SharePoint Online 提交表单
前言
上一篇文章,我们介绍了如何定制工作流表单,也就是使用布局和控件,把表单画成HTML页面。
这篇文章,我们会深入介绍里面的详细功能,包括初始化字段、保存表单、初始化表单、编辑表单,提交工作流。
初始化审批人字段
从最开始看这个系列文章的朋友应该了解,我们流程里的审批人字段,是来自SharePoint Group的,里面加的人可以在流程里选择。所以,工作流表单里的人,也需要选择组里的人。
1.我们需要用到JQuery插件,首先下载JQuery库,上传到Library文档库里(我们之前创建好的),然后添加引用,如下图:
这个很简单,如果有不明白的,可以参考之前上传layui库的过程,一样一样的

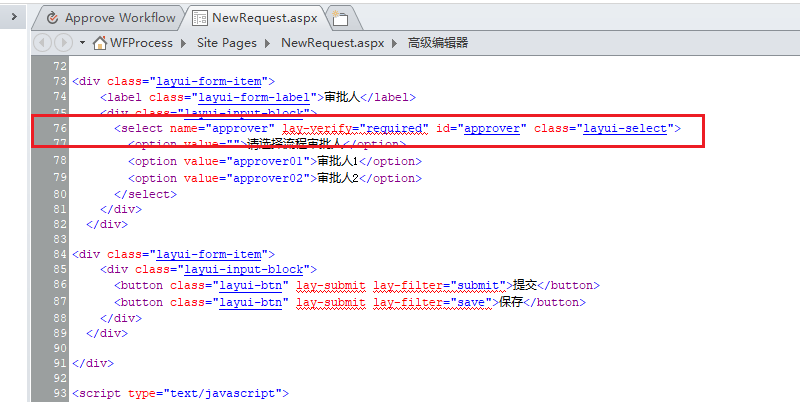
2.在审批人的控件上添加一个ID属性,为初始化控件做准备,如下图:
添加ID为了让JQuery更方便、准确的找到这个控件

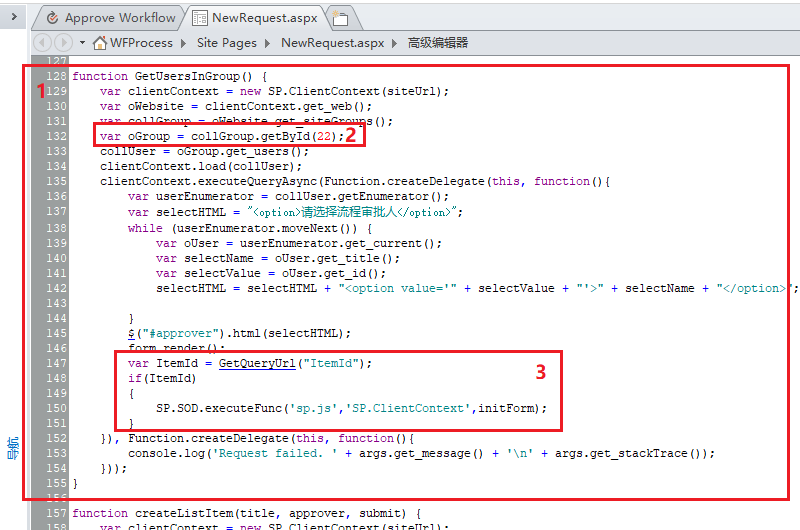
3.添加一个获取组内人员的方法,同时,用JQuery绑定到对应控件上,如下图:
标注(1)是初始化审批人控件,让下拉框里的值是SharePoint Group里的人员;标注(2)是根据SharePoint Group的ID获取组;标注(3)是如果URL上存在ItemId这个参数,说明当前页面是编辑状态,要在初始化下拉框以后,初始化表单。

