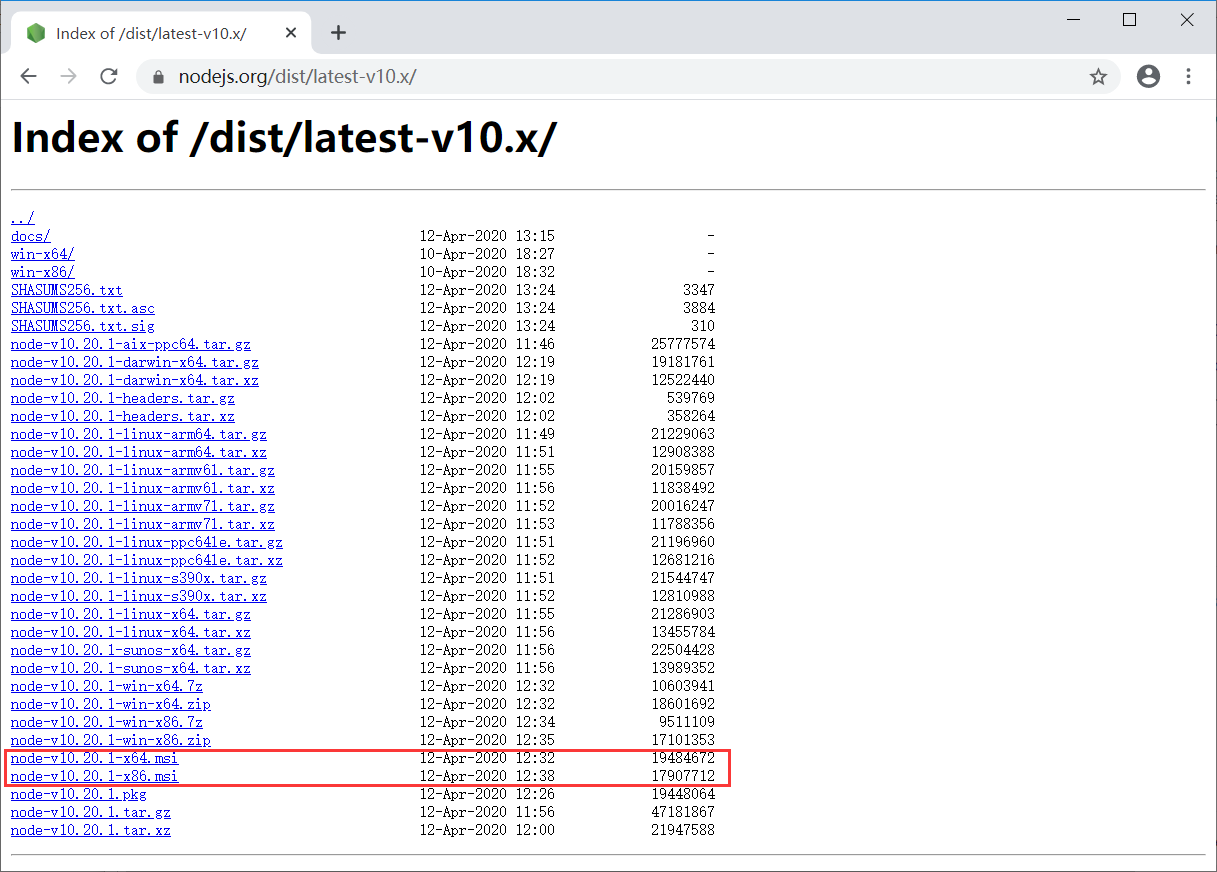
https://nodejs.org/dist/latest-v10.x/

NodeJS的安装就不多说了,一步一步的按部就班安装就可以了,没有什么需要单独选择和配置的地方,如下图:

2.安装代码编辑器
我这里选择的是VS Code,为什么呢?可能因为和SharePoint一样是微软家族吧。后续,自己也会尝试一下其他的代码编辑器,毕竟,这个不是决定因素,哪一款顺手用哪款就可以。
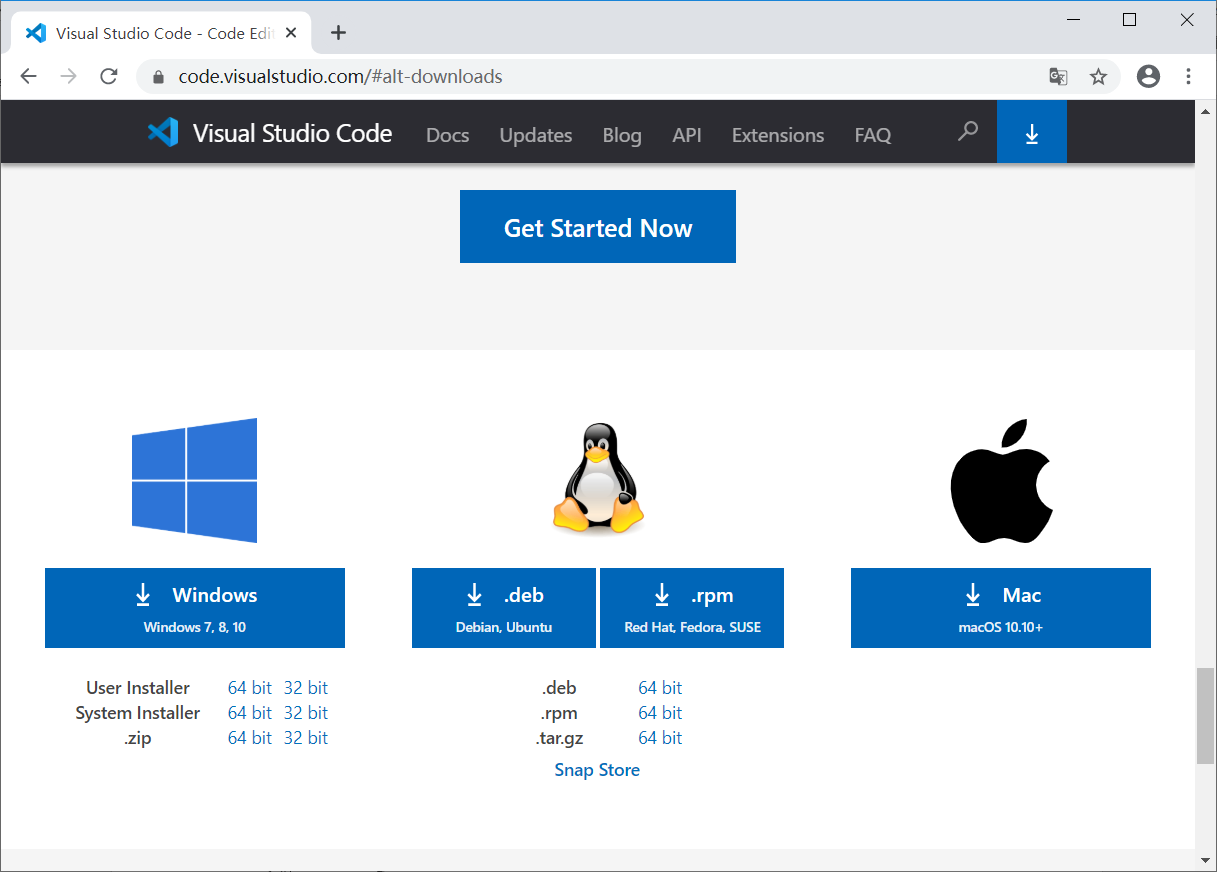
https://code.visualstudio.com/

安装完毕,打开Visual Studio Code,我这里也还没开始使用,只是觉得这颜色有点压抑,如下图:

3.安装 Yeoman 和 gulp
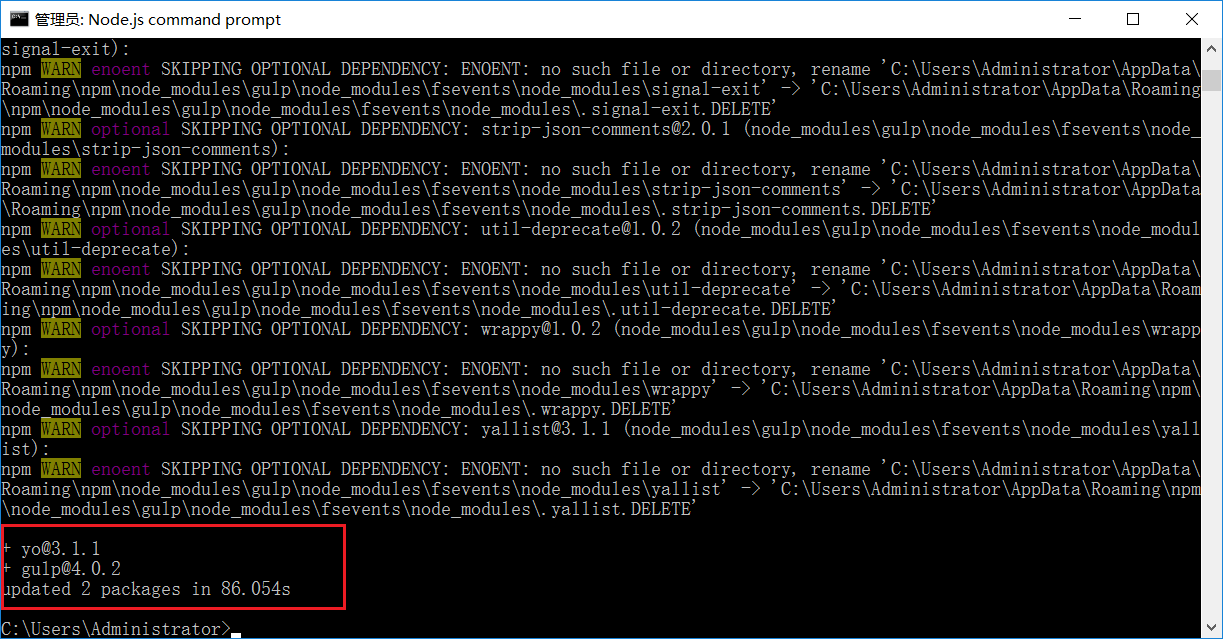
打开Node.js的命令行工具,执行下面命令就行了,如下图:
npm install -g yo gulp