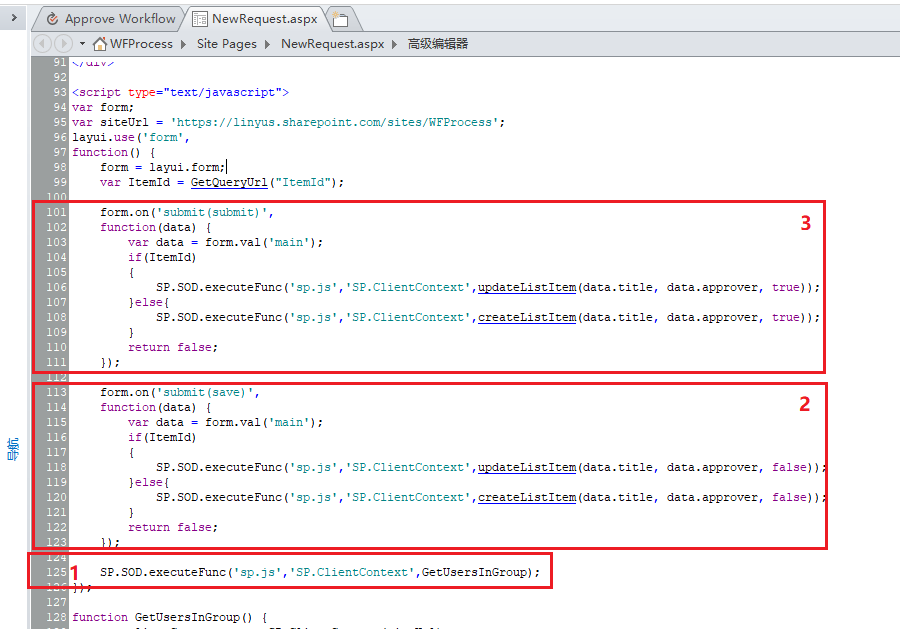
4.在页面初始化保存和提交方法后,初始化审批人这个字段,如下图:
我们可以看看整个逻辑,先判断ItemId是不是存在,然后分别进入新建项目或者编辑项目的方法,在方法的最后传入Save还是Submit的标识(bool类型)

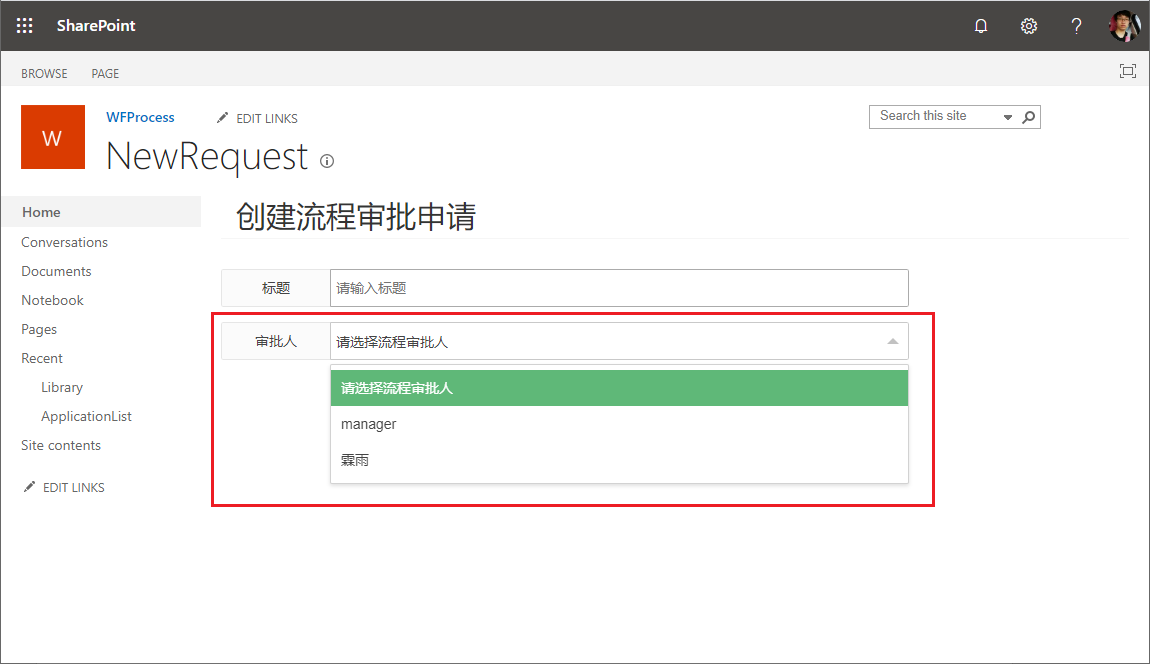
5.我们可以看到绑定以后的效果,审批人这个字段变成可以选择的样式了,如下图:

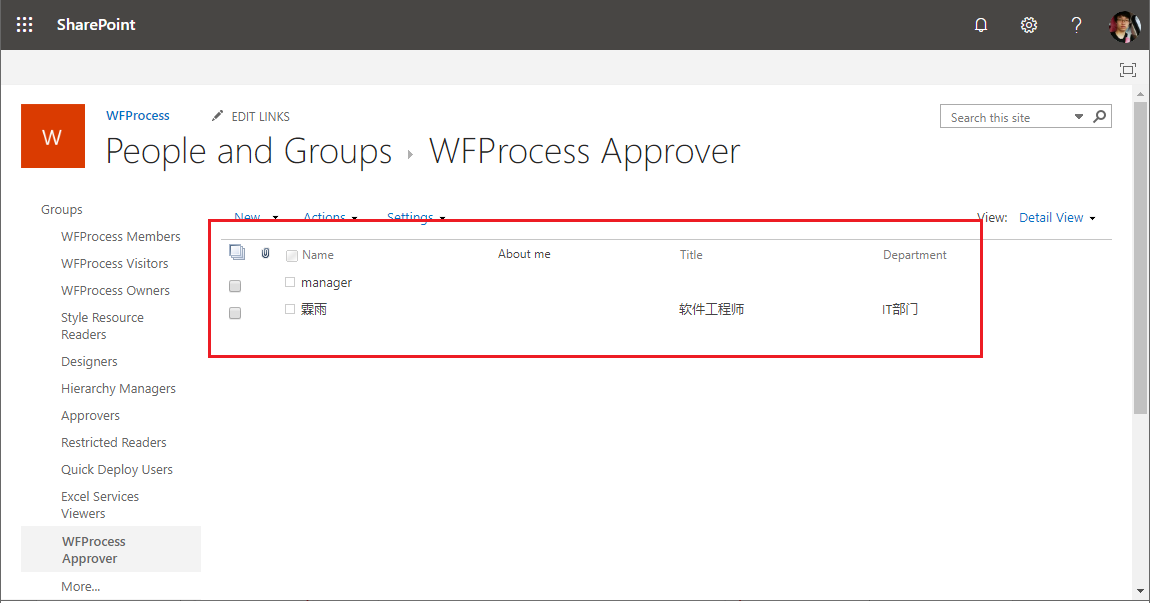
6.我们再看看之前创建的SharePoint Group,审批人都是来自这个组里的用户,如下图:
至此,初始化表单审批人字段的工作,就完成了

编写保存功能
表单的保存功能,顾名思义就是把数据存到列表里。主要包括新建项目(直接保存到列表),编辑项目(加载页面的时候,根据Url上的ItemId初始化表单,把这条数据初始化到表单上,然后编辑后再进行保存)。
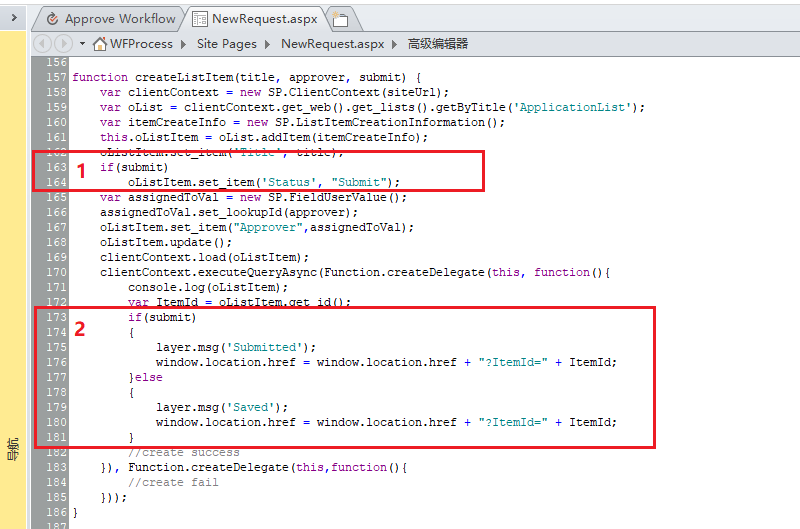
7.新建表单功能还是比较简单的,主要操作就是读取页面中控件的值,然后保存到列表里即可,如下图:
这里需要注意的就是,如果Submit的时候,会多存一个状态值Status为Submit(保存时是Draft,默认值不需要提交),这个是为下一步操作的。其次就是新建以后要跳转,就是把当前页面的Url后面加个参数ItemId,参数的值就是新建的项目的ID,让编辑的时候可以获取到项目。