安装完毕的对话框,如下图:

4.安装 Yeoman SharePoint 生成器
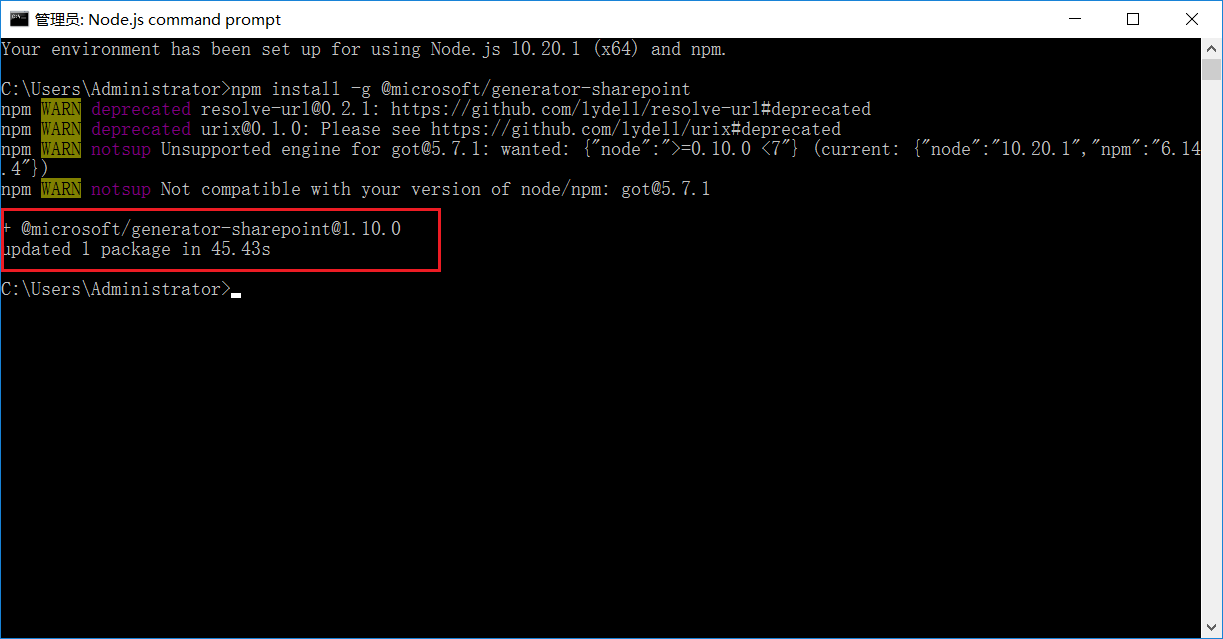
同样,打开Node.js的命令行工具,执行下面命令就行了,如下图:
npm install -g @microsoft/generator-sharepoint

安装完毕的对话框,如下图:

结束语
至此,我们SharePoint Online 配置框架(SPFx)开发环境就完工了,很简单有木有?后续会继续为大家分享开发实例。
当然,官方文档上还有一项信任自签名开发人员证书,这个后续开发的时候,有需要再配置就可以了。
参考文档
https://docs.microsoft.com/zh-cn/sharepoint/dev/spfx/set-up-your-development-environment
| 博文推荐: |
| SharePoint 2013 WebPart 管理工具分享[开源] |
| 基于SharePoint 2013的论坛解决方案[开源] |
| SharePoint 2013 学习基础系列入门教程 |
| SharePoint 2013 图文开发系列之门教程 |
| SharePoint Designer 学习系列入门教程 |
| 特:如果有SharePoint项目,欢迎邮件联系我,Email:linyu_s@163.com |