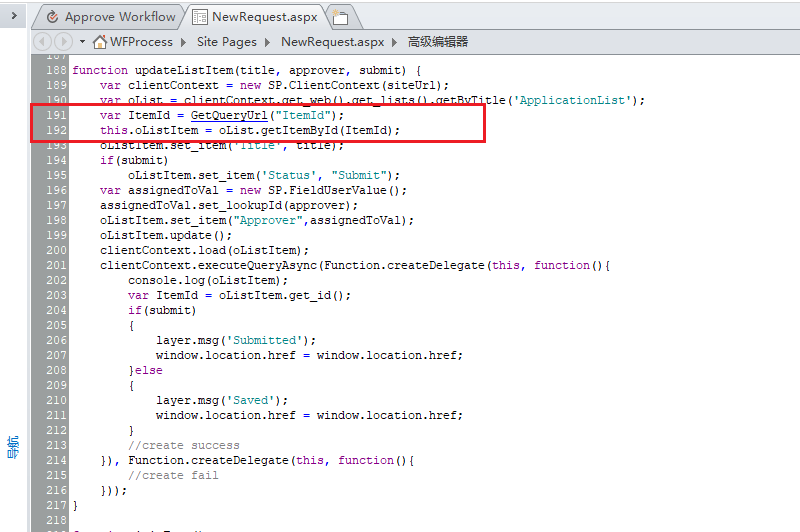
8. 初始化表单,就是为了编辑表单做准备,当这个项目是保存过的状态,需要先初始化一下,如下图:
代码逻辑很简单,就是根据Url的参数ItemId获取到项目,把项目里的值初始化到表单上,让用户再编辑

9.编辑表单和新建表单的代码几乎一样,唯一的区别就是要先初始化表单,然后再将表单修改后的值更新到这个项目里,如下图:

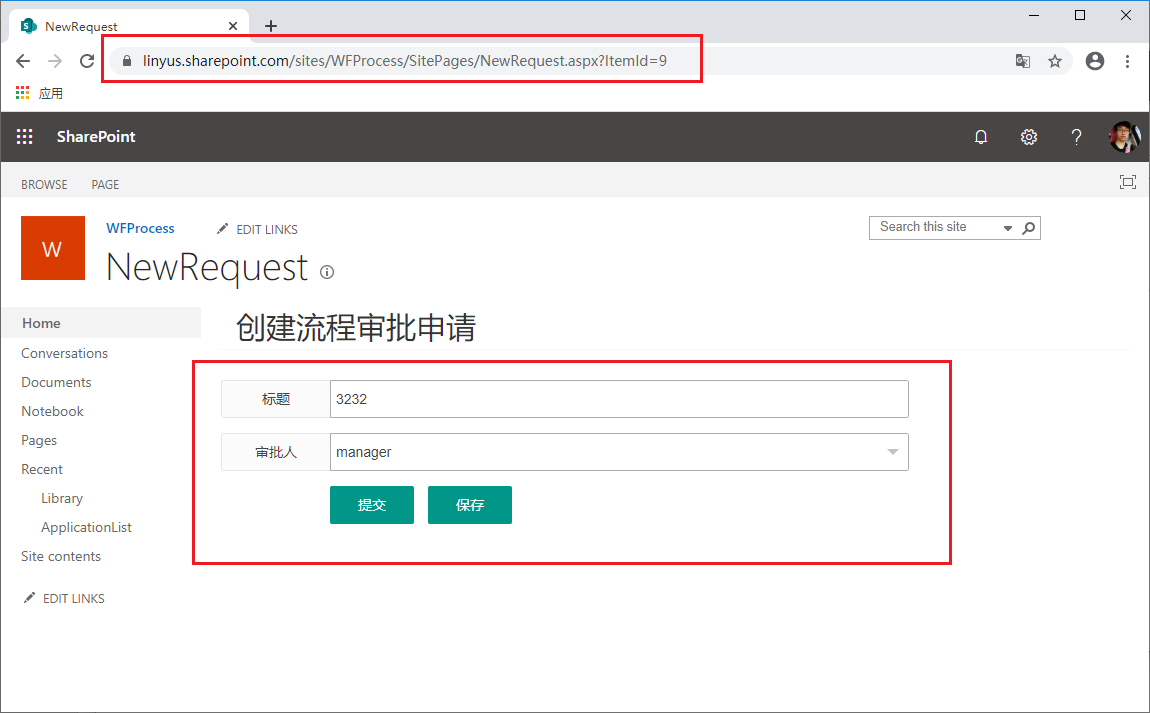
10.下面我们看一看编辑表单的效果,就是会根据Url参数把ItemId为9的项目初始化到表单上,然后编辑这个项目,编辑完毕还会保存到这个项目,如下图:

11.同时,如果这个项目已经提交了,还会根据表单的Status状态,禁用页面上的控件,隐藏提交和保存按钮,让表单变成仅查看状态,如下图:

修改提交工作流
修改提交工作流,是为了完成提交功能,整个修改也是非常简单的,利用了一个叫做[等待域更改]的操作。
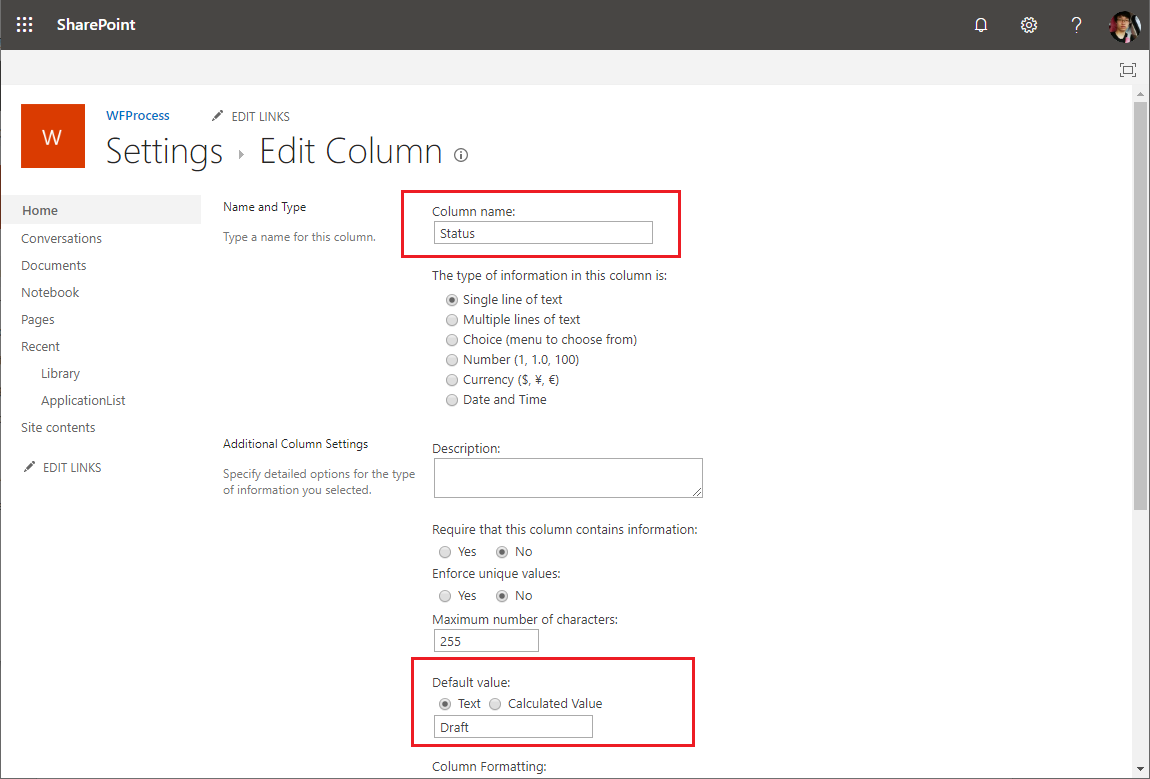
12.我们添加了一个字段叫Status,默认值是Draft,在表单点击提交的时候,会更新为Submit,如下图:

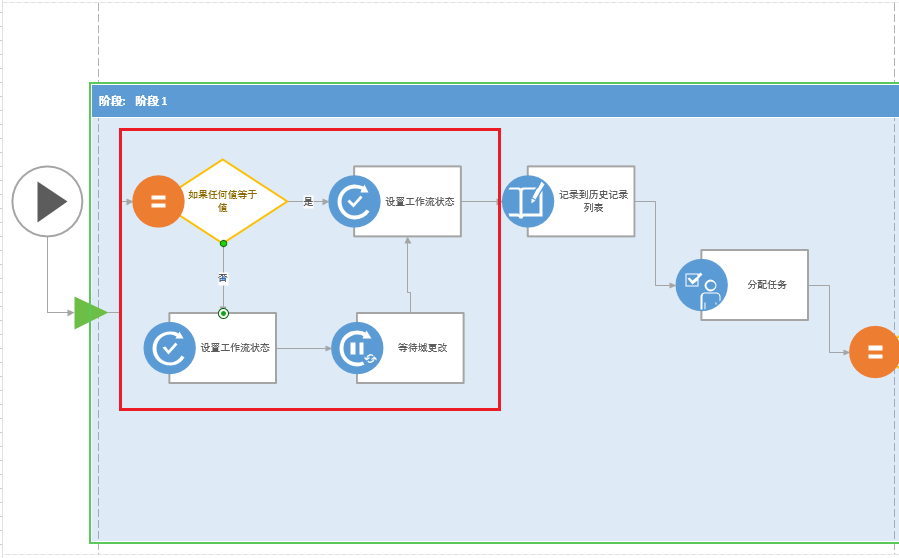
13.流程图后半部分和之前是一样的,只更改了红色圈内的部分,如下图:
项目新建的时候,会启动工作流。点击保存的时候Status的值是Draft,流程走否的分支,进入等待状态,直到点击提交Status变为Submit继续。表单点击提交按钮,Status的值是Submit,新建的时候点提交直接进入后面的流程;编辑的时候点提交结束等待域更改,进入后面的流程。

14.我们看到两条测试数据,分别是提交和保存以后的状态,如下图:
如果是保存的项目,编辑后点击提交,会和提交一个状态

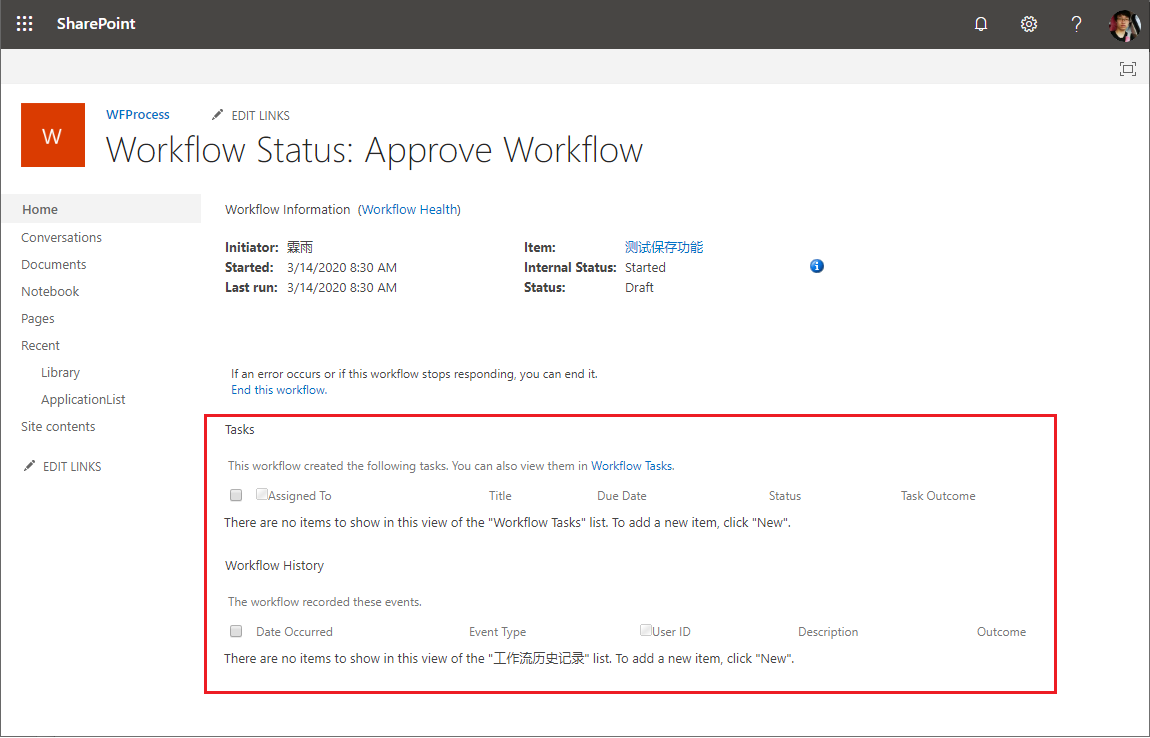
15.我们看保存流程的详情,状态是我们在流程里更新为Draft的,没有分配任务给审批人,同时也没有写历史记录,如下图:

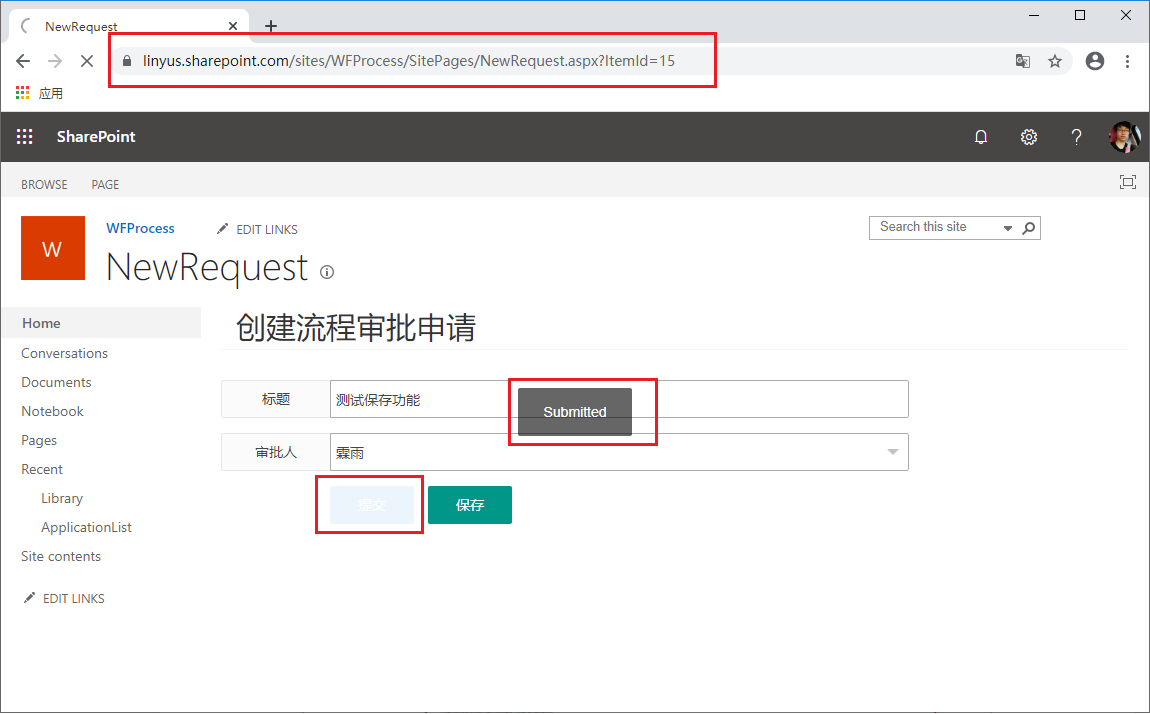
16.我们在ItemId为15的这条数据的编辑模式下,点击提交,如下图:

17.我们再看看工作流状态,里面工作流状态变为In Process,审批任务已经分配给审批人,同时历史记录也已经记录下来了,如下图:

结束语
至此,整个提交表单的功能都已经结束了。本文比较偏重动手能力,简单的总结一下,就是利用前端表单控件和SharePoint JavaScript进行结合,配合工作流调整,完成整个表单的提交功能。
本文的重点是前端表单控件,可以选择你喜欢并熟悉的;SharePoint JavaScript对象模型,是必须要了解到;一起配合工作流,添加点想象力,完成这样的功能。当然,我们还可以直接用JavaScript对象启动工作流,但是代码量很大,后面有机会,也会介绍给大家。
| 博文推荐: |
| SharePoint 2013 WebPart 管理工具分享[开源] |
| 基于SharePoint 2013的论坛解决方案[开源] |
| SharePoint 2013 学习基础系列入门教程 |
| SharePoint 2013 图文开发系列之门教程 |
| SharePoint Designer 学习系列入门教程 |
| 特:如果有Power Platform、Azure、Microsoft 365、SharePoint项目,欢迎邮件联系我,Email:linyu_s@163.com |



 浙公网安备 33010602011771号
浙公网安备 33010602011771号